
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zu Exporten und module.exports in node.js ein und erläutert die Export- und Exportstandards in ES6 im Detail, was für alle Studierenden sehr nützlich ist oder Arbeiten hat einen gewissen Referenzlernwert. Freunde, die es brauchen, können zusammenkommen und lernen.
Vorwort
Ich war in letzter Zeit selten frei, deshalb habe ich beschlossen, wieder mit dem Erlernen der Knotenprogrammierung auf standardisierte Weise zu beginnen. Aber als ich Module vorstellte, sah ich die Methode require, die mich an unsere verschiedenen ES6-Exporte und Exportstandards erinnerte.
Axi, dein Kopf ist schon groß...
Jetzt, wo dein Kopf voll ist, lass uns zuerst hinsetzen und ihren Einsatzbereich klären.
erforderlich: Import wird sowohl von Knoten als auch von es6 unterstützt
Export/Import: Export importiert wird nur von es6 unterstützt
module.exports / exports: Nur vom Knoten unterstützte Exporte
Von diesem Moment an denke ich, dass es an der Zeit ist, die Beziehung zwischen ihnen zu klären, sonst muss ich sterben Chaos. Es gibt nicht viel zu sagen, fangen wir an! !
Node-Modul
Das Modulsystem in Node folgt der CommonJS-Spezifikation.
Dann kommt wieder die Frage, was ist die CommonJS-Spezifikation?
Da js früher ziemlich verwirrend war, schrieb jeder seinen eigenen Code und es gab kein Konzept für ein Modul. Diese Spezifikation ist eigentlich eine Definition eines Moduls.
Die von CommonJS definierten Module sind unterteilt in: Modulidentifikation (Modul), Moduldefinition (Exporte), Modulreferenz (erforderlich)
Erklären Sie Exporte und module.exports
Wenn ein Knoten eine Datei ausführt, wird ein Export- und Modulobjekt in der Datei generiert.
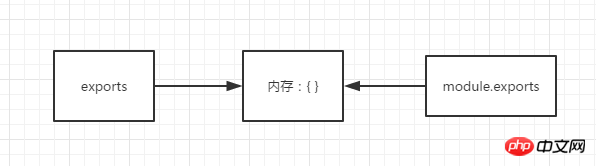
Und das Modul verfügt über ein Exportattribut. Die Beziehung zwischen ihnen ist wie unten gezeigt. Sie verweisen alle auf einen {}-Speicherbereich.
exports = module.exports = {};
Dann schauen wir uns den Code an.
//utils.js
let a = 100;
console.log(module.exports); //能打印出结果为:{}
console.log(exports); //能打印出结果为:{}
exports.a = 200; //这里辛苦劳作帮 module.exports 的内容给改成 {a : 200}
exports = '指向其他内存区'; //这里把exports的指向指走
//test.js
var a = require('/utils');
console.log(a) // 打印为 {a : 200}Wie aus dem Obigen ersichtlich ist, handelt es sich bei dem von require exportierten Inhalt tatsächlich um den Inhalt des Speicherblocks, auf den module.exports verweist, nicht um exports.
Kurz gesagt besteht der Unterschied zwischen ihnen darin, dass exports nur ein Verweis auf module.exports ist, der verwendet wird, um Letzteres beim Hinzufügen von Inhalten zu unterstützen.
Um es im Klartext auszudrücken: Exporte unterstützen module.exports nur bei der Verarbeitung der Daten im Speicher. Am Ende bin ich erschöpft vom Inhalt Das ist eigentlich immer noch das Modul .exports, das ist wirklich harte Arbeit.
Tatsächlich wird es sehr klar, wenn Sie das Konzept der Speicherblockade verwenden, um es zu verstehen.
Um Verwirrung zu vermeiden, versuchen Sie dann, module.exports zum Exportieren zu verwenden und dann require zum Importieren.
Modulexport und -import in ES
Um ehrlich zu sein, sind die Module in es sehr klar. Es gibt jedoch einige Details, die geklärt werden müssen.
Zum Beispiel exportieren und exportieren Sie standardmäßig, und beim Importieren importieren Sie a von .., importieren Sie {a} von .., kurz gesagt, es ist etwas verwirrend, also fangen wir an, sie zu sortieren aus. .
Export und Exportstandard
Zuerst sprechen wir über diese beiden Exporte
Export und Export Default können beide zum Exportieren von Konstanten, Funktionen, Dateien, Modulen usw. verwendet werden.
In einer Datei oder einem Modul kann es mehrere Exporte und Importe geben, aber das gibt es nur ein Exportstandard.
Exportieren durch Export, beim Importieren { } hinzufügen, Exportstandard ist nicht erforderlich
Export kann variable Ausdrücke direkt exportieren . Export-Standard funktioniert nicht.
Schauen wir uns den Code an, um ihn zu überprüfen
testEs6Export.js
'use strict'
//导出变量
export const a = '100';
//导出方法
export const dogSay = function(){
console.log('wang wang');
}
//导出方法第二种
function catSay(){
console.log('miao miao');
}
export { catSay };
//export default导出
const m = 100;
export default m;
//export defult const m = 100;// 这里不能写这种格式。index.js
//index.js
'use strict'
var express = require('express');
var router = express.Router();
import { dogSay, catSay } from './testEs6Export'; //导出了 export 方法
import m from './testEs6Export'; //导出了 export default
import * as testModule from './testEs6Export'; //as 集合成对象导出
/* GET home page. */
router.get('/', function(req, res, next) {
dogSay();
catSay();
console.log(m);
testModule.dogSay();
console.log(testModule.m); // undefined , 因为 as 导出是 把 零散的 export 聚集在一起作为一个对象,而export default 是导出为 default属性。
console.log(testModule.default); // 100
res.send('恭喜你,成功验证');
});
module.exports = router;Wie Sie von oben sehen kann Ja, ich finde das ES6-Modulsystem sehr flexibel.
Codeadresse
GitHub: https://github.com/XuXiaoGH/exportImportTest
Das Obige ist der gesamte Inhalt davon Ich hoffe, dass der Artikel für das Lernen aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
So verwenden Sie gulp, das auf Node.js basierende JavaScript-Projekterstellungstool
Über Node .js Einführung in Unterprozesse und Anwendungen
Das obige ist der detaillierte Inhalt vonEingehende Analyse der Exporte von node.js, module.exports und ES6, Exportstandard. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




