
Dieser Artikel stellt hauptsächlich die Nutzungsanalyse des Vue-Routings vor, die einen gewissen Referenzwert hat. Jetzt kann ich ihn mit allen teilen, die ihn brauchen.
Vue-Router ist das offizielle Routing von Vue. js-Plug-in, das tief in vue.js integriert ist und sich zum Erstellen von Single-Page-Anwendungen eignet.
vue-router ist das offizielle Routing-Plug-in von Vue.js. Es ist tief in vue.js integriert und eignet sich zum Erstellen von Single-Page-Anwendungen. Die Single-Page-Anwendung von Vue basiert auf Routing und Komponenten. Routing wird zum Festlegen von Zugriffspfaden und zum Zuordnen von Pfaden und Komponenten verwendet. Herkömmliche Seitenanwendungen verwenden einige Hyperlinks, um Seitenwechsel und -sprünge zu erreichen. In der Vue-Router-Single-Page-Anwendung wird zwischen Pfaden gewechselt, dh zwischen Komponenten.
In diesem Artikel werden die verschiedenen Funktionen von Vue-Router in Form von Beispielen vorgestellt. Er enthält insgesamt 6 Beispiele, und die ersten 5 Beispiele haben eine Kaiserversion.
Die Beggar-Version ist eine HTML-Seite, auf der der gesamte Code gemischt ist, und die Emperor-Version basiert auf der Vorlage vue-webpack-simple.
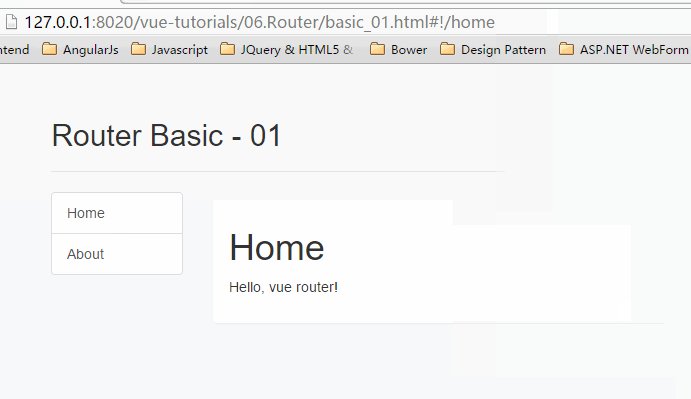
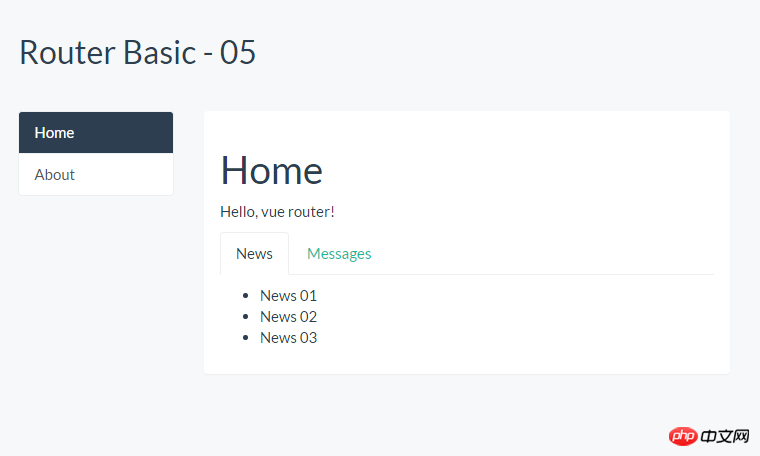
Die erste Single-Page-Anwendung (01)
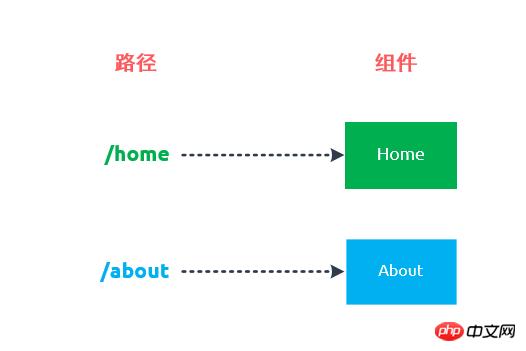
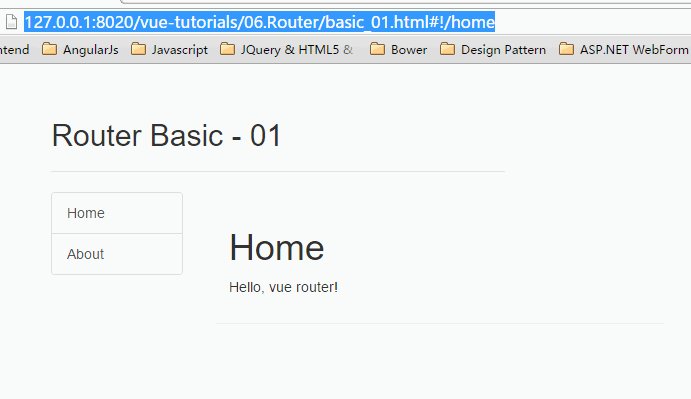
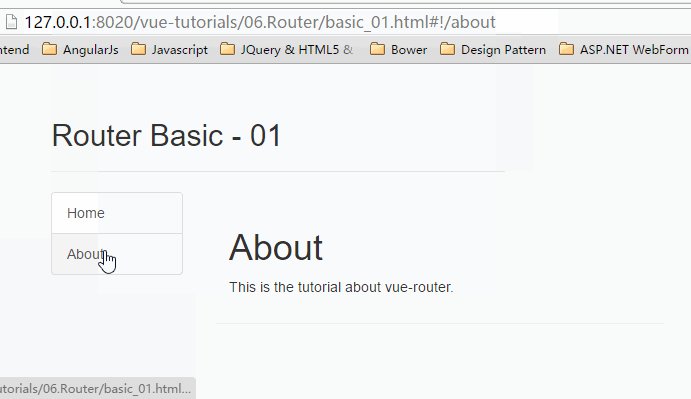
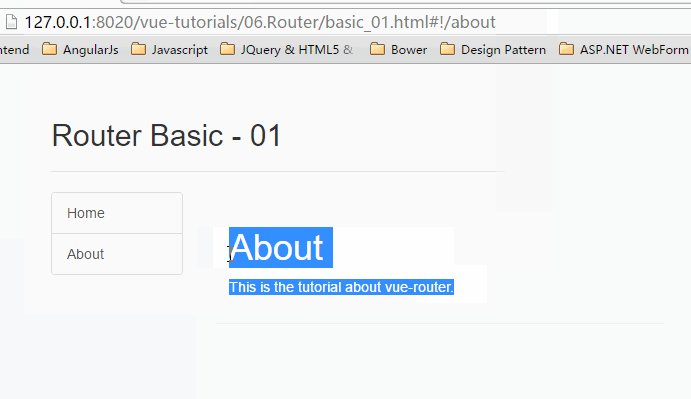
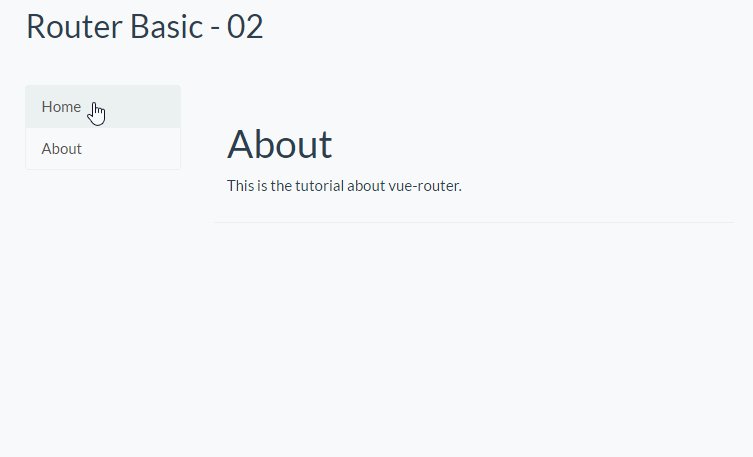
Jetzt beginnen wir die Vue-Router-Reise mit einer einfachen Single-Page-Anwendung. Diese Single-Page-Anwendung hat zwei Pfade: /home und /about. Diesen beiden Pfaden entsprechen die beiden Komponenten Home und About.

