
Dieser Artikel stellt hauptsächlich die neue Analyse der Tag-Videowiedergabe in HTML5 vor. Jetzt kann ich ihn mit allen teilen, die ihn benötigen.
Front-End-Studenten sollten HTML5 verwenden Für Videos wird das Video-Tag zwangsläufig verwendet, aber die meisten Schüler verwenden nur einfachere Funktionen. Tatsächlich wartet es mit einer außergewöhnlichen Leistungsfähigkeit darauf, von uns entdeckt zu werden.
Werfen wir zunächst einen Blick auf die grundlegendste Verwendung von Videos:
Verwenden Sie das src-Attribut
<video> 你的浏览器不支持 <code>video</code> 标签。 </video>
Verwenden das Quell-Tag
<video> <source> <source> Your browser does not support the <code>video</code> element. </source></source></video>
Dies ist der grundlegende Anwendungsfall von MDN für Video. Hier stellen wir kurz den Unterschied zwischen den beiden Methoden vor. src kann Videos nur mit einer Wiedergabeadresse versehen. Wenn der Browser die Dekodierung dieses Videoformats nicht unterstützt, tritt ein Fehler auf, der dazu führt, dass die Videowiedergabe fehlschlägt. Um dieses Problem zu lösen, werden mehrere Quell-Tags verwendet, um Videos in verschiedenen Formaten einzuführen. Sie werden von oben nach unten analysiert, bis sie auf den oben genannten Code stoßen Der Browser spielt foo.mp4 automatisch ab.
Wir werden feststellen, dass es häufig zu Wiedergabefehlern kommt, wenn das Attribut video:src zum Abspielen von Videos verwendet wird. Was können wir tun, um die Qualität der Videowiedergabe zu verbessern?
In diesem Fall wird im Allgemeinen CDN verwendet. Um die Sicherheit zu erhöhen, werden verschiedene CDN-Hersteller im Allgemeinen in Haupt-CDN und Backup-CDN unterteilt. Die Frage ist also: Wie nutzen wir die Eigenschaften des Videos selbst und kombinieren es mit CDN, um die Qualität unserer Videowiedergabe sicherzustellen?
<video> <source> <source> Your browser does not support the <code>video</code> element. </source></source></video>
Es ist nicht schwer zu erkennen, dass das Quell-Tag nicht nur das automatische Umschalten verschiedener Videoformate unterstützt, sondern auch für den fehlgeschlagenen Wechsel desselben Videoformats gilt, d. h. wenn main.mp4 aufgrund eines Fehlers nicht abgerufen werden kann Bei Netzwerkproblemen schaltet der Browser automatisch auf Backup um.
Wenn Sie Videos durchsuchen, werden Sie feststellen, dass die Videos auf vielen Websites so aussehen:
<video> </video>
Wenn Sie direkt auf die Blob-Adresse zugreifen, werden Sie fündig dass es nicht existiert.
Diese Adresse ist der DOMString, der das Blob-Objekt zuordnet. Tatsächlich unterstützt das Videoattribut src, aber der neue Standard besteht darin, diese Funktion durch das srcObject-Attribut zu ersetzen.
const mediaSource = new MediaSource();
const video = document.createElement('video');
try {
video.srcObject = mediaSource;
} catch (error) {
video.src = URL.createObjectURL(mediaSource);
}In diesem Code gibt es zusätzlich zum Blob-Objekt auch ein MediaSource-Objekt. Der Hauptfaktor, der dem Video seine außergewöhnliche Leistungsfähigkeit verleiht, ist die Unterstützung des Browsers für das MediaSource-Objekt, das JavaScript mehr Platz bietet Videos manipulieren. Die Verwendung von MediaSource wird in diesem Artikel nicht beschrieben. Sie können es selbst überprüfen. Worüber wir sprechen möchten, ist, was Video in Kombination mit MediaSource bewirken kann.
