
Dieser Artikel stellt hauptsächlich die Einführung der Vue-String-Vorlage vor, die einen gewissen Referenzwert hat. Jetzt kann ich sie mit allen teilen, die sie brauchen.
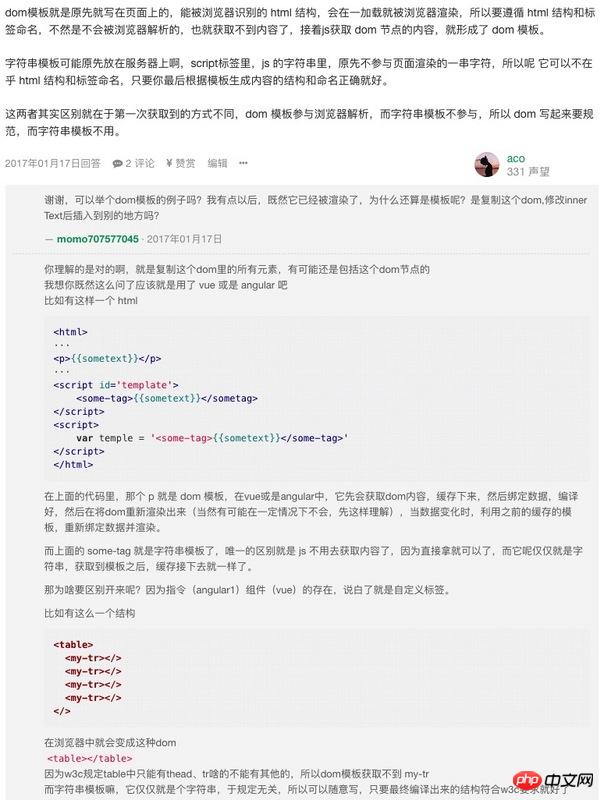
HTML-Vorlage (Dom-Vorlage): Die direkt auf der HTML-Seite montierte Vorlage ist die ursprünglich auf der Seite geschriebene und vom Browser erkannte HTML-Struktur. Sie wird vom Browser gerendert Sobald es geladen ist, ruft js den Inhalt des Dom-Knotens ab, um eine Dom-Vorlage zu bilden. (d. h. Nicht-String-Vorlage)
String-Vorlage: Eine Zeichenfolge, die möglicherweise ursprünglich auf dem Server in einem Skript-Tag oder einer JS-Zeichenfolge platziert wurde und ursprünglich nicht am Rendern der Seite beteiligt war.
(1)、HTML模板:
Vue.component('child', {
// 在 JavaScript 中使用 camelCase
props: ['myMessage'],
template: '<span>{{ myMessage }}</span>'
})(2)、字符串模板:
<!-- 在 HTML 中使用kebab-case --> <child></child>
Hinweis: Bei Verwendung einer Komponente direkt im DOM (nicht in einer String-Vorlage oder einer einzelnen Dateikomponente). ), empfehlen wir dringend, die W3C-Spezifikation für benutzerdefinierte Komponentennamen zu befolgen (alle Buchstaben sind Kleinbuchstaben und müssen einen Bindestrich enthalten). Dies hilft Ihnen, Konflikte mit aktuellen und zukünftigen HTML-Elementen zu vermeiden.
(1)、使用 kebab-case:
Vue.component('my-component-name', { /* ... */ });Wenn Sie eine Komponente mit Kebab-Case (durch Bindestriche getrennte Namen) definieren, müssen Sie auch Kebab-Case verwenden, wenn Sie auf das benutzerdefinierte Element verweisen, zum Beispiel .
(2)、使用 PascalCase:
Vue.component('MyComponentName', { /* ... */ })Beim Definieren einer Komponente mit PascalCase (camelCase-Benennung) können Sie beim Verweisen auf das benutzerdefinierte Element eine der beiden Nomenklaturen verwenden. Das bedeutet, dass 注意,尽管如此,直接在 DOM (即非字符串的模板,如:在单个组件的<template></template>中 或者 index.html中直接CDN引入vue.js的<p id="app"></p>中) 使用时只有 kebab-case 是有效的,使用驼峰式,是不会渲染的。

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie im PHP-Chinesisch Webseite!
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonEinführung in Vue-String-Vorlagen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Warum meldet vue.js einen Fehler?
Warum meldet vue.js einen Fehler?
 Wozu dienen vue.js-Slots?
Wozu dienen vue.js-Slots?
 So springen Sie mit Parametern in vue.js
So springen Sie mit Parametern in vue.js
 Wie kaufe und verkaufe ich Bitcoin? Tutorial zum Bitcoin-Handel
Wie kaufe und verkaufe ich Bitcoin? Tutorial zum Bitcoin-Handel
 Standby-Tastenkombination
Standby-Tastenkombination
 Überprüfen Sie den Speicherplatz unter Linux
Überprüfen Sie den Speicherplatz unter Linux
 So legen Sie fest, dass beide Enden in CSS ausgerichtet sind
So legen Sie fest, dass beide Enden in CSS ausgerichtet sind
 CSS3-Gradienteneigenschaften
CSS3-Gradienteneigenschaften




