
Das Folgende ist eine einfache Implementierung zum Zeichnen von Sechsecken in CSS3. Der Inhalt ist recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden.
Da es sehr einfach ist, fassen wir es zunächst zusammen: Die Verwendung von CSS3 zum Zeichnen von Sechsecken verwendet hauptsächlich die Pseudoklassen: before und :after zum Zeichnen von Vorher und Nachher das Quellelement Zwei Elemente, und verwenden Sie den Rahmenstil von CSS3, um diese beiden Elemente in Dreiecke umzuwandeln und sie an beiden Enden des Quellelements zu platzieren.
(Da ich zuvor in einem Biologieunternehmen gearbeitet habe, habe ich das Gefühl, dass Sechsecke den Konzepten von Biomolekülen, Genen usw. näher kommen, auch wenn wir im Internet nach Bildern von Biomolekülen, Genen usw. suchen , viele von ihnen haben auch sechseckige Stile. Wenn Sie also zu diesem Zeitpunkt eine funktionale Navigation oder Tags auf der Seite vornehmen, werden Sie das Gefühl haben, dass das Sechseck näher ist.
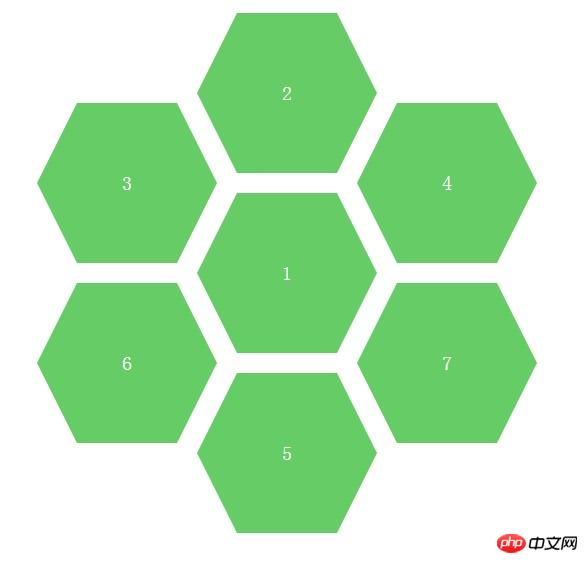
Der vollständige Seiteneffekt ist wie folgt: (Tatsächlich sind mehrere Sechsecke so positioniert. Natürlich können Sie auch die Farben verschiedener Sechsecke festlegen, damit Sie verschiedene Modulfunktionen besser unterscheiden können.)

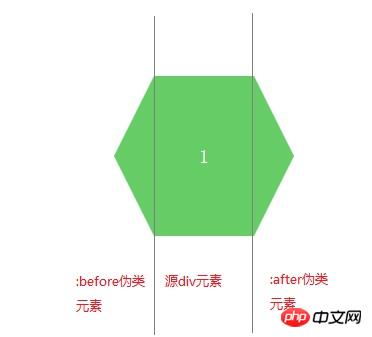
Wir können ein separates Sechseck für die Analyse vorschlagen, wie unten gezeigt:

Nachdem wir die Analyseidee kennen, haben wir Sie können zunächst lernen, wie man Dreiecke zeichnet. Es gibt viele Beispiele im Internet, aber Sie müssen nicht nach unbenutzten Kinderschuhen suchen.