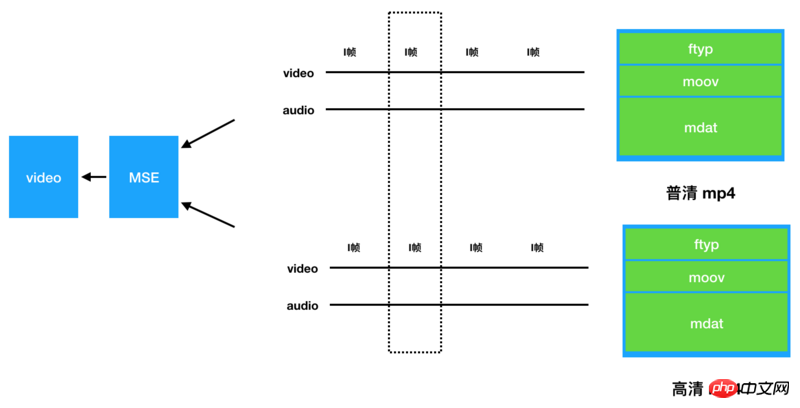
Im On-Demand-Bereich ist mp4 der am weitesten verbreitete und kompatibelste Videocontainer. Allerdings hat mp4 auch seine Einschränkungen, wie z. B. das gemeinsame Umschalten von Definitionen Es ist unmöglich, nahtlos wie bei YouTube zu wechseln. Wir können uns den Unterschied zwischen Netzwerkanfragen für die normale MP4-Wiedergabe und Netzwerkanfragen für die YouTube-Videowiedergabe ansehen.

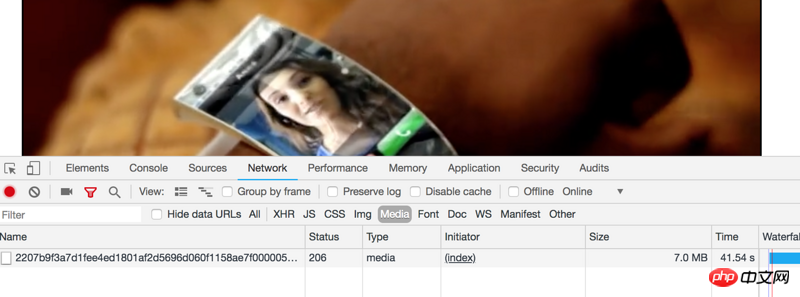
Abbildung 1.1 Allgemeiner MP4-Download-Anfrageprozess

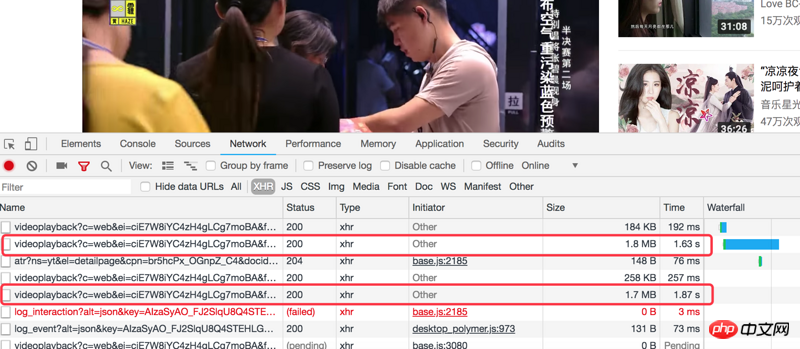
Abbildung 1.2 Youtube-Video-Download-Anfrageprozess
Anhand dieser beiden Bilder ist leicht zu erkennen, dass mp4 standardmäßig eine HTTP-Anfrage für alle Videodaten verwendet, während YouTube diese mehrmals anfordert. Natürlich ist diese Beschreibung sehr unprofessionell, aber sie ist durchaus anschaulich. Der Grund für diesen Unterschied ist, dass Video das Streamen von Videodaten nicht unterstützt. YouTube verwendet den Streaming-Video-Container webm, während mp4 kein Streaming unterstützt. Wie lassen sich die Streaming-Videodaten klar erklären? Aus professioneller Sicht ist es schwierig, sie in wenigen Worten klar zu erklären. In der Landessprache bedeutet dies jedoch, dass Streaming-Videodaten die segmentierte unabhängige Wiedergabe unterstützen, Nicht-Streaming jedoch nicht. Mit anderen Worten: Für eine 10-Megapixel-Videodatei kann ein Streaming-Video die separate Wiedergabe von 0 bis 1 M-Daten anfordern, ein Nicht-Streaming-Video jedoch nicht.
