
Dieser Artikel stellt hauptsächlich die Analyse von NodeList, HTMLCollection und einem gewissen Referenzwert vor Sie sind sich über die Konzepte und ihre Zusammenhänge nicht im Klaren, kommen ihnen aber oft vor, fühlen sich aber fremd und fühlen sich verwirrt, nachdem sie sie weggelassen haben. Heute werden wir diese drei Dinge klären.
Array kann fast jeder verstehen, aber die Beziehung zwischen HTMLCollectio, NodeList und Array scheint immer sehr zweideutig zu sein. Vielleicht bin ich dumm, aber ich bin wirklich verwirrt . Es bereitet mir Kopfschmerzen, deshalb habe ich beschlossen, sie heute zu verstehen.
Ignorieren wir zunächst so viele Konzepte und Definitionen, werfen wir einen Blick darauf, wie diese drei Dinge aussehen. Erstellen wir zunächst eine HTML-Datei mit drei verschachtelten ps darin:
nbsp;html> <meta> <meta> <meta> <title>Document</title> <p> p1 </p><p> p2 </p><p> p3 </p>
NodeList
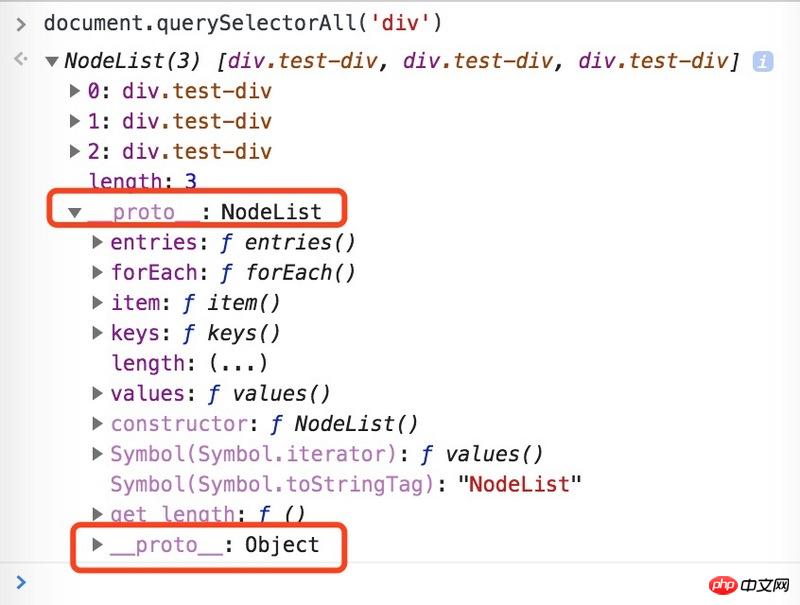
document.querySelectorAll('p')Ergebnis drucken
 Wir haben festgestellt, dass die zurückgegebene NodeList diese drei p enthält. Nachdem wir das Attribut
Wir haben festgestellt, dass die zurückgegebene NodeList diese drei p enthält. Nachdem wir das Attribut
__proto__NodeList verfügt zusätzlich zum
. Wenn Sie es einmal verwenden, wissen Sie: lengthentries, forEach, item, keys, valuesentries():
var ps = document.querySelectorAll('p');
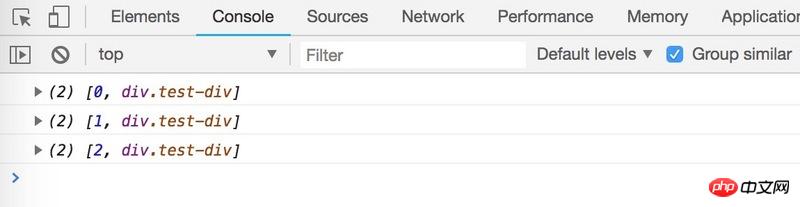
for(var item of ps.entries()){
console.log(item);
}for...of Das Ergebnis haben drei Arrays zurückgegeben, die drei p-Objekte enthalten ( Warum nicht drei Schlüssel-Wert-Paare? Die Verwendung von Arrays forEach, das zum Durchlaufen von Sammlungselementen verwendet wird: var ps = document.querySelectorAll('p');
ps.forEach(function (el, index, list) {
console.log(el);
});item():
 wird verwendet, um ein einzelnes Knotenelement aus NodeList abzurufen:
wird verwendet, um ein einzelnes Knotenelement aus NodeList abzurufen:
