
本实例制作的是photoshop设计青春洋溢的音乐厅形象站台广告。运用舞动的人结合漂浮在空中的英文字母,让画面呈现出静止的动感。饱和度较低的色彩营造出时间静止的感觉。
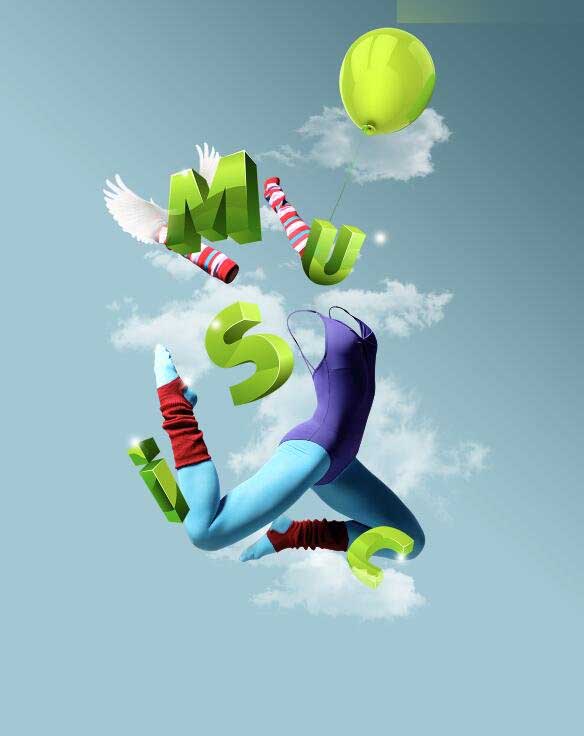
先看看效果图

操作步骤:
1、新建空白图像文件,设置参数如下:
宽度:10cm 高度:12.51cm 分辨率:300px
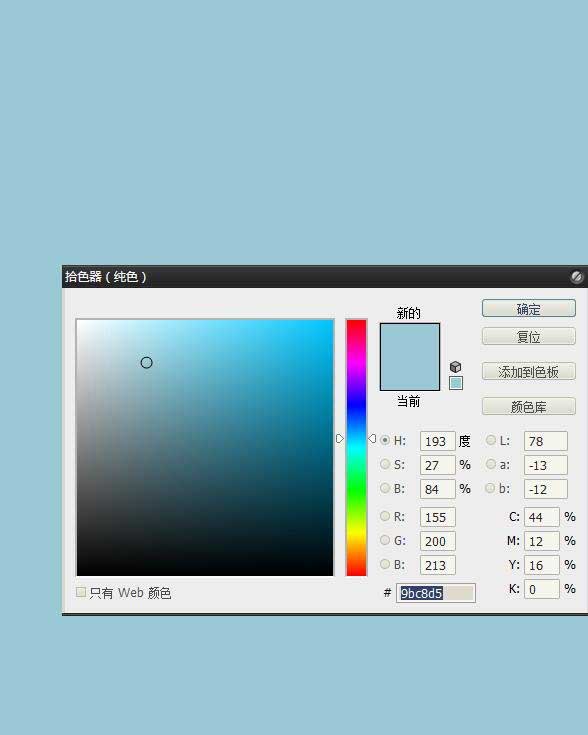
2、设置前景色为蓝灰色(R155、G200、B213),然后单击“创建新的填充或调整图层”按钮,添加“颜色填充1”调整图层

