
Dieser Artikel stellt hauptsächlich die Analyse der Winkelkomponentenkommunikation vor, die einen bestimmten Referenzwert hat. Jetzt können Freunde in Not darauf verweisen.
Einzelseitige Anwendungskomponentenkommunikation hat die folgenden Punkte: In diesem Artikel geht es hauptsächlich um Angular-Kommunikation

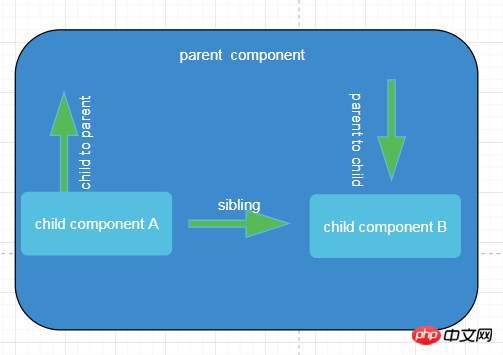
Übergeordnete Komponente=> Untergeordnete Komponente= > Übergeordnete Komponente
Komponente A = > Komponente B
Die obige Tabelle fasst die Kommunikationslösungen zusammen, die verwendet werden können, und kann unter Angular-Komponenten verwendet werden basieren auch auf der funktionalen Zustandsverwaltung , sprechen wir einzeln über sie
Übergeordnete Komponente => Untergeordnete Komponente @input, die am häufigsten verwendete Methode@Component({
selector: 'app-parent',
template: '<p>childText:<app-child></app-child></p>',
styleUrls: ['./parent.component.css']
})
export class ParentComponent implements OnInit {
varString: string;
constructor() { }
ngOnInit() {
this.varString = '从父组件传过来的' ;
}
}child.component.ts
import { Component, OnInit, Input } from '@angular/core';
@Component({
selector: 'app-child',
template: '<h1>{{textContent}}</h1>',
styleUrls: ['./child.component.css']
})
export class ChildComponent implements OnInit {
@Input() public textContent: string ;
constructor() { }
ngOnInit() {
}
}import { Component, OnInit, Input } from '@angular/core';
@Component({
selector: 'app-child',
template: '<h1>{{textContent}}</h1>',
styleUrls: ['./child.component.css']
})
export class ChildComponent implements OnInit {
_textContent:string;
@Input()
set textContent(text: string){
this._textContent = !text: "啥都没有给我" ? text ;
} ;
get textContent(){
return this._textContent;
}
constructor() { }
ngOnInit() {
}
} verwenden, um die untergeordnete Komponente darzustellen, und Sie können die Methode der untergeordneten Komponente aufrufen . #viewChild
import {Component, OnInit, ViewChild} from '@angular/core';
import {ViewChildChildComponent} from "../view-child-child/view-child-child.component";
@Component({
selector: 'app-parent',
templateUrl: './parent.component.html',
styleUrls: ['./parent.component.css']
})
export class ParentComponent implements OnInit {
varString: string;
@ViewChild(ViewChildChildComponent)
viewChildChildComponent: ViewChildChildComponent;
constructor() { }
ngOnInit() {
this.varString = '从父组件传过来的' ;
}
clickEvent(clickEvent: any) {
console.log(clickEvent);
this.viewChildChildComponent.myName(clickEvent.value);
}
} import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-view-child-child',
templateUrl: './view-child-child.component.html',
styleUrls: ['./view-child-child.component.css']
})
export class ViewChildChildComponent implements OnInit {
constructor() { }
name: string;
myName(name: string) {
console.log(name);
this.name = name ;
}
ngOnInit() {
}
} an die untergeordnete Komponente zu übergeben, nachdem bestimmte Methoden in der Komponente ausgeführt wurden, den übergebenen Rückruf function auszuführen und den Wert an die übergeordnete Komponente function
<p> <input> <button>局部变量传值</button> <app-view-child-child></app-view-child-child> </p>
@Component({
selector: 'app-view-child-child',
templateUrl: './view-child-child.component.html',
styleUrls: ['./view-child-child.component.css']
})
export class ViewChildChildComponent implements OnInit {