var ps = document.querySelectorAll('p');
console.log(ps.item(0));Gibt einen Iterator zum Durchlaufen der Schlüssel von NodeList zurück: item()
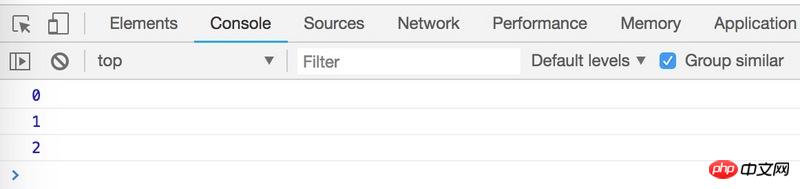
var ps = document.querySelectorAll('p');
for (var key of list.keys()) {
console.log(key);
}
und gibt einen Iterator zum Durchlaufen des Werts von NodeList zurück, d. h. HTML-Element:
var ps = document.querySelectorAll('p');
for (var value of ps.values()) {
console.log(value);
} Druckergebnisse : 
-Methoden sowie mehrere einzigartige Methoden, die werden hauptsächlich zum Durchlaufen und Erhalten von Werten verwendet. keys()
Nachdem wir NodeList kennengelernt haben, lernen wir HTMLCollection noch einmal kennen. Ebenso erhalten wir zunächst eine HTMLCollection, geben sie ein und führen sie in der Konsole aus: 
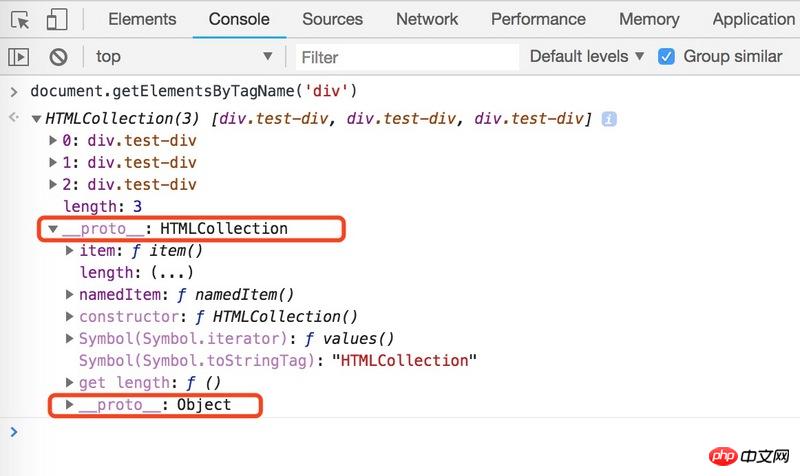
document.getElementsByTagName('p')lengthforEach
-Methoden, verfügt jedoch nicht über die vier
-Methoden von NodeList, sondern über ein weiteres(Filterelemente basierend auf der ID). und Name) Methode...
Nachdem wir das wahre Aussehen dieser beiden Typen, NodeList und HTMLCollection, gesehen haben, sind wir sehr neugierig, wie diese beiden Typen, die viele Ähnlichkeiten haben, aber voneinander unabhängig sind, erfunden wurden ? Unter welchen Umständen erhält es eine NodeList und unter welchen Umständen erhält es eine HTMLCollection? 
lengthHinweis: Diese Schnittstelle wird aus historischen Gründen HTMLCollection genannt (vor dem modernen DOM konnten Sammlungen, die diese Schnittstelle implementierten, nur HTML-Elemente als Elemente haben). . itementries, forEach, keys, valuesDie Übersetzung lautet: namedItemDer Grund, warum es HTMLCollection heißt, hat einige historische Gründe. Vor dem Aufkommen der neuen DOM-Generation enthielt die Sammlung, die die HTMLCollection-Schnittstelle implementierte, nur HTML-Elemente. daher wurde es HTMLCollection genannt.
