
Dieser Artikel stellt hauptsächlich den Abstand zwischen dem js-Erfassungsseitenelement und dem oberen Rand des Browser-Arbeitsbereichs vor. Jetzt kann ich ihn mit Ihnen teilen
Stellen Sie zunächst einige Attribute vor: (Derzeit wurden nur IE und Firefox getestet. Tatsächlich verwende ich bei meiner Arbeit am häufigsten Chrome.)
Die Höhe/Breite des Rollups Webseite (d. h. nach dem Scrollen der Browser-Bildlaufleiste) Höhe des ausgeblendeten Seiteninhalts)
(javascript) document.documentElement.scrollTop // Firefox
(javascript) document.documentElement.scrollLeft //firefox
(javascript) document.body.scrollTop //IE
(javascript) document. body.scrollLeft //IE
(jqurey) $(window).scrollTop()
(jqurey) (javascript) document.documentElement.clientHeight// IE Firefox
(jqurey) Werte für den oberen und linken VersatzDOM-Element object.offsetTop //IE Firefox
(javascript)DOM-Element object.offsetLeft / /IE Firefox
(jqurey) Object.offset().leftErmittelt den Abstand zwischen dem Seitenelement und dem oberen Rand des Browser-Arbeitsbereichs
= Der Abstand zwischen dem Element und dem Dokument Oberer Versatzwert – Die Höhe der aufgerollten Webseite d. h.:
Der Abstand zwischen dem Seitenelement und dem oberen Rand des Browser-Arbeitsbereichs
= DOM-Element object.offsetTop -
document.documentElement. scrollTop
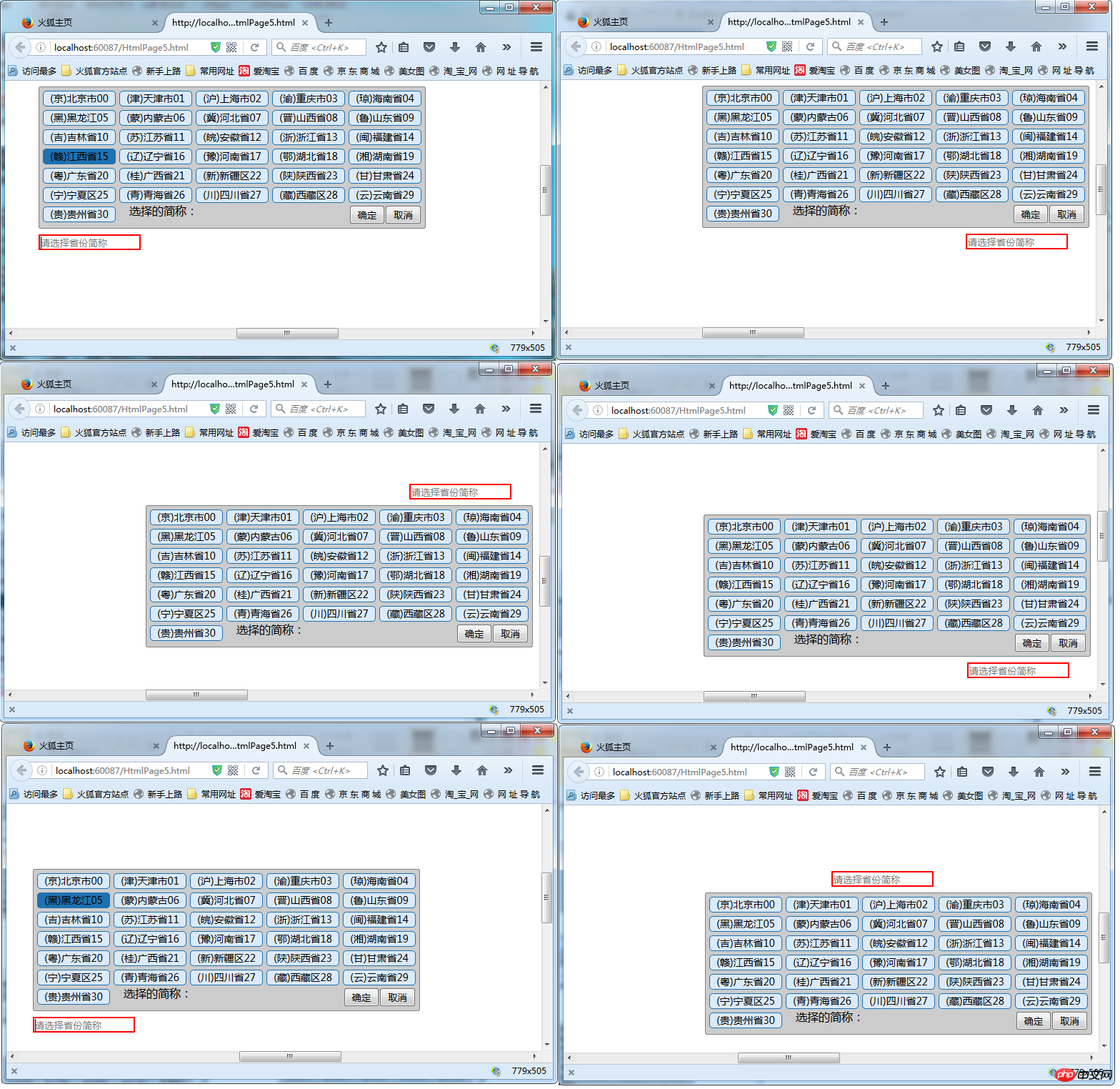
Verwenden Sie den Abstand zwischen dem Seitenelement und dem oberen/linken Ende des Browser-Arbeitsbereich, um ein Eingabeaufforderungsfeld zu implementieren, um die korrekte Position der Eingabeaufforderungsinformationen an verschiedenen Stellen auf der Seite sicherzustellen, wie in der Abbildung mit Code gezeigt
Es ist ersichtlich, dass die Eingabeaufforderungsfeldinformationen unabhängig davon, wo sich das Eingabefeld befindet, immer an der richtigen Position angezeigt werden und nicht blockiert werden, wenn das Eingabeaufforderungsfeld angezeigt wird Code ( Die HTML-Seite des Das obige Beispiel muss jquery-1.8.2.min.js zitieren. Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Lernen aller hilfreich ist die chinesische PHP-Website! Verwandte Empfehlungen: js-Methode zum Abrufen des aktuellen Domänennamens, der URL, des relativen Pfads und der Parameter sowie zum Angeben von Parametern
js Native zum Löschen nach links wischen
Das obige ist der detaillierte Inhalt vonjs ermittelt den Abstand zwischen dem Seitenelement und dem oberen Rand des Browser-Arbeitsbereichs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So ändern Sie devc++ auf Chinesisch
So ändern Sie devc++ auf Chinesisch
 Sonst-Verwendung in der Python-Schleifenstruktur
Sonst-Verwendung in der Python-Schleifenstruktur
 Der Unterschied zwischen Ankern und Zielen
Der Unterschied zwischen Ankern und Zielen
 Verwendung der isnumber-Funktion
Verwendung der isnumber-Funktion
 Was sind die häufigsten Tomcat-Schwachstellen?
Was sind die häufigsten Tomcat-Schwachstellen?
 Lösung außerhalb des zulässigen Bereichs
Lösung außerhalb des zulässigen Bereichs
 So gleichen Sie Zahlen in regulären Ausdrücken ab
So gleichen Sie Zahlen in regulären Ausdrücken ab
 Was ist der Handel mit digitalen Währungen?
Was ist der Handel mit digitalen Währungen?