constructor() { }
name: string;
myName(name: string) {
console.log(name);
this.name = name ;
}
ngOnInit() {
}
}in die übergeordnete Komponente einfügen
parent.component.ts
@Component({
selector: 'app-child-to-parent',
templateUrl: './parent.component.html',
styleUrls: ['./parent.component.css']
})
export class ChildToParentComponent implements OnInit {
childName: string;
childNameForInject: string;
constructor( ) { }
ngOnInit() {
}
showChildName(name: string) {
this.childName = name;
}
}Geschwisterkomponente=> 🎜>
ServiceRxjs<p>
</p><p>output方式 childText:{{childName}}</p>
<br>
<app-output-child></app-output-child>
Das ist das Großartigste, diese Art der Streaming-Dateiverarbeitung basierend auf Abonnementveröffentlichung, sobald das Abonnement erfolgt ist, die Quelle Wenn sich die Veröffentlichung ändert, kann der Abonnent die Änderung erhalten. Dies ist nicht leicht zu verstehen. Die Erklärung ist, dass b.js, c.js und d.js eine bestimmte Wertänderung in a.js abonniert haben .js, c.js und d.js haben die Änderung sofort erhalten, aber a.js hat nicht die Initiative ergriffen. Rufen Sie die Methoden in b.js, c.js und d.js auf Wenn die Seite eine Ajax-Anfrage verarbeitet, wird eine Popup-Eingabeaufforderung angezeigt. Im Allgemeinen verwende ich die Vorlage der
child.component.ts
export class OutputChildComponent implements OnInit {
// 传入的回调事件
@Output() public childNameEventEmitter: EventEmitter<any> = new EventEmitter();
constructor() { }
ngOnInit() {
}
showMyName(value) {
//这里就执行,父组件传入的函数
this.childNameEventEmitter.emit(value);
}
}</any>sibling-a.component.ts
export class OutputChildComponent implements OnInit {
// 注入父组件
constructor(private childToParentComponent: ChildToParentComponent) { }
ngOnInit() {
}
showMyName(value) {
this.childToParentComponent.childNameForInject = value;
}
}user.service.ts
@Injectable()
export class UserService {
age: number;
userName: string;
constructor() { }
}
app.module.ts
@NgModule({
declarations: [
AppComponent,
SiblingAComponent,
SiblingBComponent
],
imports: [
BrowserModule
],
providers: [UserService],
bootstrap: [AppComponent]
})
export class AppModule { }
SiblingBComponent.ts
@Component({
selector: 'app-sibling-b',
templateUrl: './sibling-b.component.html',
styleUrls: ['./sibling-b.component.css']
})
export class SiblingBComponent implements OnInit {
constructor(private userService: UserService) {
this.userService.userName = "王二";
}
ngOnInit() {
}
}
SiblingAComponent.ts
@Component({
selector: 'app-sibling-a',
templateUrl: './sibling-a.component.html',
styleUrls: ['./sibling-a.component.css']
})
export class SiblingAComponent implements OnInit {
userName: string;
constructor(private userService: UserService) {
}
ngOnInit() {
this.userName = this.userService.userName;
}
}Auf diese Weise können Abonnenten Änderungen in der Veröffentlichungsquelle dynamisch verfolgen
Zusammenfassung: Die oben genannten sind die am häufigsten verwendeten Kommunikationsmethoden, und in verschiedenen Szenarien können verschiedene Methoden angewendet werden
Das ist hoffentlich der gesamte Inhalt dieses Artikels Es wird für das Lernen aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Erläuterung der Angular-VorlagensyntaxDas obige ist der detaillierte Inhalt vonAnalyse der Winkelkomponentenkommunikation. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




