
In diesem Artikel wird hauptsächlich die jQuery-Implementierung zum Abrufen dynamisch hinzugefügter Tag-Objekte vorgestellt, einschließlich der dynamischen Hinzufügung von Seitenelementen, der Elementerfassung und der Ereignisantwort-bezogenen Betriebstechniken. Freunde in Not können sich auf die Beispiele dieses Artikels beziehen
Beschreibt die jQuery-Implementierung zum Abrufen dynamisch hinzugefügter Tag-Objekte. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
jquery kann Klickereignisse nicht direkt dynamisch zur Webseite hinzufügen und das Objekt abrufen
Im Allgemeinen ruft js dynamisch hinzugefügte Komponenten ab Definieren Sie das Hinzufügen des onclick-Attributs zum Tag, um den Aufruf zu erreichen. Dies ist eine gängige Methode wie folgt:
onclick-Methode, um
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net jQuery动态获取事件</title>
</head>
<body>
<p id="test"></p>
</body>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
var html="";//声明变量用于存放html
for (i=0;i<=10;i++){
html=html+"<button onclick='btnclick(this)'>按钮"+i+"</button></br>";
}
$('#test').html(html);
function btnclick(e) {
console.log(e.textContent);//获取按钮文本
}
</script>
</html>Jetzt hat jquery In Version 3 hat der Beamte die Live-Methode aufgegeben und empfiehlt die Verwendung der On-Methode. Die Syntax lautet:
$('选择器').on('click','选择类型',function (e){代码段}
jquery kann die Tags auf der Webseite nicht dynamisch abrufen. Daher müssen Sie zuerst die festen Tags der Webseite abrufen , wie im obigen Code Das p, dessen ID test ist, ist festgelegt.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net jQuery动态获取事件</title>
</head>
<body>
<p id="test"></p>
</body>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
var html="";//声明变量用于存放html
for (i=0;i<=10;i++){
html=html+"<button>按钮"+i+"</button></br>";
}
$('#test').html(html);
$('#test').on('click','button',function (e){
console.log($(this));
});
</script>
</html>
So zu schreiben ist sehr einfach, und die Schaltfläche im ausgewählten Typ kann weiter eingeschränkt werden, wie zum Beispiel: button[class=test] , das heißt Wählen Sie die dynamisch erstellte Schaltfläche mit Klassentext aus.
Um ungerade und gerade Zahlen zu erhalten, fügen Sie einfach „:even“, button[class=test]:even nach dem Test oder eine ungerade gerade Zahl hinzu.
Der geänderte Beispielcode lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net jQuery动态获取事件</title>
</head>
<body>
<p id="test"></p>
</body>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script>
var html="";//声明变量用于存放html
for (i=0;i<=10;i++){
html=html+"<button class=test>按钮"+i+"</button></br>";
}
$('#test').html(html);
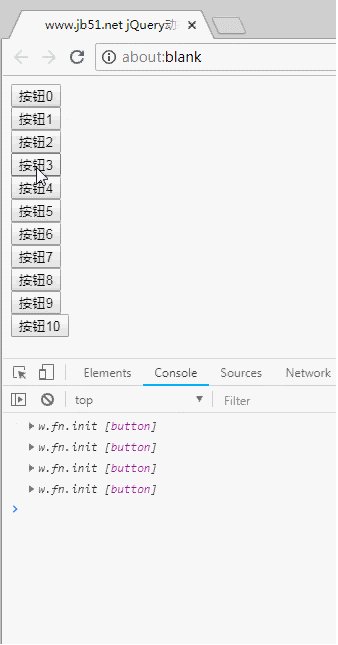
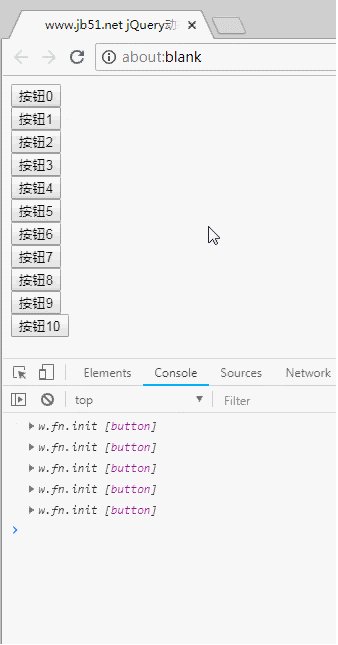
$('#test').on('click','button[class=test]:even',function (e){
console.log($(this));
});
</script>
</html>Testen Sie den Laufeffekt von jquery, der ungerade Objekte dynamisch erhält:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass es für alle beim Lernen nützlich sein wird. Bitte beachten Sie die chinesische PHP-Website für weitere verwandte Inhalte!
Verwandte Empfehlungen:
JQuery implementiert die Webseitensuchfunktion
JQuery implementiert das automatische Karusselleffekt-Plug-in für Bilder und Text
Das obige ist der detaillierte Inhalt vonjQuery implementiert das Abrufen dynamisch hinzugefügter Label-Objekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




