
Dieser Artikel stellt hauptsächlich die Verwendung von Node zum Schreiben von RESTful-API-Schnittstellen vor. Jetzt kann ich ihn mit Ihnen teilen
In diesem Artikel erklären wir anhand eines kleinen Projekts mit einer Aufgabenliste, die das Front-End und das Back-End trennt, wie Sie mit Node eine API-Schnittstelle im RESTful-Stil erstellen.
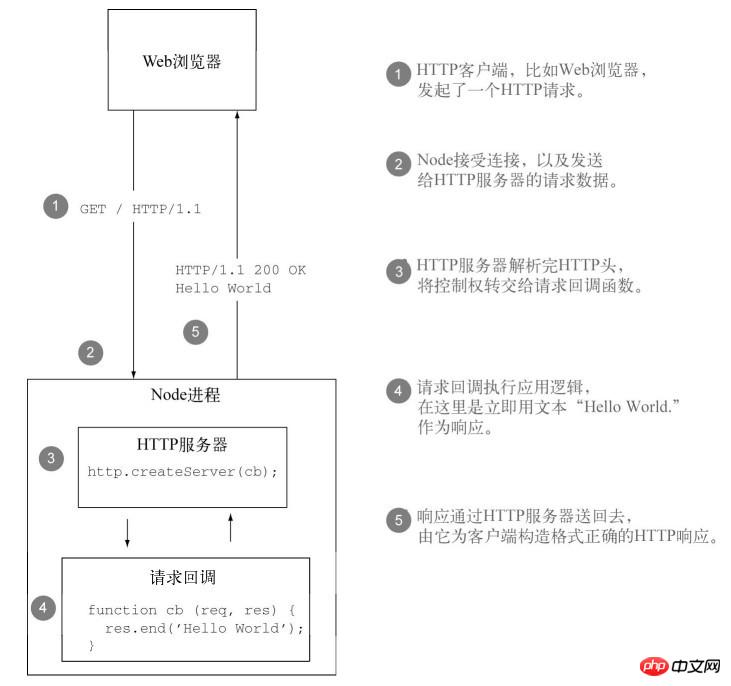
Lassen Sie uns zunächst lernen, wie Sie mit Node einen HTTP-Server erstellen (vertraute Leser können es direkt überspringen).
Es ist sehr praktisch, einen HTTP-Server mit Node zu erstellen. Sie müssen die Funktion http.createServer() aufrufen. Es gibt nur einen Parameter, der eine Rückruffunktion ist jedes Mal, wenn eine HTTP-Anfrage empfangen wird. Dieser Rückruf empfängt zwei Parameter, Anforderungs- und Antwortobjekte, die normalerweise als req und res abgekürzt werden:
var http = require('http')
var server = http.createServer(function(req, res){
res.end('Hello World')
})
server.listen(3000, '127.0.0.1')Führen Sie den obigen Code aus und greifen Sie im Browser auf http://localhost:3000 zu. Sie sollten dann eine reine Textseite mit „Hello World“ sehen.
Jedes Mal, wenn der Server eine HTTP-Anfrage empfängt, verwendet er die neue Rückruffunktion für req- und res-Objekte 触发.
Bevor die Callback-Funktion ausgelöst wird, analysiert Node die HTTP-Header der Anfrage und stellt sie dem Request-Callback als Teil des Req-Objekts zur Verfügung. Node beginnt jedoch nicht mit dem Parsen des Anforderungstexts, bevor die Rückruffunktion ausgelöst wird. Dieser Ansatz unterscheidet sich von einigen serverseitigen Frameworks. Beispielsweise analysiert PHP den Anforderungsheader und den Anforderungstext, bevor die Programmlogik ausgeführt wird.
Knoten schreibt nicht automatisch eine Antwort an den Client. Nach dem Aufruf der Request-Callback-Funktion liegt es in Ihrer Verantwortung, die Antwort mit der Methode res.end() zu beenden (siehe Abbildung unten). Auf diese Weise können Sie während der Lebensdauer der Anfrage jede gewünschte asynchrone Logik ausführen, bevor die Antwort beendet wird. Wenn Sie die Antwort nicht beenden, bleibt die Anfrage hängen, bis der Client das Zeitlimit überschreitet, oder sie bleibt geöffnet. 
Der Aufbau eines HTTP-Servers ist nur der Anfang. Schauen wir uns als Nächstes an, wie man die Felder in 响应状态码 und 响应头 einstellt und wie man 处理异常 richtig einstellt.
Mit res.setHeader(field, value) können Sie den entsprechenden Antwort-Header festlegen. Es folgt der Code:
var http = require('http')
var server = http.createServer(function(req, res){
var body = '<h1>Hello Node</h1>'
res.setHeader('Content-Length', body.length)
res.setHeader('Content-Type', 'text/html')
res.end(body)
})
server.listen(3000) Wir benötigen häufig einen anderen HTTP-Statuscode als den Standardstatuscode 200. Eine häufigere Situation besteht darin, den Statuscode 404 Not Found zurückzugeben, wenn die angeforderte Ressource nicht vorhanden ist.