1. Komponenten erstellen
Führen Sie zunächst vue.js und vue-router.js ein:
<script src="js/vue.js"></script>
<script src="js/vue-router.js"></script>
然后创建两个组件构造器Home和About:
var Home = Vue.extend({
template: '<p><h1>Home</h1><p>{{msg}}</p></p>',
data: function() {
return {
msg: 'Hello, vue router!'
}
}
})
var About = Vue.extend({
template: '<p><h1>About</h1><p>This is the tutorial about vue-router.</p></p>'
})2. Router erstellen
var router = new VueRouter()
Rufen Sie den Konstruktor VueRouter auf, um einen Router-Instanz-Router zu erstellen.
3. Routen zuordnen
router.map({
'/home': { component: Home },
'/about': { component: About }
})Rufen Sie die Kartenmethode des Routers auf, um Routen zuzuordnen. Jede Route existiert in Form eines Schlüsselwerts, wobei der Schlüssel der Pfad ist Wert ist die Komponente.
Zum Beispiel: „/home“ ist der Schlüssel einer Route, der den Pfad darstellt; {component: Home} stellt die von der Route abgebildete Komponente dar.
4. Verwenden Sie die V-Link-Anweisung
<p class="list-group">
<a class="list-group-item" v-link="{ path: '/home'}">Home</a>
<a class="list-group-item" v-link="{ path: '/about'}">About</a>
</p>Verwenden Sie die V-Link-Anweisung für das a-Element, um zum angegebenen Pfad zu springen.
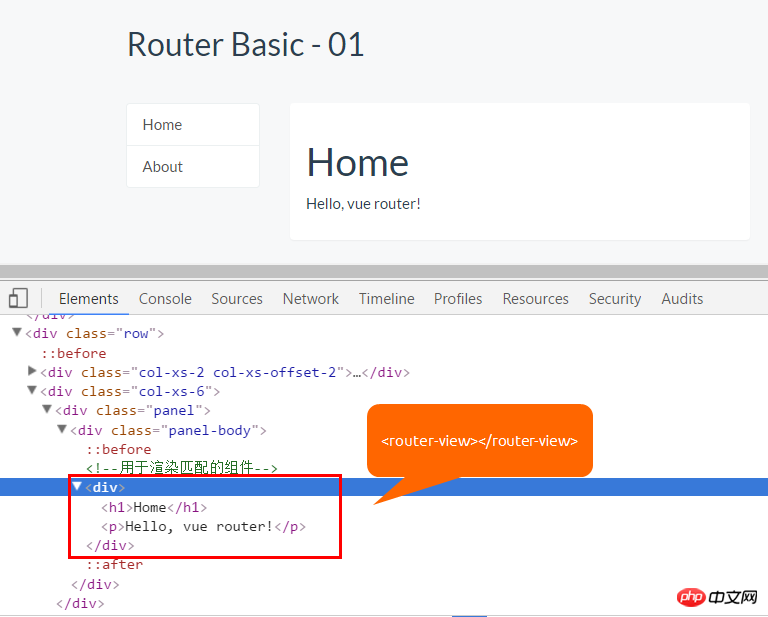
5. Verwenden Sie das Tag
6. Routing starten
<router-view></router-view>
Hinweis: Anwendungen, die vue-router verwenden, müssen nicht explizit eine Vue-Instanz erstellen. Rufen Sie stattdessen die Startmethode auf, um die Root-Komponente in einem Element bereitzustellen.