Wir haben oben die verschiedenen Videoformate beschrieben. Als nächstes möchten wir sagen, dass das Laden des Videos im ersten Bild durch die Konfiguration der Videoadresse für das src-Attribut des Videos gesteuert wird Der Browser löst die Wiedergabe aus. Der Download wird gestartet und JS kann nicht eingreifen. Das Laden von YouTube-Videos wird über JS gesteuert. Sie können sich den Netzwerkanforderungstyp im zweiten Bild noch einmal ansehen: xhr, was ausreicht, um dies zu beweisen.
上面两点搞清楚之后我们就该说下清晰度切换的事情了。这个需求大家都不陌生,但是直接使用 mp4 格式做无缝清晰度切换,难度还挺大的。先解释下“无缝清晰度切换”的概念:从播放一个分辨率的视频到另一个分辨率且保证画面、声音不停顿的平滑切换过程。了解了这个概念,大家应该知道了用 video 无缝切换 mp4 有多难。一方面,video 是不支持流式的视频格式的,一方面,video 的加载是不受JS控制的。通过切换 video 的 src 属性,必然会导致画面中断、重新请求视频数据等。有的同学想到说利用两个 video 再结合 z-index 来搞,但是当你生成另一个video去加载视频的时候,无法保证两个画面是严格一致的,即使将原来的画面暂停到一个时刻,用另一个视频通过 currentTime 属性与之同步,切换仍然看到画面闪烁,基本无法和 Youtube 无缝切换的体验匹敌。而且还会造成更多流量的浪费,背后的原因大家可以研究下 mp4 容器和 webm 容器的异同,也可以看下视频解码相关的文章。
还有一种方法就是将 mp4 格式统统转码到流式的视频格式比如 hls、webm 等。不过这种看上去可行的方式实际上会带来很大的成本开销,如将大量视频做转码会消耗高昂的机器资源、双倍存储的费用、CDN的双倍费用等等。其实我们也是在这种背景下研究出来新的技术问题解决清晰度无缝切换的。
首先,我们改变对 mp4 视频的播放流程,不再直接使用 video 的 src 来播放,因为我们没有任何可以操作的空间。video不仅支持 src 属性还支持 Blob 对象,我们就是利用后者。播放的流程如下:
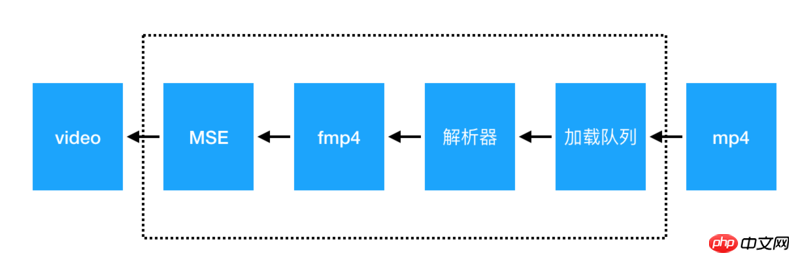
 图1.3 mp4 视频新播放流程
图1.3 mp4 视频新播放流程
来请求 mp4 视频数据,这样可以结合视频 Range 服务,做到精确加载。
编写解析器将加载回来的部分 mp4 视频数据进行解复用
将解复用的视频数据转成 fmp4 格式并传递给 MediaSource
使用 video 进行解码完成播放
