
In diesem Artikel wird hauptsächlich die Lösung für das Problem der Fehlerberichterstattung bei der Syntaxregelerkennung in Vue vorgestellt. Bei der Konfiguration des Pfads sind nacheinander verschiedene Fehler aufgetreten. Am häufigsten treten einige Schreibmethoden auf, z. B. Leerzeichen und Einrückungen Verschiedene Klammern. Freunde, die es brauchen, können sich auf
beziehen. Beim Konfigurieren des Pfads sind verschiedene Fehler aufgetreten. B. Leerzeichen, Einrückungen, verschiedene Klammern, und ich habe sie Satz für Satz verglichen. Die Änderung war ziemlich zeitaufwändig und ineffizient. Ich habe den ganzen Morgen keine einzige Routing-Konfiguration geschrieben.
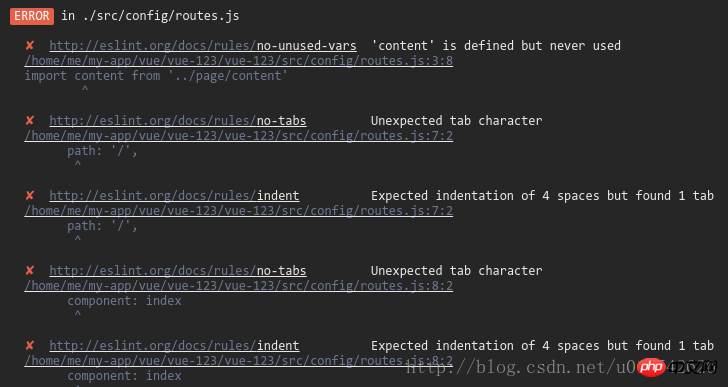
Der Hauptfehler war wie folgt:

Ich habe einen Abschnitt häufiger Fehlerberichte abgefangen und einen davon ausgewählt:
Einrückung von 4 Leerzeichen erwartet, aber 1 Tabulator gefunden
Übersetzt bedeutet es: erwartete Einrückung von 4 Leerzeichen, aber 1 Tabulator gefunden. Dies bedeutet, dass Vue beim Erkennen von Schreibregeln nur Leerzeichen und nicht die Einrückung von Tabulatoren erkennt. Zu diesem Zeitpunkt müssen Sie den Seiteninhalt ändern und die Tabulatoren durch Leerzeichen ersetzen, was problematischer ist Finden Sie den Grund und finden Sie die Lösung wie folgt:
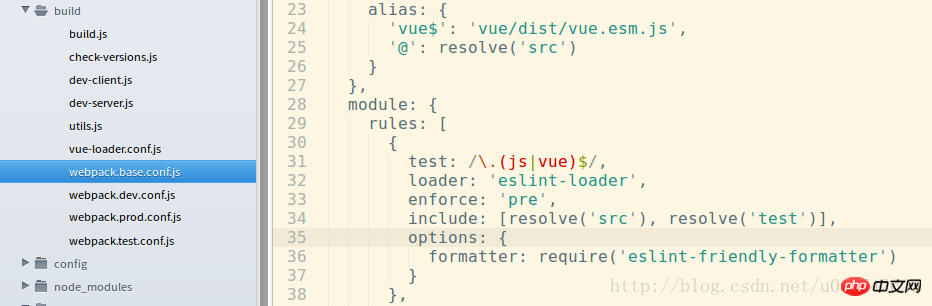
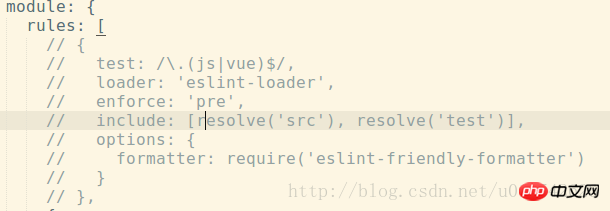
Suchen Sie zunächst die Datei webpack.base.conf.js im Build-Verzeichnis und heben Sie die Registrierung dieses Abschnitts in den Regeln auf:


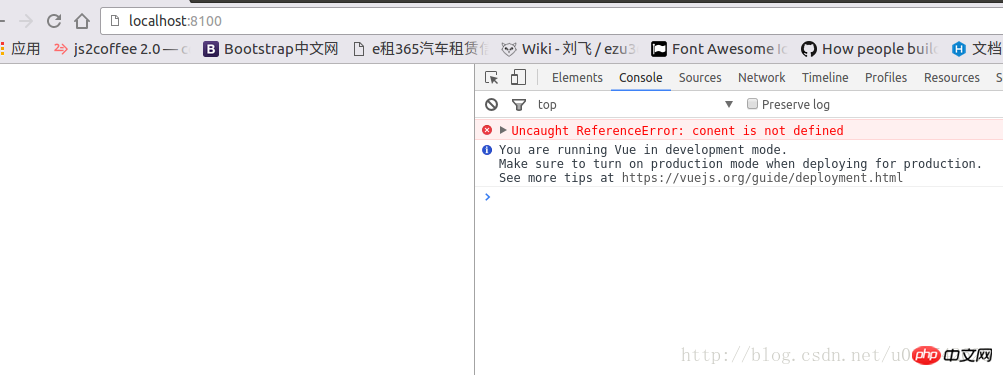
Speichern und dann erneut npm ausführen, dev:

Obwohl der Fehler verschwunden ist, Dies hat jedoch Nachteile. Durch das erzwungene Stoppen aller Fehlerprüffunktionen können viele Grammatikfehler nicht frühzeitig erkannt werden, und dies ist nicht förderlich für die Lesbarkeit und Standardisierung des Codes. Dann müssen wir einen anderen Weg finden, einfach die Konfiguration in den Regeln ändern.
Zweitens wird hierfür eine andere Konfigurationsdatei verwendet: die Datei .eslintrc.js im Testverzeichnis (empfohlen)


Fügen Sie Ihre benutzerdefinierten Regeln hinzu und empfehlen Sie dann jedem, sich mit den ESLint-Regeln vertraut zu machen
Regeln
Sie können einige Regeln in der Konfigurationsdatei festlegen .
Es gibt drei Fehlerstufen für Regeln:
„aus“ oder 0: Regel ausschalten. „
warn“ oder 1: Öffnen Sie die Regel und fungieren Sie als Warnung (hat keinen Einfluss auf den Exit-Code).
„Fehler“ oder 2: Öffnen Sie die Regel als Fehler (Exit-Code ist 1).
Um Ihnen ein besseres Verständnis der Regeln zu ermöglichen, unterteilt ESLint sie in Kategorien.
Alle Regeln sind standardmäßig deaktiviert. Verwenden Sie in der Konfigurationsdatei „extends“: „eslint:recommended“, um empfohlene Regeln zu aktivieren und einige häufige Probleme zu melden. Diese empfohlenen Regeln sind unten mit einem Tag gekennzeichnet.
Mögliche Fehler werden gemäß den benutzerdefinierten Regeln konfiguriert
Nehmen wir den oben gemeldeten Fehler als Beispiel, er hängt mit der Leerzeicheneinrückung zusammen:

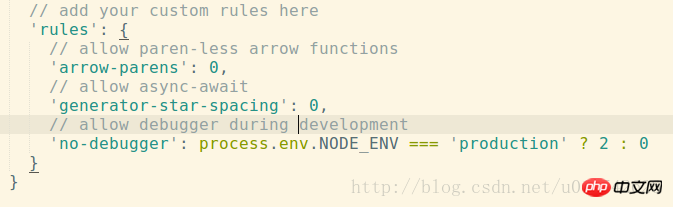
Gehen Sie dann zu den Regeln, fügen Sie manuell „keine gemischten Leerzeichen und Tabulatoren“ hinzu, definieren Sie es dann als 0 und schließen Sie die Regel
// 在这里添加自定义规则
'rules': {
// allow paren-less arrow functions
'arrow-parens': 0,
// allow async-await
'generator-star-spacing': 0,
// 禁止空格和 tab 的混合缩进
'no-mixed-spaces-and-tabs':0,
// allow debugger during development
'no-debugger': process.env.NODE_ENV === 'production' ? 2 : 0
}Okay, speichern und aktualisieren, Sie werden feststellen, dass die Fehlermeldung nicht mehr angezeigt wird. Der Vorteil dabei ist, dass Sie die Regeln auswählen können, die ignoriert werden müssen
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er ist für alle hilfreich. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Einführung in die Verwendung der Vue-Komponenten-JSX-Syntax
Vue-basiertes Lazy-Loading-Plug-in vue-view – Einführung in Lazy
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem der Fehlerberichterstattung bei der Syntaxregelerkennung von Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