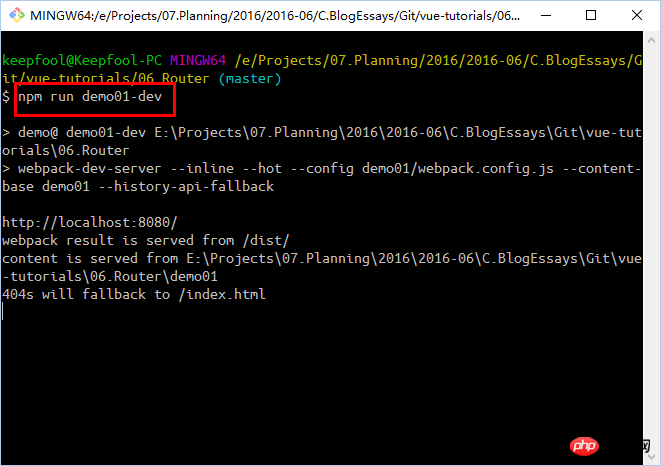
Nachdem Sie den neuesten Quellcode von GitHub erhalten haben und die Emperor Edition ausführen möchten, nehmen Sie demo01 als Beispiel und führen Sie den folgenden Befehl unter Git Bash aus: 
var App = Vue.extend({})
router.start(App, '#app')Besuchen Sie dann die Adresse http://127.0.0.1:8080
npm run demo01-dev
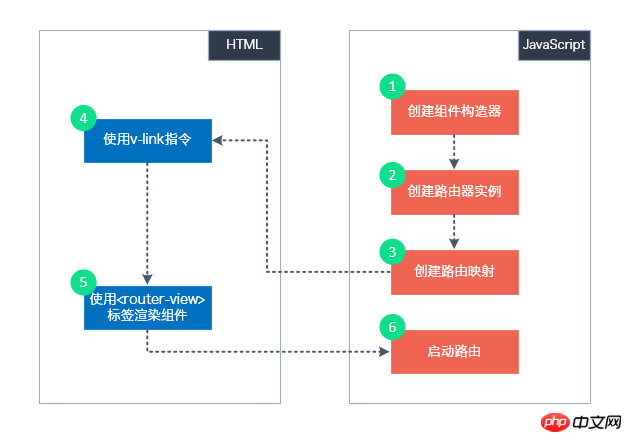
Schritte zum Schreiben einer einzelnen Seite
Die oben genannten 6 Schritte können als die grundlegenden Schritte zum Erstellen einer einseitigen Anwendung bezeichnet werden:
 JavaScript
JavaScript
1. Komponenten erstellen, die in Einzelseitenanwendungen gerendert werden müssen
2. Routing erstellen: Erstellen Sie eine VueRouter-Instanz
3. Map-Routing: Rufen Sie die Map-Methode der VueRouter-Instanz auf
4. Starten Sie das Routing : Rufen Sie die Startmethode der VueRouter-Instanz auf
HTML
1. Verwenden Sie den V-Link-Befehl
2. Verwenden Sie
router.redirect
Wenn die Anwendung zum ersten Mal ausgeführt wird, ist die rechte Seite normalerweise leer Seite, wie zum Beispiel die Startseite.
Verwenden Sie die Methode router.redirect, um den Root-Pfad zum /home-Pfad umzuleiten:
npm run demo01-build
Ausführungsprozess
Wenn der Benutzer auf das V-Link-Befehlselement klickt, können wir ungefähr erraten, was passiert ist:
vue-router sucht zunächst nach der Routenzuordnung der V-Link-Direktive
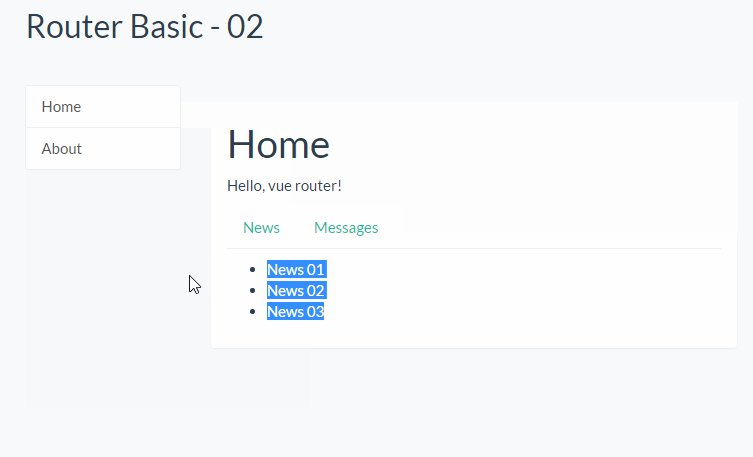