我们知道DOM节点(node)不光包含HTML元素,还包含text node(字符节点)和comment(注释),既然HTMLCollection只包含HTML元素,那NodeList是不是会包含所有类型的DOM节点呢,我们来试验一下,先写一段html:
<p> this is patent content </p><p> this is child content </p> <!-- this is comment -->
然后执行:
var parent = document.querySelector('.parent');
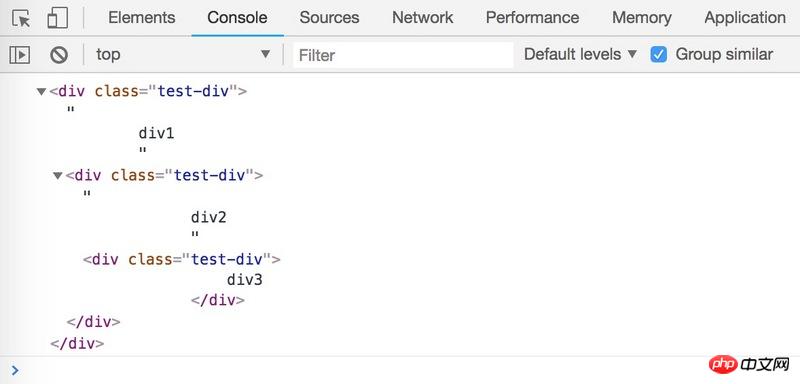
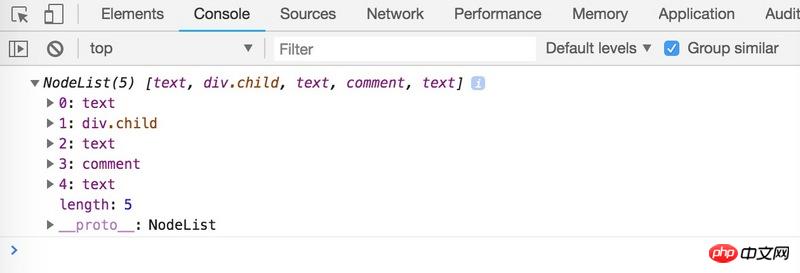
console.log(parent.childNodes);打印结果:

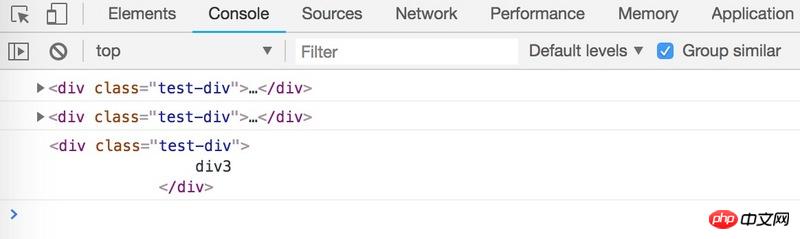
我们看到childNodes返回的是第一个p下面的所有DOM节点,包含3个text node(其中两个是换行符),一个子p,一个comment。这证实了我们对NodeList的猜想。
我们再看一下HTMLCollection,执行:
var parent = document.querySelector('.parent');
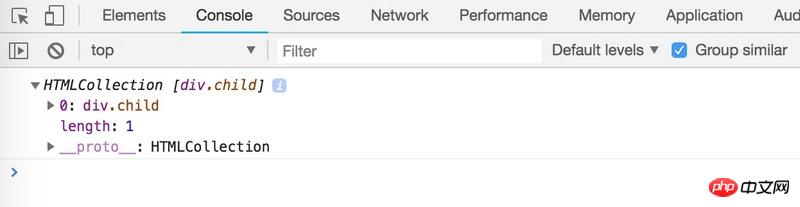
console.log(parent.children);打印结果:

只包含了子p,也验证了MDN上的说法。
至于parent即有childNodes属性,又有children属性呢?
因为parent即是一个Node对象(拥有childNodes属性),又因为它有子元素所以它又是一个ParentNode对象(拥有children属性)。
至此,我们对NodeList和HTMLCollection应该有一个比较全面的认识,总结一下就是HTMLCollection是比较早期的模型,只能包含HTML元素,早期就有的接口如document.getElementsByClassName, document.getElementsByTagName返回的就是HTMLCollection。NodeList是比较新的模型,相比HTMLCollection更加完善,不光有HTML元素,还有text节点和comment。比较新的接口如document.querySelectorAll返回的就是NodeList。
关于NodeList,HTMLCollection和Array的关系,就是长得像,有个别相似的功能,但是是完全不一样的东西。
当然关于HTMLCollection和NodeList的故事还没有讲完,因为它们有时候是live(活的?动态的?),有时候是not live(死的?静态的?),关于这个话题,之后的文章再详细分析。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Das obige ist der detaillierte Inhalt vonParsen von NodeList, HTMLCollection und Array. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




