
Dieser Artikel stellt hauptsächlich den Effekt der Verwendung von angleJs ng-repeat zum Zusammenführen von Tabellen und Zeilen vor. Jetzt kann ich ihn mit Ihnen teilen
Verwenden Sie AngularJs, um einen Tabellenzusammenführungseffekt zu erzeugen
Vom Backend zurückgegebene Daten
[
{"fileName":"111.pcap.00","startTime":"2018-06-05 10:16:04","taskName":"111","taskId":58,"fileId":72},
{"fileName":"111.pcap.01","startTime":"2018-06-05 10:16:55","taskName":"111","taskId":58,"fileId":73},
{"fileName":"aaa.pcap.00","startTime":"2018-06-05 10:10:28","taskName":"aaa","taskId":57,"fileId":71},
{"fileName":"www.pcap.00","startTime":"2018-06-05 10:50:28","taskName":"www","taskId":59,"fileId":79}
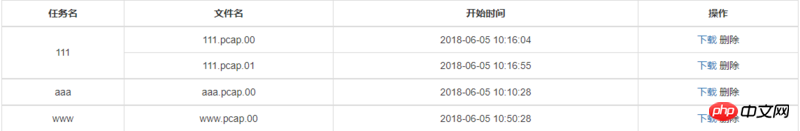
]Um die im selben TaskName in der Tabelle enthaltenen Daten intuitiver anzuzeigen, führen Sie die Zeilen mit dem Spaltennamen TaskName und gleichen Werten zusammen. Der erwartete Effekt ist wie folgt:

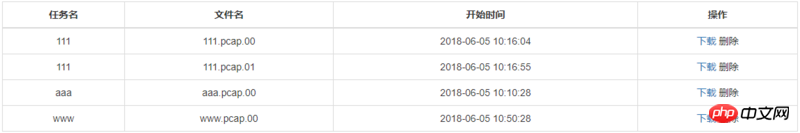
Schauen Sie sich zunächst die vom Backend zurückgegebenen Daten an, bei denen es sich um ein eindimensionales Array handelt. Verwenden Sie ng-repeat direkt, um die Zeilen (tr) zu durchlaufen und eine Tabelle ohne Zusammenführung zu erhalten Wirkung, wie in der Abbildung gezeigt:

Wie kann man es lösen? Eine Lösung, die mir in den Sinn kommt, besteht darin, Daten mit demselben Aufgabennamen zu einer zusammenzuführen und diese dann zu durchlaufen.
Verarbeiten Sie zunächst die Originaldaten. In meinem Fall füge ich denselben Aufgabennamen zu einem Datenelement zusammen. Die Daten lauten nach der erneuten Verarbeitung wie folgt:
[
{"taskName":"111","fileList":[{"fileName":"111.pcap.00","startTime":"2018-06-05 10:16:04","taskName":"111","taskId":58,"fileId":72},{"fileName":"111.pcap.01","startTime":"2018-06-05 10:16:55","taskName":"111","taskId":58,"fileId":73}]},
{"taskName":"aaa","fileList":[{"fileName":"aaa.pcap.00","startTime":"2018-06-05 10:10:28","taskName":"aaa","taskId":57,"fileId":71}]},
{"taskName":"www","fileList":[{"fileName":"www.pcap.00","startTime":"2018-06-05 10:50:28","taskName":"www","taskId":59,"fileId":79}]}
]wird wie folgt rekonstruiert. Sie müssen die Liste nur der $scope-Variablen zuweisen, um sie auf der Seite zu verwenden 🎜>
var list = [];
angular.forEach(sourceData,function (item) {
for(var i=0;i<list.length></list.length>
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
AngularJS-Dokumentleseanweisungsbereichztree ruft die überprüften Knotendaten ab und führt sie mit dem Formular zusammen InformationenDas obige ist der detaillierte Inhalt vonVerwenden Sie angleJs ng-repeat, um Tabellenzusammenführungszeileneffekte zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