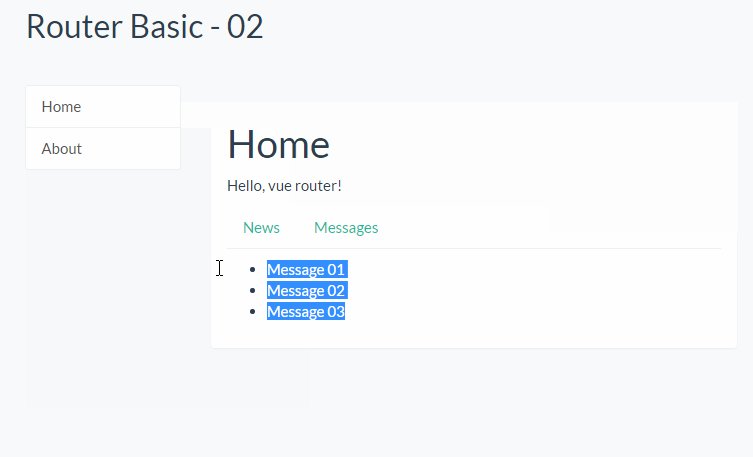
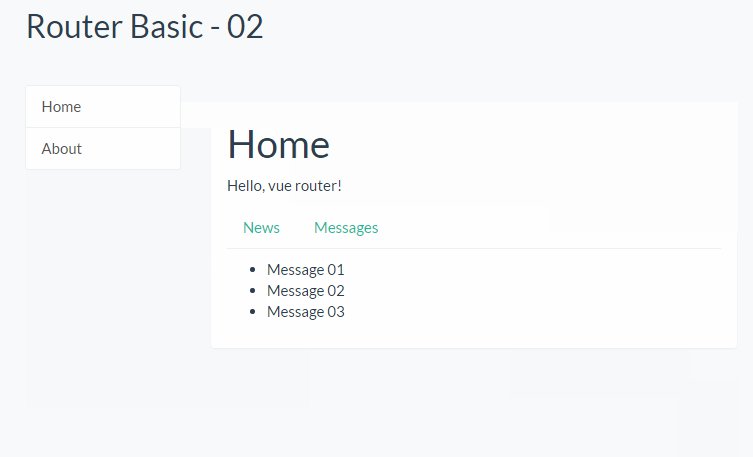
Verwenden Sie das 在路由器对象中给组件定义子路由 现在我们就动手实现这个需求。 组件模板:
{{msg}}
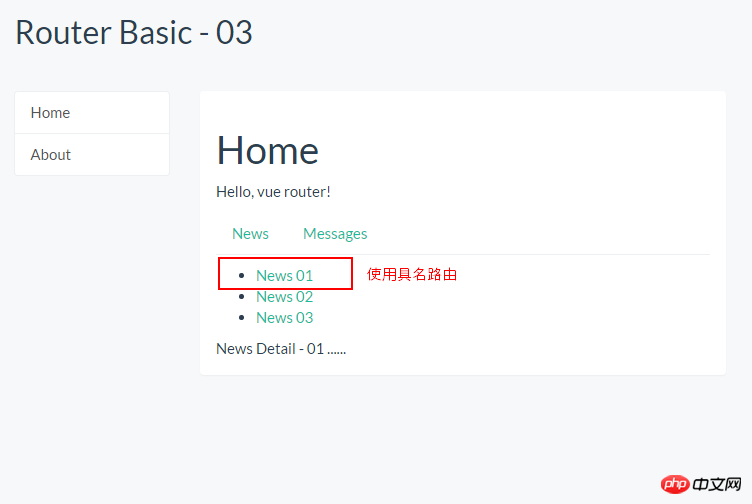
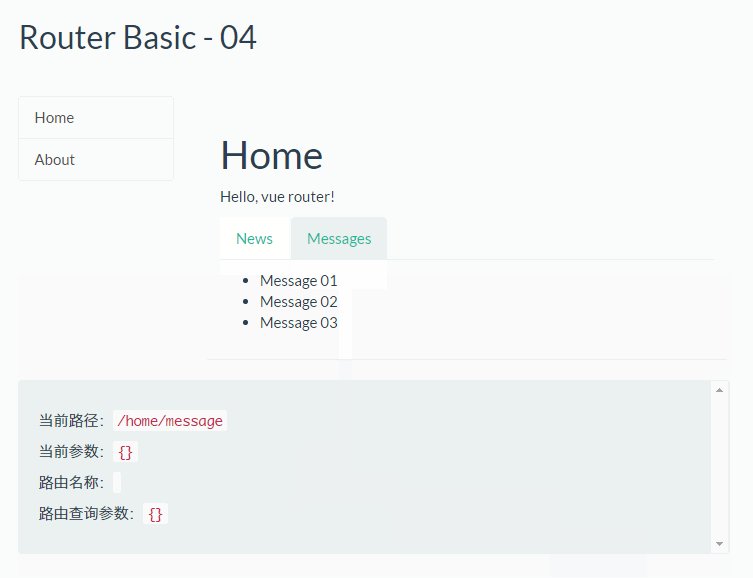
组件构造器: 路由映射: 在/home路由下定义了一个subRoutes选项,/news和/message是两条子路由,它们分别表示路径/home/news和/home/message,这两条路由分别映射组件News和Message。 该示例运行如下: 注意:这里有一个概念要区分一下,/home/news和/home/message是/home路由的子路由,与之对应的News和Message组件并不是Home的子组件。 具名路径(03) 在有些情况下,给一条路径加上一个名字能够让我们更方便地进行路径的跳转,尤其是在路径较长的时候。 我们再追加一个组件NewsDetail,该组件在访问/home/news/detail路径时被渲染,组件模板: 组件构造器: 具名路由映射 注意:我们在定义/homes/news/和home/news/detail/:id路由时,给该路由指定了name属性。 /:id是路由参数,例如:如果要查看id = '01'的News详情,那么访问路径是/home/news/detail/01。 Home组件和News组件模板:
{{msg}}
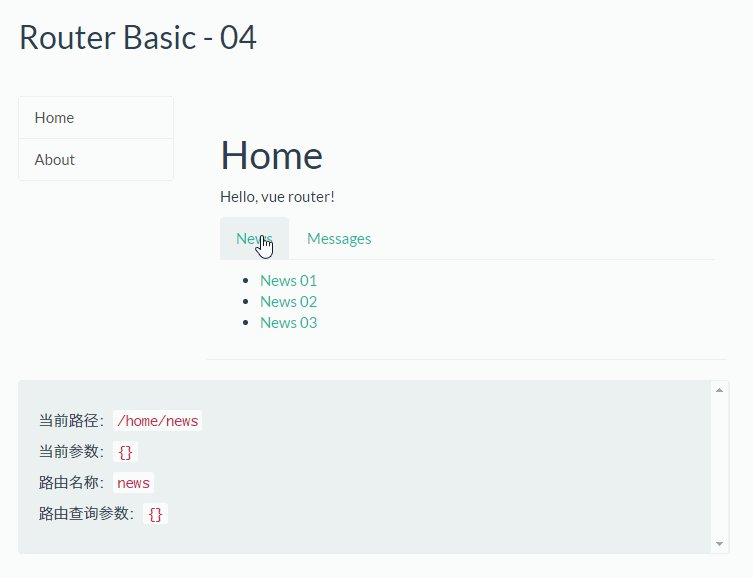
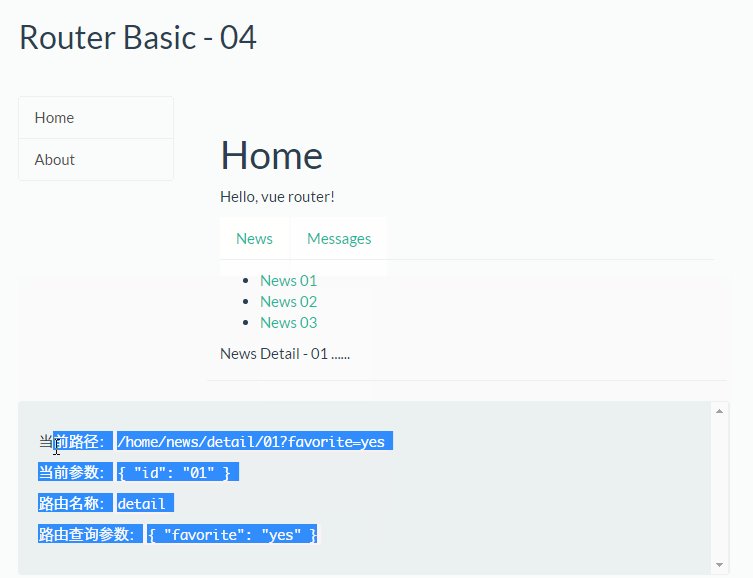
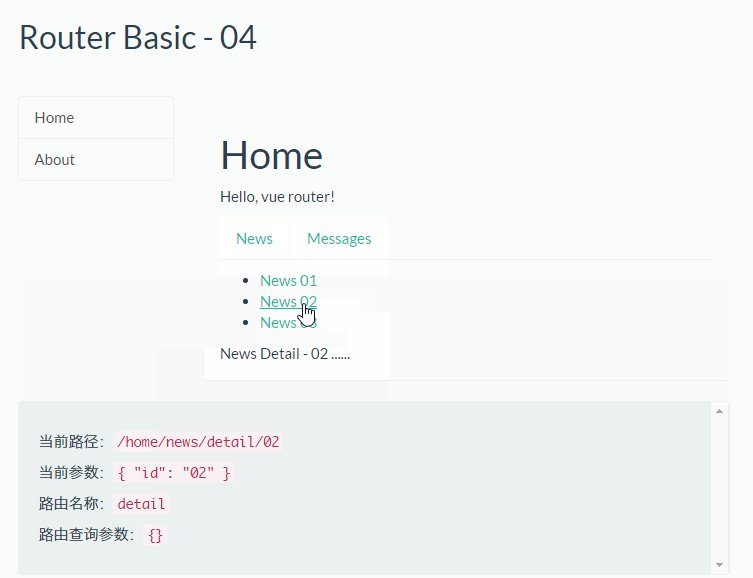
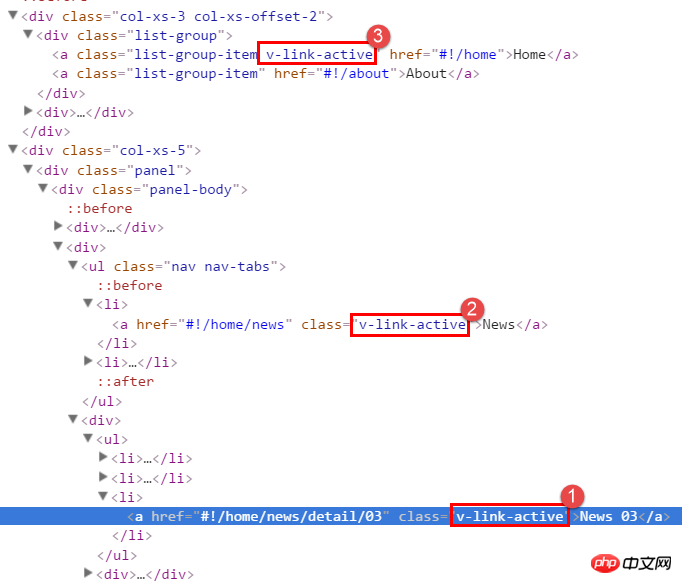
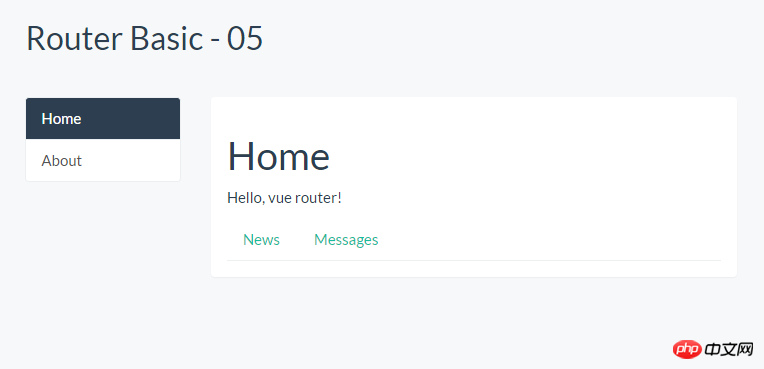
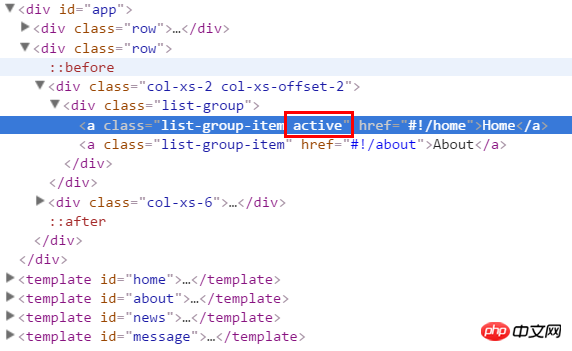
News和News 01这两行HTML代码,使用了用了具名路径。 该示例运行如下: v-link指令 用了这么久的v-link指令,是该介绍一下它了。 v-link 是一个用来让用户在 vue-router 应用的不同路径间跳转的指令。该指令接受一个 JavaScript 表达式,并会在用户点击元素时用该表达式的值去调用 router.Go。 具体来讲,v-link有三种用法: v-link 会自动设置 的 href 属性,你无需使用href来处理浏览器的调整,原因如下: 它在 HTML5 history 模式和 hash 模式下的工作方式相同,所以如果你决定改变模式,或者 IE9 浏览器退化为 hash 模式时,都不需要做任何改变。 在 HTML5 history 模式下,v-link 会监听点击事件,防止浏览器尝试重新加载页面。 在 HTML5 history 模式下使用 root 选项时,不需要在 v-link 的 URL 中包含 root 路径。 路由对象(04) 在使用了 vue-router 的应用中,路由对象会被注入每个组件中,赋值为 this.