Dieser Artikel stellt hauptsächlich die einfache Verwendung von Vue-Gerüsten vor, die einen gewissen Referenzwert haben. Jetzt kann ich ihn mit allen teilen. Freunde in Not können sich darauf beziehen.
Hinweis : Mein eigenes Verständnis und Verständnis von Vue-Gerüst, viele Dinge und Verständnisse sind visuelle Techniken, nicht professionell und offiziell
Webpack
Ein Projektkonstruktionstool, das CSS und JS in eine Datei komprimieren kann. Darüber hinaus kann ein Testserver bereitgestellt werden. Wenn Sie Webpack verwenden, können Sie einige
Standarderweiterungen
undPfadaliasekonfigurieren, umImport und Export
zu verwenden -Befehl kann Exportieren Sie ein JS-Objekt. Andere JS-Dateien können das Formular
verwenden, um dieses Objekt zur Verwendung zu importieren. Beim Importieren müssen Sie jedoch den Namen des importierten und exportierten Objekts kennen. Wenn Sie den Befehl
zum Exportieren eines Objekts verwenden, müssen andere JS-Dateien beim Importieren den Namen des exportierten Objekts nicht kennen. Sie können den Objektnamenexportimport 对象名 from 路径ps:export defaultund sind in der es6-Spezifikation von entscheidender Bedeutung. Wörter werden derzeit nur von einer kleinen Anzahl von JS-Laufplattformen implementiert. Im Gerüst werden sie mithilfe von Babel automatisch in die entsprechende es5-Syntax konvertiert Name in der Komponente
erscheint in den meisten Browsern. Beim Parsen von HTML unterscheidet der Browser nicht zwischen Groß- und Kleinbuchstaben-Tags. Die Großbuchstaben im benutzerdefinierten Tag werden automatisch in Kleinbuchstaben umgewandelt. Beispielsweise wirdexportin das erste Tag umgewandelt. Daher stimmt es nicht mit dem bei der Registrierung angegebenen Tag-Namen überein und es tritt ein Fehler auf Komponente ist nicht korrekt registriert.import
Wenn Sie eine benutzerdefinierte Komponente verwenden und der Code im Vorlagen-Tag geschrieben ist, wird er beim Parsen als JS geparst, wobei die Groß-/Kleinschreibung beachtet wird.
Eine andere Möglichkeit, Komponenten zu schreiben
这是我第一个组件
Nach dem Login kopieren
Erstellen Sie ein Projekt mit Gerüsten
NodeJS installieren
Die Installation und der Betrieb von Scaffolding hängen von NodeJS ab. Sie können
in die Befehlszeile eingeben, um zu überprüfen, ob NodeJS installiert ist.
NodeJS herunterladen
Konfigurieren Sie den globalen NPM-Pfad
node -v
Konfigurieren Sie dann gleichzeitig den ersten Pfad zur Umgebungsvariablen
Mitte.
npm config set prefix "D:nodejsnode_global"Taobao npm-Image konfigurieren
npm config set cache "D:nodejsnode_cache"
path
vue-cli installieren
Führen Sie
in der Befehlszeile aus.npm config set registry https://registry.npm.taobao.org
Erstellen Sie ein Vorlagenprojekt
//vue init 模板名 项目名 vue init webpack simple
Nach dem Login kopieren
Der Vorlagenname kann unter https://github.com/vuejs-temp eingesehen werden... Es wird empfohlen, Webpack zu verwenden. Verwenden Sie nach
npm install -g vue-cli
, um das Projektstammverzeichnis einzugeben, und verwenden Sie
, um Projektabhängigkeiten automatisch zu installieren.
 Andere häufig verwendete Befehle
Andere häufig verwendete Befehle
Führen Siecd 项目名im Projektstammverzeichnis aus, um das Projekt zu testen und auszuführen, führen Sienpm installaus, um das Projekt offiziell im Verzeichnis dist zu kompilieren.
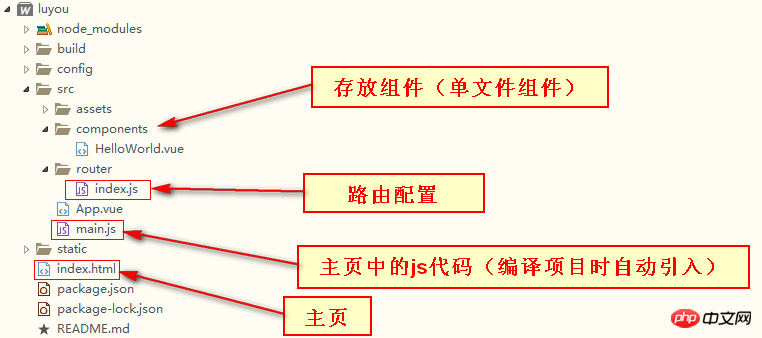
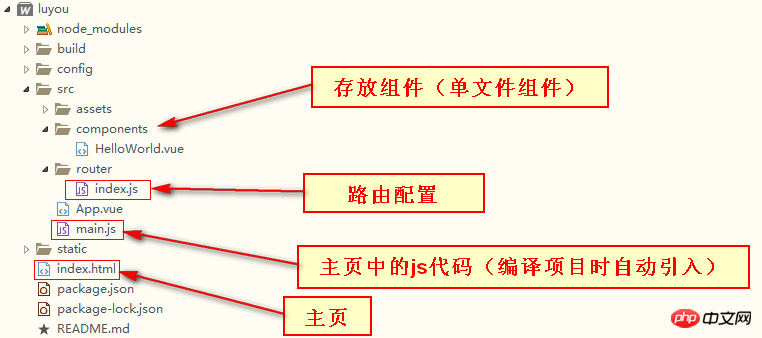
Verzeichnisstruktur
npm run devnpm run build
Einzelne Dateikomponente
我是一个单文件组件
Nach dem Login kopieren
Hinzugefügt: Verwendung von JQuery und anderen Frameworks im Vue-Gerüst
 Installieren jquery
Installieren jquery
im Projektstammverzeichnis (beachten Sie die Groß- und Kleinschreibung, jquery und jQuery sind unterschiedlich).
webpack.base.conf.js im Build-Verzeichnis
Fügen Sienpm install jquery
const webpack = require("webpack")
Nach dem Login kopieren
am Ende von module.exports hinzu (achten Sie auf das JS-Codeformat, Vergessen Sie nicht, ein Komma zu schreiben)
plugins: [ new webpack.ProvidePlugin({ jQuery: "jquery", $: "jquery" }) ]
Nach dem Login kopieren
, Sie müssen Jquery-Komponenten verwenden, um Juuery zu importieren, z hilfreich für das Lernen aller, bitte schauen Sie nach weiteren verwandten Inhalten. Folgen Sie der chinesischen PHP-Website!
Verwandte Empfehlungen:
Dateistruktur und Betriebsmechanismus des Vue-Quellcodes
Der Rückgabewert von then und Catch in ES6 Promise-Instanzen von
Das obige ist der detaillierte Inhalt vonEinfache Verwendung des Vue-Gerüsts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

 Andere häufig verwendete Befehle
Andere häufig verwendete Befehle Installieren jquery
Installieren jquery



