
Dieser Artikel stellt hauptsächlich die detaillierte Idee vor, Vue zum Implementieren einer festen Eingabezeilennummer und zum Hinzufügen eines Unterstreichungsstils im Textbereich zu verwenden. Es ist sehr gut und hat einen gewissen Referenzwert.
Laden Sie zunächst das Rendering hoch ###

Textbereich unterstreichen
Setzen Sie eine 1 *35 // Für Bilder mit Zeilenhöhe legen Sie einfach das Hintergrundbild fest.
Hintergrund: url('./img/linebg.png') wiederholen;
Rahmen: keine;Umriss: none;overflow: versteckt ;
line-height: 35px;//Beachten Sie, dass die Zeilenhöhe mit der Höhe des Hintergrundbilds übereinstimmen sollte resize: none;
Feste Zahl Anzahl der Eingabezeilen
Anforderungen: Benutzer können unabhängig von der Anzahl der Bytes nur 2 Zeilen eingeben
Da die Anzahl der Zeilen begrenzt ist, kann maxlength nicht verwendet werden 🎜>
ImplementierungsideenÜberlegen Sie zunächst, wie viele Zeilen der Benutzer eingegeben hat, und löschen Sie dann die überschüssigen Zeichen.
<textarea class='textarea' @scroll='textsrc' v-model='text.Headquarters' ref='Headquarters' rows="2"></textarea>
Die Gesamthöhe des Textbereichselements heraus und dividieren Sie dann die Zeilenhöhe, um die aktuelle Anzahl der Zeilen einfach einzugeben.
Denn wenn Wenn der Benutzer jeweils einen großen Textabschnitt kopiert, wird dieser direkt angezeigt, wenn er in den Textbereich eingefügt wird. Bei mehreren Zeilen löst das Löschen des überschüssigen Teils der Zeichenfolge und das Umbrechen der Zeile das Scroll-Ereignis aus. Verwenden Sie daher die if-Anweisung, um dies zu bestimmen ob das Limit erreicht ist.
Wenn Sie einen mehrzeiligen Codesatzfehler finden, posten Sie bitte ein Bild.

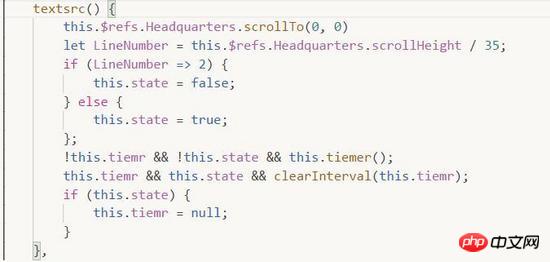
textsrc() {
this.$refs.Headquarters.scrollTo(0, 0)
let LineNumber = this.$refs.Headquarters.scrollHeight / 35;
if (LineNumber => 2) {
this.state = false;
} else {
this.state = true;
};
!this.tiemr && !this.state && this.tiemer();
this.tiemr && this.state && clearInterval(this.tiemr);
if (this.state) {
this.tiemr = null;
}
},
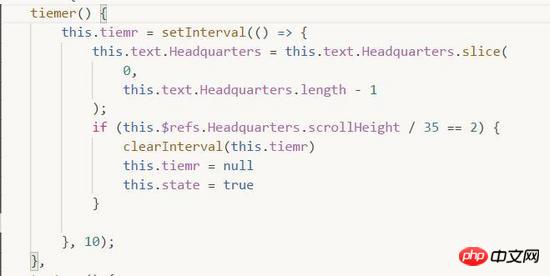
Schreiben Sie eine Funktion zum Löschen überflüssiger Zeichen

tiemer()
{
this.tiemr = setInterval(() =>
{
this.text.Headquarters = this.text.Headquarters.slice(
0,
this.text.Headquarters.length - 1
);
if (this.$refs.Headquarters.scrollHeight / 35 == 2)
{
clearInterval(this.tiemr)
this.tiemr = null
this.state = true
}
},
10);
},
Das Obige ist der gesamte Inhalt dieses Artikels Ich hoffe, dass es für alle beim Lernen hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
So verwenden Sie den Vue-Übergang, um den gleitenden Übergang abzuschließenVue-Cli- und Webpack-Notepad-ProjekterstellungDas obige ist der detaillierte Inhalt vonVue implementiert die Idee, die Anzahl der Eingabezeilen im Textbereich festzulegen und einen Unterstreichungsstil hinzuzufügen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 So stellen Sie den Textbereich schreibgeschützt ein
So stellen Sie den Textbereich schreibgeschützt ein