$route ,并且当路由切换时,路由对象会被更新。 路由对象暴露了以下属性: $route.path 字符串,等于当前路由对象的路径,会被解析为绝对路径,如 "/home/news" 。 $route.params 对象,包含路由中的动态片段和全匹配片段的键值对 $route.query 对象,包含路由中查询参数的键值对。例如,对于 /home/news/detail/01?favorite=yes ,会得到$route.query.favorite == 'yes' 。 $route.router 路由规则所属的路由器(以及其所属的组件)。 $route.matched 数组,包含当前匹配的路径中所包含的所有片段所对应的配置参数对象。 $route.name 当前路径的名字,如果没有使用具名路径,则名字为空。 在页面上添加以下代码,可以显示这些路由对象的属性: $route.path, $route.params, $route.name, $route.query这几个属性很容易理解,看示例就能知道它们代表的含义。 (由于$route.matched内容较长,所以没有将其显示在画面上) 这里我要稍微说一下$router.matched属性,它是一个包含性的匹配,它会将嵌套它的父路由都匹配出来。 例如,/home/news/detail/:id这条路径,它包含3条匹配的路由: 1./home/news/detail/:id 2./home/news 3./home 另外,带有 v-link 指令的元素,如果 v-link 对应的 URL 匹配当前的路径,该元素会被添加特定的class,该class的默认名称为v-link-active。例如,当我们访问/home/news/detail/03这个URL时,根据匹配规则,会有3个链接被添加v-link-active。 让链接处于活跃状态(05) 以上画面存在两个问题: 1.当用户点击Home链接或About链接后,链接没有显示为选中 2.当用户点击News或Message链接后,链接没有显示为选中 设置activeClass 第1个问题,可以通过设定v-link指令的activeClass解决。 设定了v-link指令的activeClass属性后,默认的v-link-active被新的class取代。 第2个问题,为v-link指令设定activeClass是不起作用的,因为我们使用的是bootstrap的样式,需要设置a标签的父元素
Home
var Home = Vue.extend({
template: '#home',
data: function() {
return {
msg: 'Hello, vue router!'
}
}
})
var News = Vue.extend({
template: '#news'
})
var Message = Vue.extend({
template: '#message'
})router.map({
'/home': {
component: Home,
// 定义子路由
subRoutes: {
'/news': {
component: News
},
'/message': {
component: Message
}
}
},
'/about': {
component: About