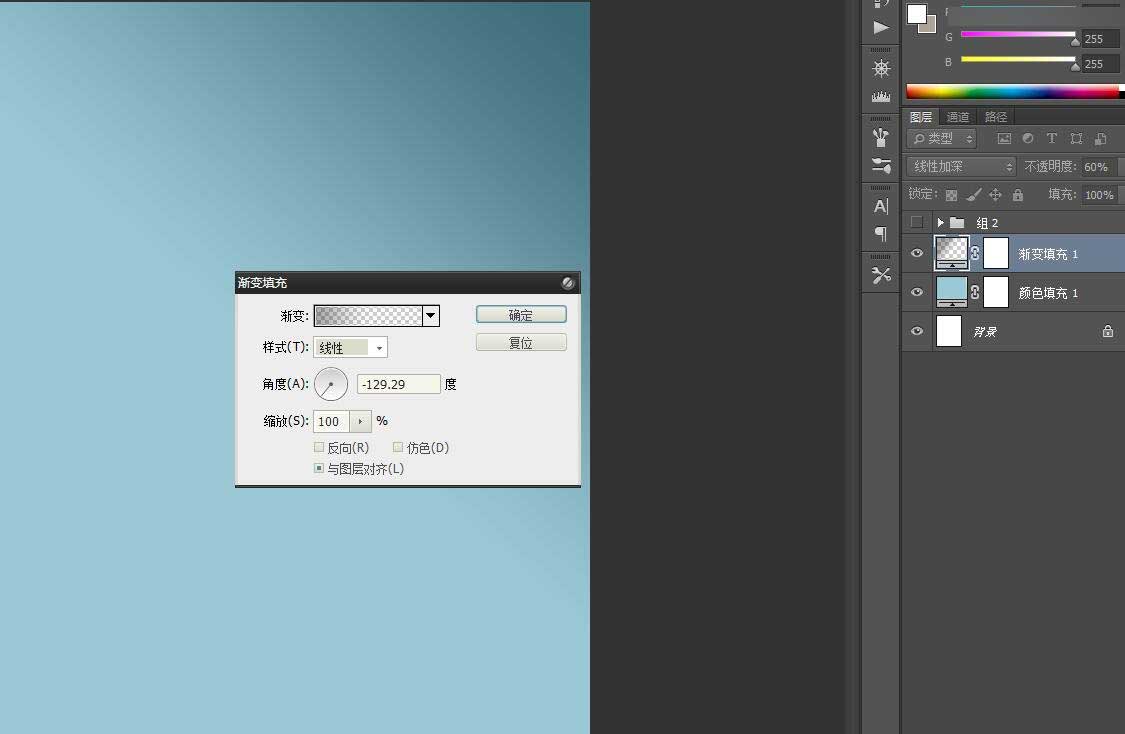
3、单击“创建新的填充或调整图层”按钮,添加“渐变填充1”为“线性加深”,图层“不透明度”为60%,制作出光影效果,增强画面的立体感。

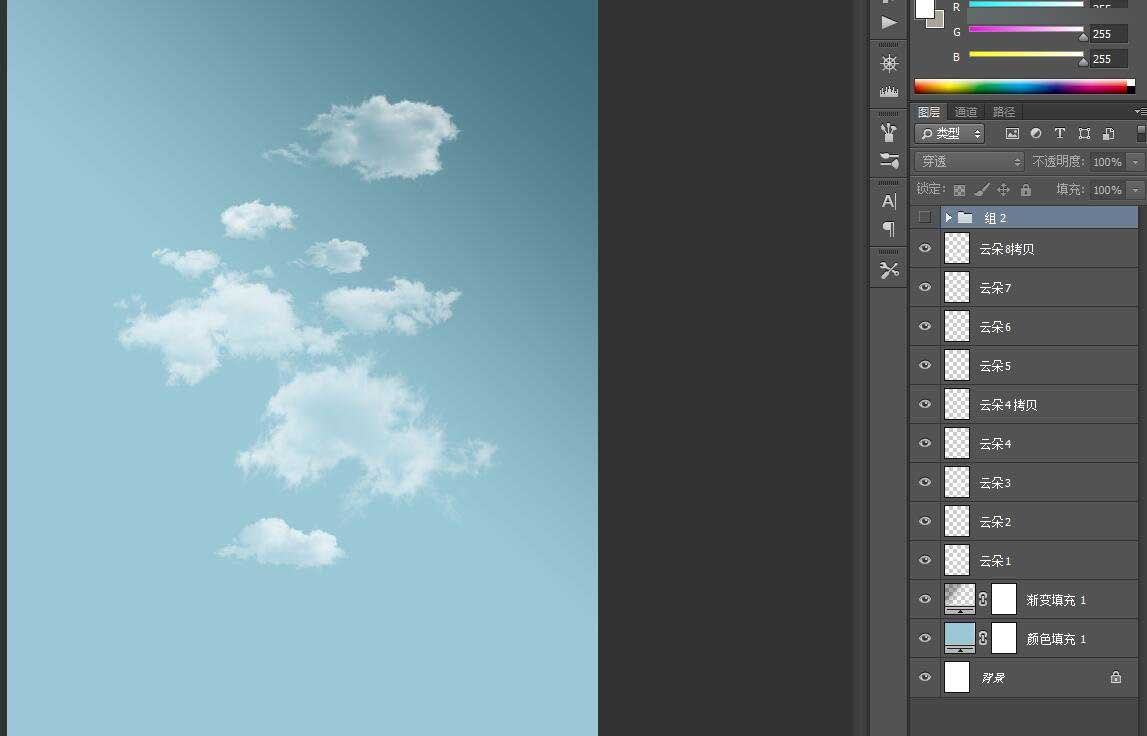
4、打开素材中“云朵.psd”文件,拖拽到当前图像中,调整大小并置于画面中间,然后适当调整图层的“不透明度”,让云朵更自然。

