
In diesem Artikel wird hauptsächlich die Lösung für das Problem vorgestellt, dass die Herstellerdatei oder die app.js-Datei zu groß ist, wenn die Vue-Verpackung verwendet wird. Es ist sehr gut und hat einen gewissen Referenzwert
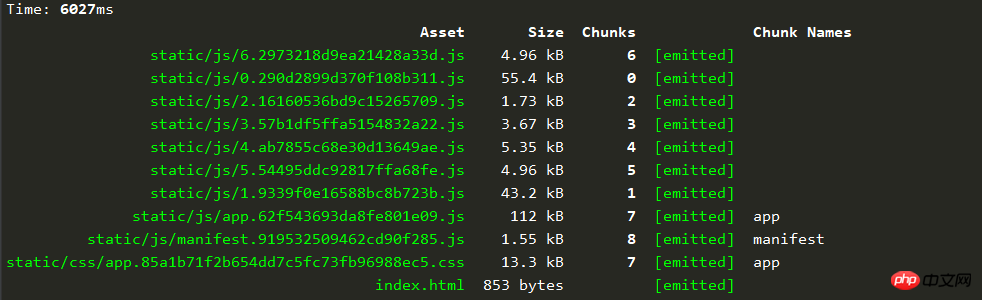
Dies ist das erste Mal, dass ich vue2.0 für die Entwicklung verwende. Ich habe zuvor Angular1.x verwendet. Nach dem Packen mithilfe des vue-cli-Gerüsts (Element-ui für die Benutzeroberfläche) stellte ich fest, dass die Herstellerdatei sehr groß war, fast 1 MB. . Später, nachdem ich die Informationen gelesen hatte, wurde mir klar, dass Webpack alle Bibliotheken zusammengepackt hatte, was zu einer sehr großen Datei führte.
Meine Lösung:
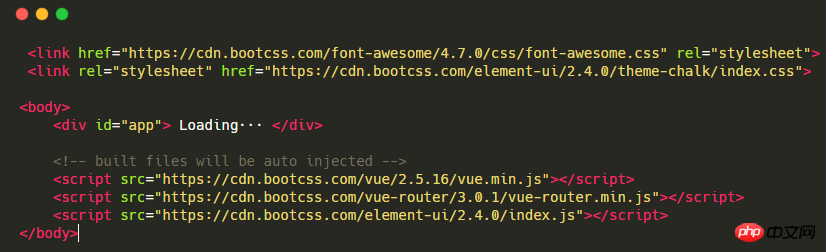
1. Fügen Sie die Bibliotheken, die sich nicht oft ändern, in index.html ein und importieren Sie sie über cdn, z Folgendes:

Suchen Sie dann die Datei build/webpack.base.conf.js und fügen Sie den folgenden Code in module.exports = { }
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter',
'element-ui': 'ELEMENT',
},


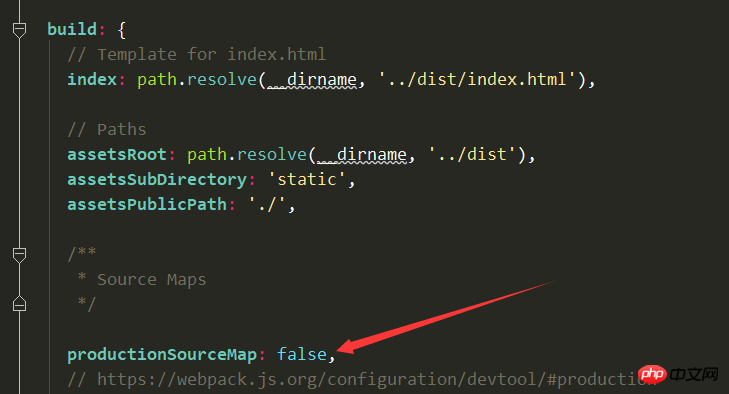
Abbrechen Generieren Sie die Kartendatei, suchen Sie nach config/index.js und ändern Sie den Pfeil unten auf „Falsch“.
 Ich habe gerade erst angefangen, es zu benutzen, und Unebenheiten und Unebenheiten auf dem Weg sind unvermeidlich. Ich habe auch aus den Erfahrungen vieler Senioren gelernt, also habe ich es hier aufgezeichnet, in der Hoffnung, zu helfen mehr Leute.
Ich habe gerade erst angefangen, es zu benutzen, und Unebenheiten und Unebenheiten auf dem Weg sind unvermeidlich. Ich habe auch aus den Erfahrungen vieler Senioren gelernt, also habe ich es hier aufgezeichnet, in der Hoffnung, zu helfen mehr Leute.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
So lösen Sie das Problem leerer Seiten beim Öffnen des Vue-Projekts nach dem VerpackenThe Vue Das Webapp-Projekt wird über HBulider gepackt. Einführung in die native APPDas obige ist der detaillierte Inhalt vonSo lösen Sie das Problem, dass die Herstellerdatei oder die Datei app.js zu groß ist, wenn Sie Vue-Pakete verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