}
})
<template id="newsDetail">
<p>
News Detail - {{$route.params.id}} ......
</p>
</template>var NewsDetail = Vue.extend({
template: '#newsDetail'
})router.map({
'/home': {
component: Home,
subRoutes: {
'/news': {
name: 'news',
component: News,
subRoutes: {
'detail/:id': {
name: 'detail',
component: NewsDetail
}
}
},
'/message': {
component: Message
}
}
},
'/about': {
component: About
}
})
Home

<!-- 字面量路径 -->
<a v-link="'home'">Home</a>
<!-- 效果同上 -->
<a v-link="{ path: 'home' }">Home</a>
<!-- 具名路径 -->
<a v-link="{ name: 'detail', params: {id: '01'} }">Home</a><p>
<p>当前路径:{{$route.path}}</p>
<p>当前参数:{{$route.params | json}}</p>
<p>路由名称:{{$route.name}}</p>
<p>路由查询参数:{{$route.query | json}}</p>
<p>路由匹配项:{{$route.matched | json}}</p>
</p>

<a class="list-group-item" v-link="{ path: '/home', activeClass: 'active'}">Home</a>
<a class="list-group-item" v-link="{ path: '/about', activeClass: 'active'}">About</a>

<ul class="nav nav-tabs">
<li class="active">
<a v-link="{ path: '/home/news'}">News</a>
</li>
<li>
<a v-link="{ path: '/home/message'}">Messages</a>
</li>
</ul>如何实现这个效果呢?你可能会想到,为Home组件的data选项追加一个currentPath属性,然后使用以下方式绑定class。
<ul class="nav nav-tabs">
<li :class="currentPath == '/home/news' ? 'active': ''">
<a v-link="{ path: '/home/news'}">News</a>
</li>
<li :class="currentPath == '/home/message' ? 'active': ''">
<a v-link="{ path: '/home/message'}">Messages</a>
</li>
</ul>现在又出现了另一个问题,在什么情况下给currentPath赋值呢?