5、打开“人物.jpg”文件,拖拽到当前图像中并进行适当调整,而后使用钢笔工具抠取图像,然后删除桃红色背景图像。新建“图层1”,结合钢笔工具和“填充路径”将手套缺少部分绘制出来。新建“图层2”,运用同样的方法绘制手套细节,让手套更立体,真实。在制作过程中适当调整图层顺序。新建“图层3”,设置前景色为深红色(R196、G56、B58),使用画笔工具绘制手套上的细节。并使用同样的方法绘制手套内部的投影,让手套更真实。

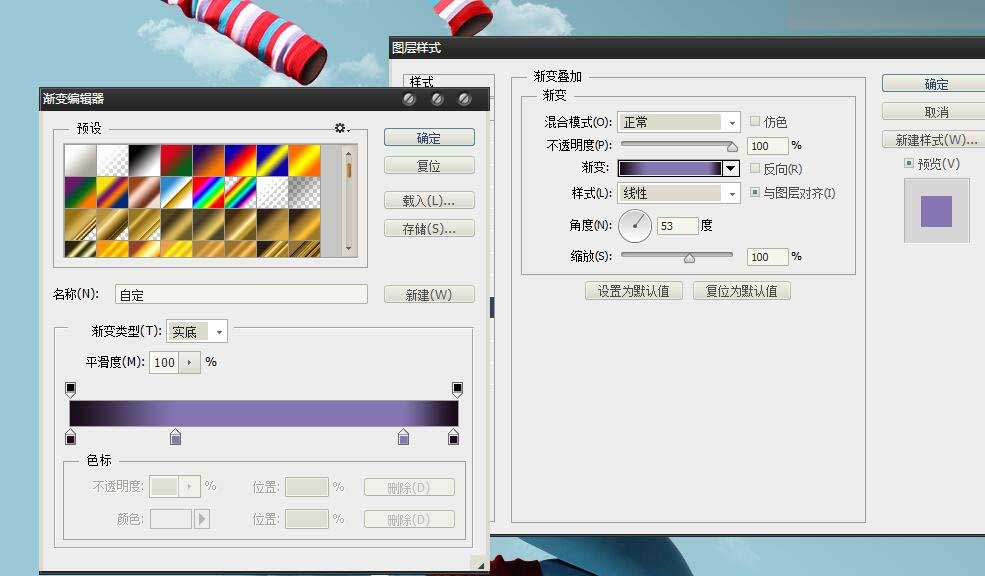
6、新建图层,使用钢笔工具绘制衣服肩带的路径,然后将路径转换成选区,并填充白色,完成后单击“图层样式”按钮,添加“渐变叠加”图层样式,设置好参数为单击“确定”按钮,以绘制吊带缺少的部分,让衣服更完整。


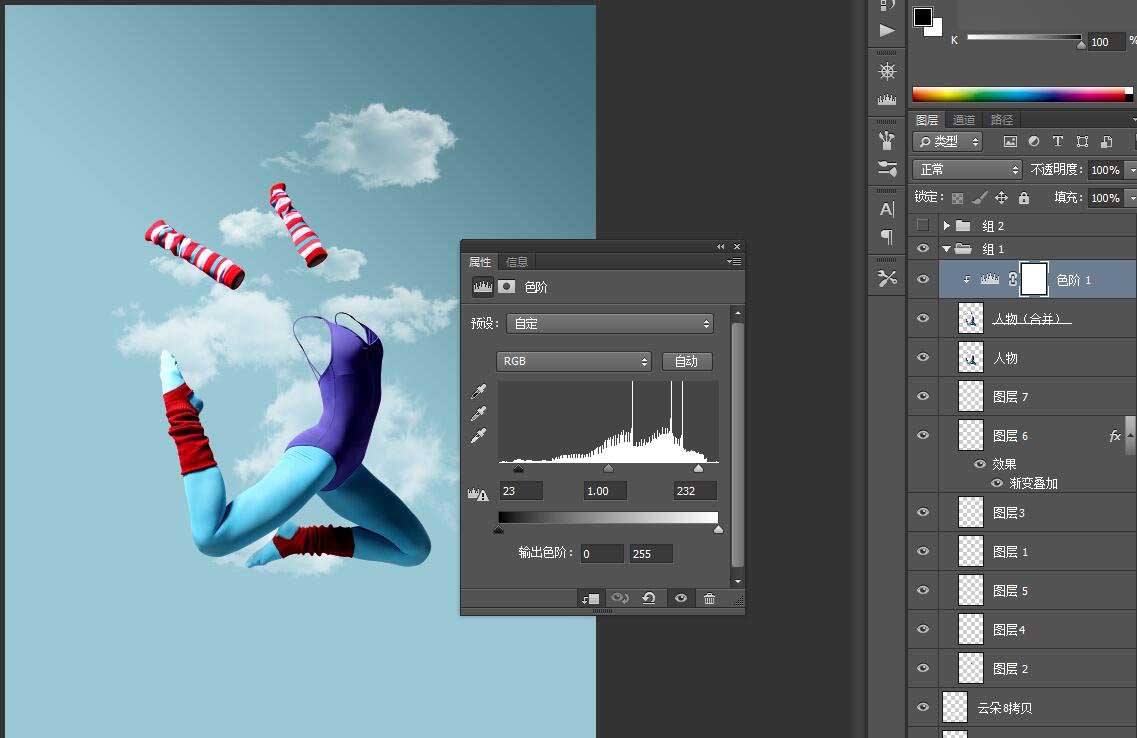
7、按住Shift键的同事选择所有衣服和手套的图层,按下快捷键Ctrl+Alt+E合并图层,并添加“色阶1”调整图层。完成后按下快捷键Ctrl+Alt+G创建剪贴图层,仅调整衣服和手套的色调,然后将衣服和手套图层进行群组。