.arrow{
display: inline-block;
width:0px;
height: 0px;
border-style: solid;
border-width: 100px; //与padding、margin属性类似,顺序为上、右、下、左
border-color: red blue orange gray; //顺序为上、右、下、左}HTML-Code:
<p class="arrow"></p>
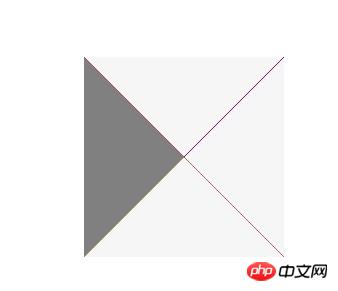
Wie im Bild oben gezeigt, verwenden wir das Randattribut, um die Farbe, die wir nicht möchten, mit einer transparenten Farbe zu füllen, und dann können wir einen bestimmten Teil des Dreiecks erhalten. Die Code- und Bildeffekte sind wie folgt.
Rendering: (Das Dreieck links ist das, was wir brauchen, die anderen sind auf transparent eingestellt)
 CSS-Code:
CSS-Code:
.arrow{
display: inline-block;
width:0px;
height: 0px;
border-bottom: 100px solid transparent; //设置透明色
border-top: 100px solid transparent; //设置透明色
border-right: 100px solid transparent; //设置透明色
border-left: 100px solid gray;
}HTML-Code:
<p class="arrow"></p>
Okay. Da wir nun wissen, wie man ein Dreieck zeichnet, können wir die CSS-Pseudoklassen :before und :after verwenden, um das Sechseck, das wir zeichnen möchten, zu vervollständigen.
: Nachher dient zum Einfügen von Inhalten nach dem Element
Wenn wir Textinhalte einfügen möchten, können wir den Text, der angezeigt werden soll, in sein Inhaltsattribut eingeben, z. B. Inhalt: „HELLO WORLD“, aber in unserem Beispiel müssen keine zusätzlichen Informationen angezeigt werden. Wir müssen nur die beiden Pseudoelemente davor und danach in Dreiecke umwandeln und sie an festen Positionen platzieren.
Der vollständige Code lautet wie folgt:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.sharp:before{
content:""; //不需要展现文字等内容,所以设置为空字符
width:0px;
border-bottom:80px solid transparent;
border-top:80px solid transparent;
border-right:40px solid #6c6;
position:absolute;
left:-40px;
top:0px;
}
.sharp{
min-width:100px;
height:160px;
background:#6c6;
display: inline-block;
position: absolute;
line-height: 160px;
color:#FFFFFF;
font-size: 20px;
text-align: center;
}
.sharp:after{
content:""; //不需要展现文字等内容,所以设置为空字符
width:0px;
border-bottom:80px solid transparent;
border-top:80px solid transparent;
border-left-width:40px;
border-left-style: solid;
border-left-color:#6c6;
position:absolute;
right:-40px;
top:0px;
}
#sharpContainer{
width:100%;
height: 600px;
}
#sharpContainer .center{
top:200px;
left:300px;
}
#sharpContainer .top{
top:20px;
left:300px;
}
#sharpContainer .top-left{
top:110px;
left:140px;
}
#sharpContainer .top-right{
top:110px;
left:460px;
}
#sharpContainer .bottom{
top:380px;
left:300px;
}
#sharpContainer .bottom-left{
top:290px;
left:140px;
}
#sharpContainer .bottom-right{
top:290px;
left:460px;
}
</style>
</head>
<body>
<p id="sharpContainer">
<p class="sharp center">
</p>
<p class="sharp top">
</p>
<p class="sharp top-left">
</p>
<p class="sharp top-right">
</p>
<p class="sharp bottom">
</p>
<p class="sharp bottom-left">
</p>
<p class="sharp bottom-right">
</p>
</p>
</body>
</html>Das Zeichnen von Sechsecken ist eigentlich ein sehr einfacher Effekt, solange wir verstehen, wie man Dreiecke zeichnet und verwendet:before, :after Der Pseudoklassenstil reicht aus. In Zukunft können wir dem Projekt weitere unregelmäßige Grafiken hinzufügen.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Lernen aller hilfreich ist zur chinesischen PHP-Website!
Verwandte Empfehlungen:
So erzielen Sie gleichzeitige Neigungs- und Rotationsanimationseffekte in CSS3Verwenden der Border-Radius-Implementierung von CSS3 des Zeichnens von Tai Chi und Liebesmustern CSS3-Implementierung von Mouse-Hover zur Anzeige erweiterter InhalteDas obige ist der detaillierte Inhalt vonInformationen zum Zeichnen von Sechsecken in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