用户点击v-link的元素时,是路由的切换。
每个组件都有一个route选项,route选项有一系列钩子函数,在切换路由时会执行这些钩子函数。
其中一个钩子函数是data钩子函数,它用于加载和设置组件的数据。
var Home = Vue.extend({
template: '#home',
data: function() {
return {
msg: 'Hello, vue router!',
currentPath: ''
}
},
route: {
data: function(transition){
transition.next({
currentPath: transition.to.path
})
}
}
})该示例运行效果如下:

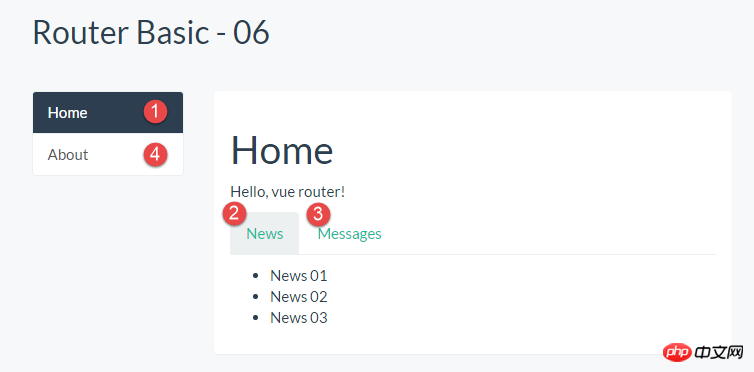
钩子函数(06)
路由的切换过程,本质上是执行一系列路由钩子函数,钩子函数总体上分为两大类:
全局的钩子函数
组件的钩子函数
全局的钩子函数定义在全局的路由对象中,组件的钩子函数则定义在组件的route选项中。
全局钩子函数
全局钩子函数有2个:
beforeEach:在路由切换开始时调用
afterEach:在每次路由切换成功进入激活阶段时被调用
组件的钩子函数
组件的钩子函数一共6个:
data:可以设置组件的data
activate:激活组件
deactivate:禁用组件
canActivate:组件是否可以被激活
canDeactivate:组件是否可以被禁用
canReuse:组件是否可以被重用
切换对象
每个切换钩子函数都会接受一个 transition 对象作为参数。这个切换对象包含以下函数和方法:
transition.to
表示将要切换到的路径的路由对象。
transition.from
代表当前路径的路由对象。
transition.next()
调用此函数处理切换过程的下一步。
transition.abort([reason])
调用此函数来终止或者拒绝此次切换。
transition.redirect(path)
取消当前切换并重定向到另一个路由。
钩子函数的执行顺序
全局钩子函数和组件钩子函数加起来一共8个,为了熟练vue router的使用,有必要了解这些钩子函数的执行顺序。
为了直观地了解这些钩子函数的执行顺序,在画面上追加一个Vue实例:
var well = new Vue({
el: '.well',
data: {
msg: '',
color: '#ff0000'
},
methods: {
setColor: function(){
this.color = '#' + parseInt(Math.random()*256).toString(16)
+ parseInt(Math.random()*256).toString(16)
+ parseInt(Math.random()*256).toString(16)
},
setColoredMessage: function(msg){
this.msg += '<p style="color: ' + this.color + '">' + msg + '</p>'
},
setTitle: function(title){
this.msg = '<h2 style="color: #333">' + title + '</h2>'
}
}
})well实例的HTML:
<p class="well">
{{{ msg }}}
</p>然后,添加一个RouteHelper函数,用于记录各个钩子函数的执行日志:
function RouteHelper(name) {
var route = {
canReuse: function(transition) {
well.setColoredMessage('执行组件' + name + '的钩子函数:canReuse')
return true
},
canActivate: function(transition) {
well.setColoredMessage('执行组件' + name + '的钩子函数:canActivate')
transition.next()
},
activate: function(transition) {
well.setColoredMessage('执行组件' + name + '的钩子函数:activate')
transition.next()
},
canDeactivate: function(transition) {
well.setColoredMessage('执行组件' + name + '的钩子函数:canDeactivate')
transition.next()
},
deactivate: function(transition) {
well.setColoredMessage('执行组件' + name + '的钩子函数:deactivate')
transition.next()
},
data: function(transition) {
well.setColoredMessage('执行组件' + name + '的钩子函数:data')
transition.next()
}
}
return route;
}最后,将这些钩子函数应用于各个组件:
var Home = Vue.extend({
template: '#home',
data: function() {
return {
msg: 'Hello, vue router!',
path: ''
}
},
route: RouteHelper('Home')
})
var News = Vue.extend({
template: '#news',
route: RouteHelper('News')
})
var Message = Vue.extend({
template: '#message',
route: RouteHelper('Message')
})
var About = Vue.extend({
template: '#about',
route: RouteHelper('About')
})我们按照以下步骤做个小实验:
1.运行应用(访问/home路径)
2.访问/home/news路径
3.访问/home/message路径
