
Dieser Artikel stellt hauptsächlich das Fehlerproblem des asynchronen Ladens von Daten in Vue Awesome Swiper vor und hat einen bestimmten Referenzwert.
Ich Bin der Erste. Benutze vue awesome zum ersten Mal.
Es gibt tatsächlich viele Fallstricke. Die Verwendung auf der offiziellen Website ist sehr einfach. Wenn Sie der oben genannten Methode folgen, werden Sie grundsätzlich auf das folgende Problem stoßen:
Nach dem zweiten Karussell wird der erste Bildschirm automatisch übersprungen
Ich habe online viele Informationen gefunden, kann dieses Problem aber nicht lösen. Also habe ich lange darüber nachgedacht und endlich eine Idee gehabt. Ein kleiner Trick löst dieses Problem.
Die Verwendungsmethode sollte sehr einfach sein. Sie können die Methode auf der offiziellen Website überprüfen. Die grundlegenden Schritte sind wie folgt:
npm install vue-awesome-swiper --save-dev
in main.js In der Vue-Komponente
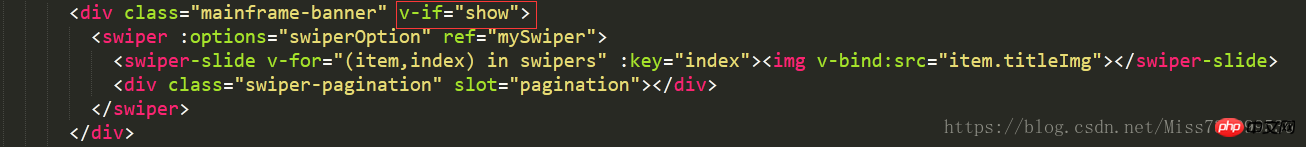
Im Bild rot markiert ist die Lösung, da Swiper nach dem Laden der Daten initialisiert werden muss, Vue Swiper diese Methode jedoch derzeit nicht bereitstellt (es kann auch sein, dass ich diese Methode nicht kenne). Nachdem die Daten geladen wurden
 kann dies das Problem des ersten Bildschirms lösen!
kann dies das Problem des ersten Bildschirms lösen!
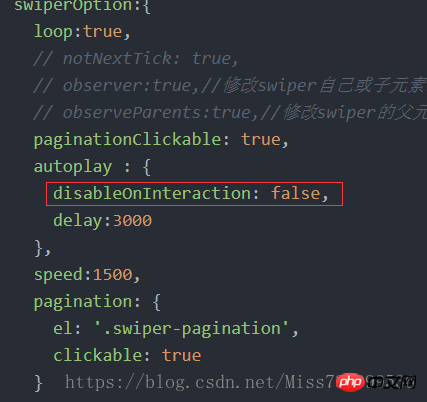
Fügen Sie den Konfigurationscode unten ein

import VueAwesomeSwiper from 'vue-awesome-swiper' import 'swiper/dist/css/swiper.css' Vue.use(VueAwesomeSwiper)
DisableOnInteraction auf false setzen
Das Obige ist der gesamte Inhalt dieses Artikels Für jedermanns Studie. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website! Verwandte Empfehlungen:
Verwandte Empfehlungen:
Einführung in zwei Möglichkeiten zur Verwendung von Echarts in Vue
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Fehlerproblem des asynchronen Ladens von Daten im Vue Awesome Swiper. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