Dies kann durch die Einstellung res.statusCode属性 erreicht werden. Dieser Eigenschaft kann jederzeit während der Antwort des Programms, jedoch vor dem ersten Aufruf von res.write() oder res.end(), ein Wert zugewiesen werden.
var http = require('http')
var server = http.createServer(function(req, res) {
var body = '<p>页面丢失了</p>'
res.setHeader('Content-Type', 'text/html;charset=utf-8')
res.statusCode = 404
res.end(body)
})
server.listen(3000, '127.0.0.1')Die Strategie von Node besteht darin, im Gegensatz zu Frameworks wie Rails oder Django eine kleine, aber leistungsstarke Netzwerk-API bereitzustellen. Erweiterte Konzepte wie Sitzungen und grundlegende Komponenten wie HTTP-Cookies sind nicht im Kern von Node enthalten. Diese werden von Modulen Dritter bereitgestellt.
Dr. Roy Fielding schlug im Jahr 2000 表征状态转移 (REST) vor. Es handelt sich um eine Webanwendung, die auf dem HTTP-Protokoll 接口风格 basiert.
Gemäß Vorschriften wie GET, POST, PUT und DELETE entsprechen sie dem Erwerb, der Erstellung, der Aktualisierung und dem Löschen von Ressourcen.
HTTP-Protokoll definiert die folgenden 8 Standardmethoden:
GET: Anforderung zum Abrufen der angegebenen Ressource.
HEAD: Fordern Sie den Antwortheader der angegebenen Ressource an.
POST: Daten an die angegebene Ressource senden.
PUT: Fordern Sie den Server auf, eine Ressource zu speichern.
DELETE: Fordern Sie den Server auf, die angegebene Ressource zu löschen.
TRACE: Echo der vom Server empfangenen Anfrage, hauptsächlich für Tests oder Diagnosen verwendet.
CONNECT: Reserviert im HTTP/1.1-Protokoll für Proxyserver, die die Verbindung zu einer Pipeline ändern können.
OPTIONEN: Gibt die vom Server unterstützte HTTP-Anfragemethode zurück.
Das Erstellen eines Standard-REST-Dienstes erfordert die Implementierung von vier HTTP-Verben. Jedes Prädikat deckt eine Operation ab:
GET: Holen Sie sich
POST: Hinzugefügt
PUT : Aktualisieren
LÖSCHEN: Löschen
Als nächstes beginnen wir mit dem Schreiben von GET und POST im RESTful-Stil Schnittstellen.
Das Projekt hat sich für die Verwendung von 前后端分离 entschieden und das interaktive Datenformat wurde auf json festgelegt. Nachdem die vom Frontend hinzugefügten Daten an den Server übermittelt wurden, Der Server speichert es im Server 内存. Die Front-End-Schnittstelle ist wie folgt: 
Zuerst schreiben wir den Front-End-Teil.
Der Front-End-Teil verwendet das beliebte vue.js als Framework und die Ajax-Anfrage verwendet die Axios-Bibliothek. Der Code lautet wie folgt:
nbsp;html> <meta> <title>Title</title> <script></script> <script></script> <p> </p><h1>Todo List</h1>
Der Backend-Teil verwendet req.method, um das HTTP-Verb der Anfrage abzurufen und es entsprechend der Situation zu verarbeiten. Der Code lautet wie folgt:
var http = require('http')
var items = []
http.createServer(function(req, res) {
// 设置cors跨域
res.setHeader('Access-Control-Allow-Origin', '*')
res.setHeader('Access-Control-Allow-Headers', 'Content-Type')
res.setHeader('Content-Type', 'application/json')
switch (req.method) {
// 设置了cors跨域
// post请求时,浏览器会先发一次options请求,如果请求通过,则继续发送正式的post请求
case 'OPTIONS':
res.statusCode = 200
res.end()
break
case 'GET':
let data = JSON.stringify(items)
res.write(data)
res.end()
break
case 'POST':
let item = ''
req.on('data', function (chunk) {
item += chunk
})
req.on('end', function () {
// 存入
item = JSON.parse(item)
items.push(item.item)
// 返回到客户端
let data = JSON.stringify(items)
res.write(data)
res.end()
})
break
}
}).listen(3000)
console.log('http server is start...')当然,一个完整的RESTful服务还应该实现PUT谓词和DELETE谓词,如果你真的读懂了本文,那么相信这对你已经不再是问题了。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Das obige ist der detaillierte Inhalt vonSchreiben von RESTful-API-Schnittstellen mit Node. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




