
Dieser Artikel stellt hauptsächlich das Erlernen der Datenpufferung von jQuery-Quellcode vor. Er hat einen gewissen Referenzwert. Jetzt kann ich ihn mit allen teilen, die ihn benötigen.
Was ist ein Speicherverlust?
Ein Speicherverlust bedeutet, dass ein Teil des Speichers vom Browserprozess weder genutzt noch beendet werden kann. Der Browser verwendet die automatische Speicherbereinigung zur Speicherverwaltung, was bereits recht gut ist, aber es gibt immer noch Fehler, sodass es zu Speicherverlusten kommt.
Häufige Speicherlecks sind:
Zirkelverweis
Javascript-Abschluss
DOM-Einfügung
Zirkelverweise, die DOM-Objekte enthalten, führen in den meisten aktuellen Mainstream-Browsern zu Speicherverlusten
// [1] var a = new Object(); var b = new Object(); a.r = b; b.r = a; // [2] var a = new Object(); a.r = a; // 循环引用很常见且大部分情况下是无害的,但当参与循环引用的对象中有DOM对象或者ActiveX对象时,循环引用将导致内存泄露。
wurde aus dem DOM entfernt, aber es gibt immer noch Objekte oder Variablen, die auf das Element verweisen, sodass es nicht gelöscht werden kann. Diese Situation kann durch eine Aktualisierung des Browsers behoben werden.
Eine andere Situation ist die zirkuläre Referenzierung eines DOM-Objekts und eines JS-Objekts. Dies führt zu einer ernsteren Situation. Selbst wenn sie aktualisiert werden, wird der Speicher nicht reduziert. Im engeren Sinne handelt es sich hierbei um ein Speicherleck.
In täglichen praktischen Anwendungen müssen wir daher häufig einige Daten für Elemente zwischenspeichern, und diese Daten stehen häufig in engem Zusammenhang mit DOM-Elementen. Da DOM-Elemente (Knoten) auch Objekte sind, können wir die Attribute von DOM-Elementen direkt erweitern. Das Hinzufügen benutzerdefinierter Attribute und zu vieler Daten zu DOM-Elementen kann jedoch zu Speicherverlusten führen, daher sollten wir versuchen, dies zu vermeiden. Daher besteht eine bessere Lösung darin, eine Methode mit geringer Kopplung zu verwenden, um die DOM- und Cache-Daten zu verbinden.
Der Puffermechanismus von jquery löst dieses Problem.
Idee:
Aufgrund der Erstellung einiger benutzerdefinierter Attribute für das Dom-Objekt, wenn es sich um When handelt Es gibt Verweise auf JS-Objekte usw. Daher besteht der hier verwendete JQuery-Puffermechanismus darin, ein Pufferobjekt cache auf JQuery zu erstellen, um die Daten zu speichern, die wir im DOM speichern möchten.
Aber die Frage stellt sich erneut: Wie ordnen wir DOM-Elemente den Daten im cache-Objekt in jquery zu?
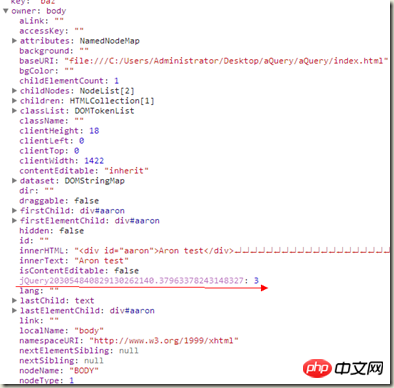
Wir erstellen zunächst ein eindeutiges Attribut für das DOM-Objekt, das den Wert von expando darstellt. Der Wert von expando ist eine Zeichenfolge, 'jquery'+date, die grundsätzlich die Einzigartigkeit dieses Attributs garantiert, egal wie unterschiedlich das DOM ist.
Setzen Sie dann den Wert des dom[expando]` jedes Knotens auf eine sich selbst erhöhende ID, um die globale Eindeutigkeit aufrechtzuerhalten, die mit cache[id]` erhalten werden kann. Die entsprechenden Daten werden abgerufen. Das heißt, die ID ist wie der Schlüssel zum Öffnen eines Raums (DOM-Knoten). Alle Caches für jedes Element werden in einer Karte platziert, sodass mehrere Daten gleichzeitig zwischengespeichert werden können.
Kurz gesagt, der entsprechende Wert von expando wird jetzt im DOM-Element gefunden, das die UID ist. Suchen Sie dann über diese UID nach den spezifischen Daten des Datenpuffer-Cache-Objekts.
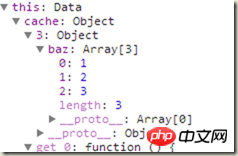
var cache = {
"uid1": { // DOM节点1缓存数据,
"name1": value1,
"name2": value2
},
"uid2": { // DOM节点2缓存数据,
"name1": value1,
"name2": value2
}
// ......
};

Der Unterschied zwischen statischen Methodendaten und Instanzmethode
var ele1 = $("#aaron");
var ele2 = $("#aaron");
ele1.data('a',1111);
ele2.data('a',2222);
show('第一组,通过$().data()的方式,只取到最后一个a值,之前的被覆盖')
show(ele1.data('a')) // 2222
show(ele2.data('a')) // 2222
show()
//=======第二组=========
show('第二组,通过$.data的方式,取到2组b值,未覆盖')
$.data(ele1,"b","1111") // 1111
$.data(ele2,"b","2222") // 2222
show($.data(ele1,"b"))
show($.data(ele2,"b") )
function show(data) {
if (arguments.length == 2) {
var info = arguments[0]
var data = arguments[1];
for (var key in data) {
$("body").append('Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Analyse der Rückruffunktion des jQuery-Quellcodes
Das obige ist der detaillierte Inhalt vonErfahren Sie mehr über die Datenpufferung im jQuery-Quellcode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