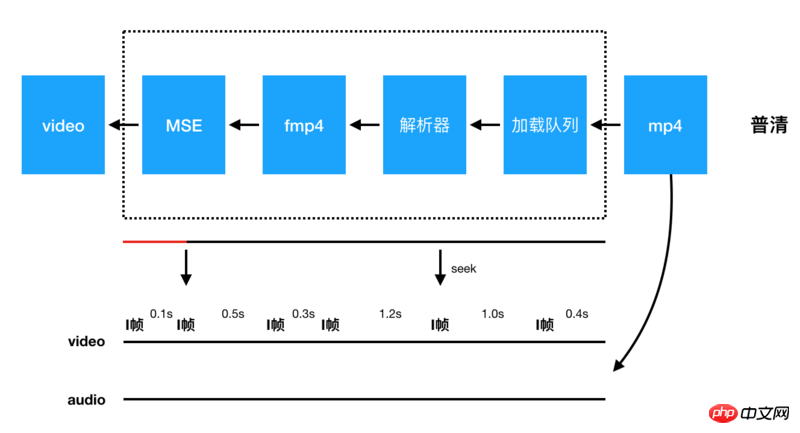
然后在做清晰度切换的时候流程如下:
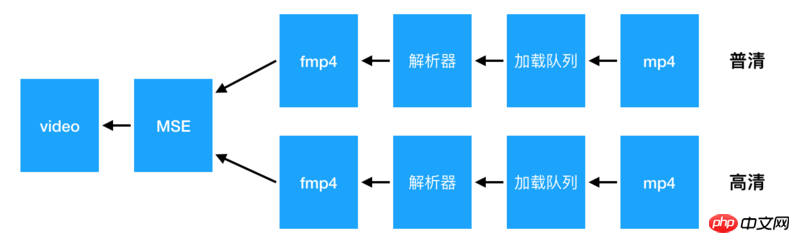
 图1.4 mp4视频清晰度切换原理示意图
图1.4 mp4视频清晰度切换原理示意图
来请求 mp4 视频数据,这样可以结合视频 Range 服务,做到精确加载。
编写解析器将加载回来的部分 mp4 视频数据进行解复用
将解复用的视频数据转成 fmp4 格式并传递给 MediaSource
使用 video 进行解码完成播放
然后在做清晰度切换的时候流程如下:

图1.5 mp4视频清晰度切换流程示意图
这个过程看上去比较繁琐,但是所有的操作都是在浏览器端完成,也就是说都是JS来实现的。这样之前说的所有成本问题都不存在,还能做到youtube相同体验的无缝切换。如果大家也想使用这个功能不需要自己再去实现一遍上述流程,可以使用如下代码:
import Player from 'xgplayer';
import 'xgplayer-mp4';
let player = new Player({
el:document.querySelector('#mse'),
url: [{src:'/mp4/',type:"video/mp4"},{src:'/mp5/',type:'video/mp4'}]
});
player.emit('resourceReady', [{name: '高清', url: '/mp4/',cname:'高清'}, {name: '超清', url: '/mp5/',cname:'超清'}]);如果对这段代码有什么疑惑或者想深入了解下它背后是如何实现的可以参考 文档 或者 Github。
我们平时直接使用video加载视频,大概是这样的:

图2.1 video默认下载截图
我随便找了个视频,大家看下视频总长度是 02:08,在播放到 00:05 的时候,浏览器已经下载到 01:30 了,如果用户终止观看,下载的视频就这样被浪费掉了。当然,如果不断的 seek 也会造成较多的流量浪费。按照我们之前的统计在短视频领域,用户 seek 的频率在 80%,所以这部分流量是可以节省掉的。具体原理如下:

图2.2 播放器加载视频原理
设置每次加载的数据包大小
设置预加载时长
开启加载队列,完成第一次数据包下载,判断缓冲时间和预加载时长是否满足,不满足请求下一个数据包
具体实现代码如下:
import Player from 'xgplayer';
import 'xgplayer-mp4';
const player = new Player({
id:'vs',
url:'//abc.com/a/mp4',
preloadTime:10
});这样就实现了视频在播放过程中永远只预加载10秒的数据,进而保证节省流量。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Das obige ist der detaillierte Inhalt vonNeue Analyse zur Tag-Videowiedergabe in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