8、打开“绿色字母.psd”文件,拖拽到当前画面图像并调整摆放好位置。调整字母U图层至“组1”图层组下方,然后将“云朵8”图层顺序调整至字母C图层上方,以增强其层次感。打开“气球.png”文件,拖拽到当期图像并置于字母U上方。然后依次调整给其他字母进行调整和配色。完成后的效果为:

9、打开“紫色字母.psd”文件,拖拽到当前图像文件中,并调整位置和大小。

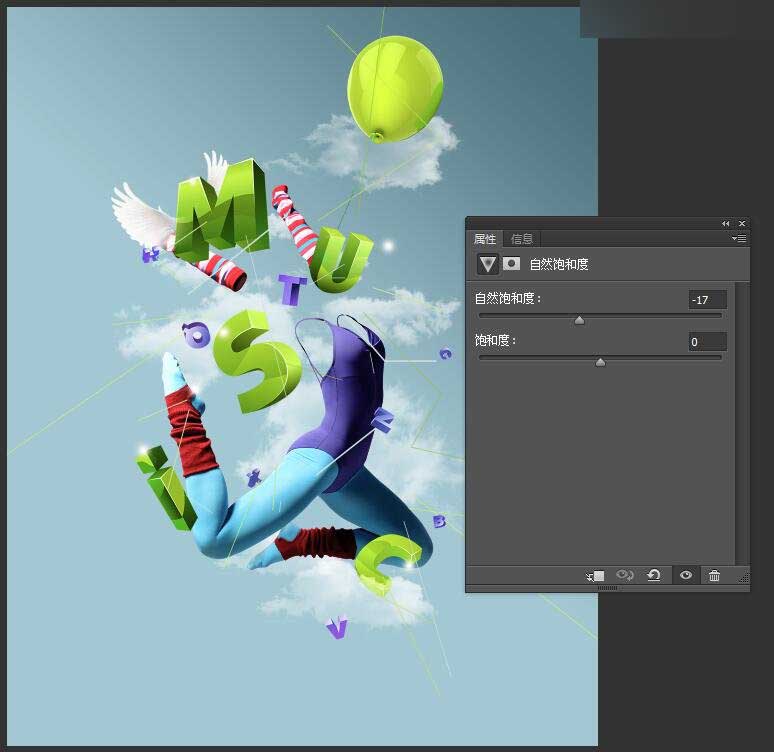
10、新建图层,使用钢笔工具绘制光线和光点,完成后单击“创建新的填充或调整图层”按钮,添加“自然饱和度1”调整图层。

11、单击横排文字工具,输入文字,完善画面。

教程结束,以上就是Photoshop设计青春洋溢的音乐厅形象站台广告方法介绍,大家学会了吗?感兴趣的朋友快快来学习吧!
 Werbung bewerben
Werbung bewerben
 Photoshop CS5 Seriennummer
Photoshop CS5 Seriennummer
 Was soll ich tun, wenn die temporäre PS-Festplatte voll ist?
Was soll ich tun, wenn die temporäre PS-Festplatte voll ist?
 Welche anmeldefreien Plätze gibt es in China?
Welche anmeldefreien Plätze gibt es in China?
 So lesen Sie eine Spalte in Excel in Python
So lesen Sie eine Spalte in Excel in Python
 Anhand welcher Dateitypen können Sie diese identifizieren?
Anhand welcher Dateitypen können Sie diese identifizieren?
 Was sind die Verwendungsmöglichkeiten von MySQL?
Was sind die Verwendungsmöglichkeiten von MySQL?
 So legen Sie die Pfadumgebungsvariable fest
So legen Sie die Pfadumgebungsvariable fest




