
Dieser Artikel stellt hauptsächlich die detaillierte Methode zur Implementierung von Routensprüngen im Vue2.0-Projekt vor. Er ist sehr gut und hat einen gewissen Referenzwert.
1 . Installation
1. Routing Vue-Router installieren:
npm install vue-router

Die Abhängigkeitsdatei node_modules des Vue-Projekts weist eine Vue-Router-Abhängigkeit auf, was darauf hinweist, dass die Installation erfolgreich war

2. Die vue-Projekt stellt vue-ruoter vor:

2. Anwendung
1 . Pfadkonfiguration (Seitensprungübertragung):
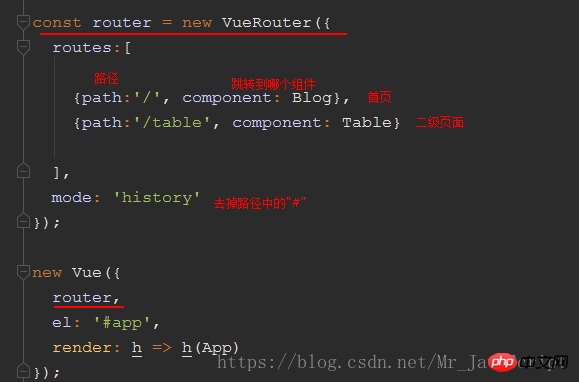
Methode 1: Wenn nicht viele Seiten gewechselt werden müssen, können Sie sie direkt in der Datei main.js konfigurieren.

Methode 2: Wenn viele Seiten umgeschaltet werden müssen, können Sie eine js-Datei speziell für das Routing erstellen und den Pfad darin konfigurieren.
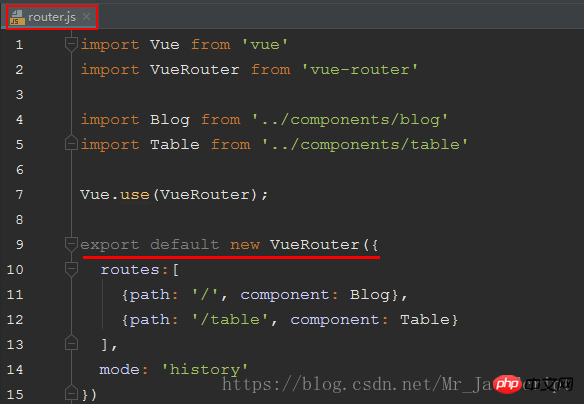
1) router.js-Konfigurationsdatei

2) Einführung der router.js-Routingdatei in main.js

2. Rufen Sie die Komponente auf
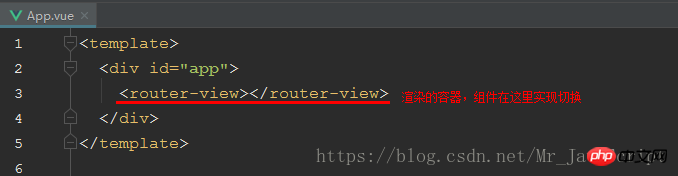
1) Verwenden Sie das Router-View-Tag, um einen Container für den Sprung des Vue bereitzustellen Komponente

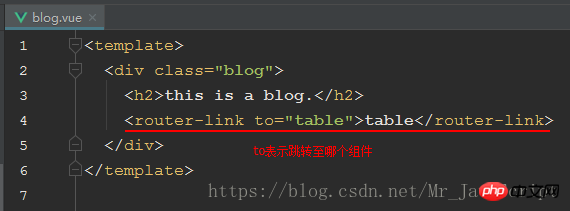
2) Verwenden Sie das Router-Link-Tag, um den Sprung zu implementieren (es ähnelt dem a-Tag, der Unterschied besteht darin, dass der Router-Link-Sprung keine Aktualisierung erfordert der Seite)

Zur Tabellenkomponente springen:

3 die Wirkung
Projekt-Startseite:

Klicken Sie auf die Tabelle, um zu springen:

Das Obige ist der gesamte Inhalt des Artikels. Ich hoffe, er wird für das Lernen aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Vue-Methode, um die Bildlaufleiste von div nach dem Rendern der Seite unten zu belassen
vue Projektoptimierungsmethode durch Keep-Alive-Daten-Caching
Das obige ist der detaillierte Inhalt vonEinführung in die Methode zur Implementierung von Routensprüngen im Vue2.0-Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 besonderer Symbolpunkt
besonderer Symbolpunkt
 file_get_contents
file_get_contents
 So entfernen Sie Personen von der Blacklist auf WeChat
So entfernen Sie Personen von der Blacklist auf WeChat
 So importieren Sie MDF-Dateien in die Datenbank
So importieren Sie MDF-Dateien in die Datenbank
 Der Geschwindigkeitsunterschied zwischen USB2.0 und 3.0
Der Geschwindigkeitsunterschied zwischen USB2.0 und 3.0
 Welche Rolle spielt die Kafka-Verbrauchergruppe?
Welche Rolle spielt die Kafka-Verbrauchergruppe?
 So beheben Sie den HTTP-Fehler 503
So beheben Sie den HTTP-Fehler 503
 Warum kann Swoole im Speicher verbleiben?
Warum kann Swoole im Speicher verbleiben?