4.访问/about路径

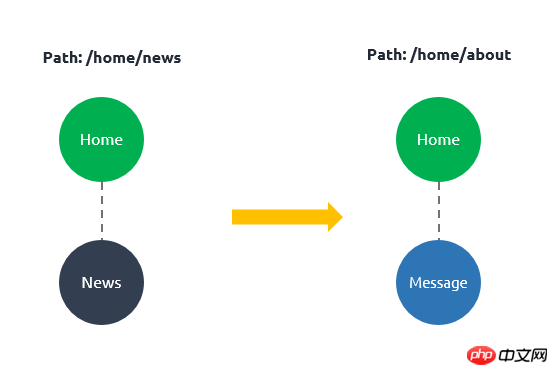
切换控制流水线
当用户点击了/home/news链接,然后再点击/home/message链接后,vue-router做了什么事情呢?它执行了一个切换管道

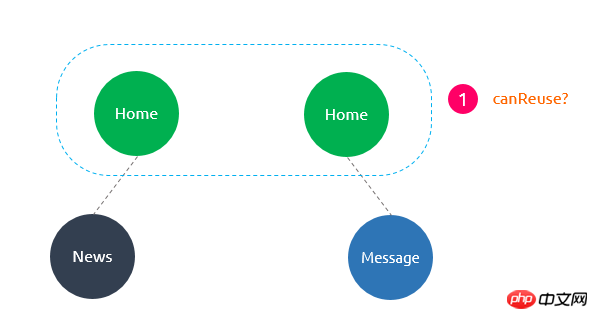
如何做到这些呢?这个过程包含一些我们必须要做的工作:
1.可以重用组件Home,因为重新渲染后,组件Home依然保持不变。
2.需要停用并移除组件News。
3.启用并激活组件Message。
4. Bevor Sie die Schritte 2 und 3 durchführen, müssen Sie sicherstellen, dass der Schalteffekt gültig ist, d. h. dass alle an der Umschaltung beteiligten Komponenten wie erwartet deaktiviert/aktiviert werden können.
Verschiedene Phasen des Wechsels
Wir können den Routingwechsel in drei Phasen unterteilen: Wiederverwendbarkeitsphase, Verifizierungsphase und Aktivierungsphase.
Wir nehmen den Wechsel von Startseite/Nachrichten zu Startseite/Nachricht als Beispiel, um jede Phase zu beschreiben. (Siehe folgende Textbeschreibung: http://router.vuejs.org/zh-cn/pipeline/index.html)
1. Wiederverwendbare Phase
Inspektion Ob in der aktuellen Ansichtsstruktur wiederverwendbare Komponenten vorhanden sind. Dies geschieht durch den Vergleich der beiden neuen Komponentenbäume, die Identifizierung gemeinsam genutzter Komponenten und die anschließende Überprüfung ihrer Wiederverwendbarkeit (über die Option canReuse). Standardmäßig sind alle Komponenten wiederverwendbar, sofern sie nicht angepasst werden.

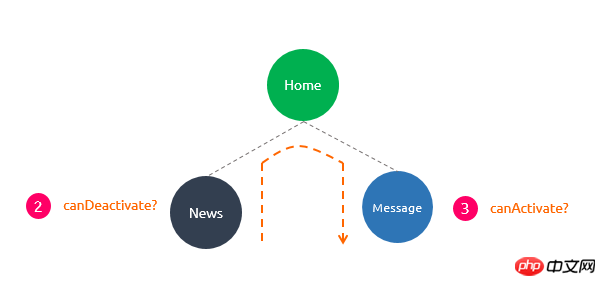
2. Verifizierungsphase
Überprüfen Sie, ob die aktuelle Komponente deaktiviert und die neue Komponente aktiviert werden kann. Dies wird durch den Aufruf der Hook-Funktionen canDeactivate und canActivate in der Routing-Konfigurationsphase beurteilt.

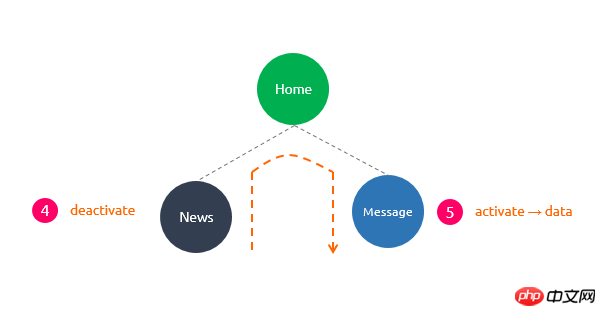
3. Aktivierungsphase
Sobald alle Überprüfungs-Hook-Funktionen aufgerufen sind und der Wechsel nicht beendet ist, kann der Wechsel berücksichtigt werden Legal. Der Router beginnt dann damit, aktuelle Komponenten zu deaktivieren und neue Komponenten zu aktivieren.

Die Aufrufsequenz der entsprechenden Hook-Funktionen in dieser Phase ist die gleiche wie in der Verifizierungsphase. Ihr Zweck besteht darin, eine Möglichkeit zum Aufräumen und Vorbereiten vor dem Komponentenwechsel zu bieten tatsächlich ausgeführt wird. Die Schnittstelle wird aktualisiert, bis die Deaktivierungs- und Aktivierungs-Hook-Funktionen aller betroffenen Komponenten ausgeführt werden.
data Diese Hook-Funktion wird nach der Aktivierung aufgerufen oder wenn die aktuelle Komponentenkomponente wiederverwendet werden kann.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
vue.extend implementiert die Popup-Komponente „Alert Modal Box“
Informationen dazu, wie Vue Sass Global einführt Analyse von Variablen
Das obige ist der detaillierte Inhalt vonAnalyse zum Einsatz von Vue-Routing. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




