
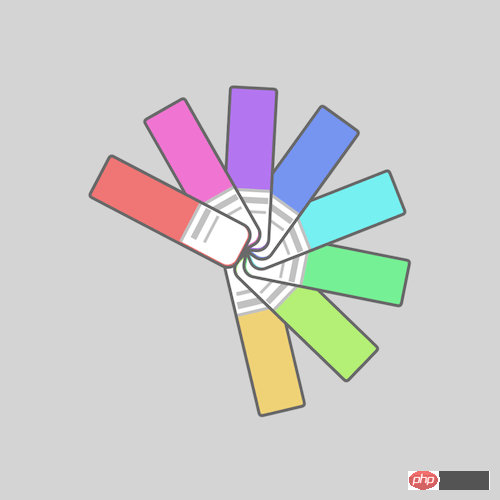
In diesem Artikel wird hauptsächlich die Verwendung von reinem CSS vorgestellt, um den Effekt einer Farbkarte zu erzielen. Jetzt kann ich ihn mit Ihnen teilen.

Bitte laden Sie den gesamten Quellcode der täglichen Front-End-Praxisreihe von Github herunter:
https://github.com/comehope /front-end- daily-challenges
Dom definieren, das 8 Elemente im Container enthält:
<p> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> <span></span> </p>
Zentrierte Anzeige:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: lightgray;
}Neu definieren das Boxmodell:
.cards,
.cards > * {
box-sizing: border-box;
}Definieren Sie die Behältergröße:
.cards {
width: 20em;
height: 20em;
}Zeichnen Sie die Farbkarte:
.cards span {
position: absolute;
width: 10em;
height: 3em;
background-color: lightgreen;
top: calc(50% - 3em / 2);
border: 0.2em solid dimgray;
border-radius: 0.3em 0.8em 0.8em 0.3em;
}Zeichnen Sie die Beschriftung der Farbkarte mit Pseudoelementen:
.cards span::before {
content: '';
position: absolute;
width: 35%;
height: 100%;
background-color: white;
right: 0;
border-radius: 0 0.6em 0.6em 0;
border-left: 0.2em solid silver;
}Zeichnen Sie es mit Pseudoelementen. Text auf dem Farbkartenetikett:
.cards span::after {
content: '';
position: absolute;
width: 0.4em;
height: 2em;
background-color: silver;
left: 6.5em;
top: 0.1em;
box-shadow: 0.7em 0 0 -0.1em silver;
}Legen Sie Variablen für die Farbkarte fest:
.cards span:nth-child(1) {
--n: 1;
}
.cards span:nth-child(2) {
--n: 2;
}
.cards span:nth-child(3) {
--n: 3;
}
.cards span:nth-child(4) {
--n: 4;
}
.cards span:nth-child(5) {
--n: 5;
}
.cards span:nth-child(6) {
--n: 6;
}
.cards span:nth-child(7) {
--n: 7;
}
.cards span:nth-child(8) {
--n: 8;
}Färben Sie die Farbkarte mit dem HSL-Farbmodus:
.cards span {
background-color: hsl(calc(360 / 8 * var(--n)), 80%, 70%);
}Animationseffekte definieren:
.cards span {
transform-origin: right;
animation: rotating 3s linear infinite;
}
@keyframes rotating {
0%, 35% {
transform: rotate(0deg);
}
90%, 100% {
transform: rotate(360deg);
}
}Stellen Sie abschließend die Animationsverzögerung ein, damit sich die Karten nacheinander drehen:
.cards span {
animation-delay: calc((var(--n) - 8) * 0.15s);
}Sie sind fertig!
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
So verwenden Sie CSS, um einen Schiebeeffekt für Schaltflächentext zu erzielen
Das obige ist der detaillierte Inhalt vonSo erzielen Sie mit reinem CSS den Effekt einer Farbkarte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




