
In diesem Artikel wird hauptsächlich das Beispiel der Implementierung des Ankergleitens in der WeChat-Applet-Bildlaufansicht vorgestellt. Der Inhalt ist jetzt recht gut und dient als Referenz.
Vorwort
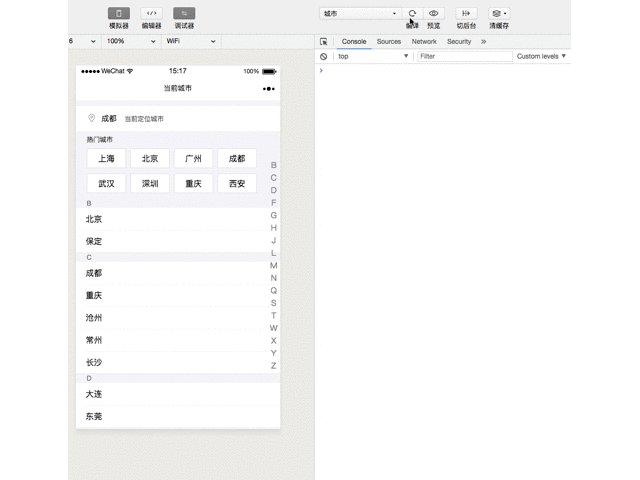
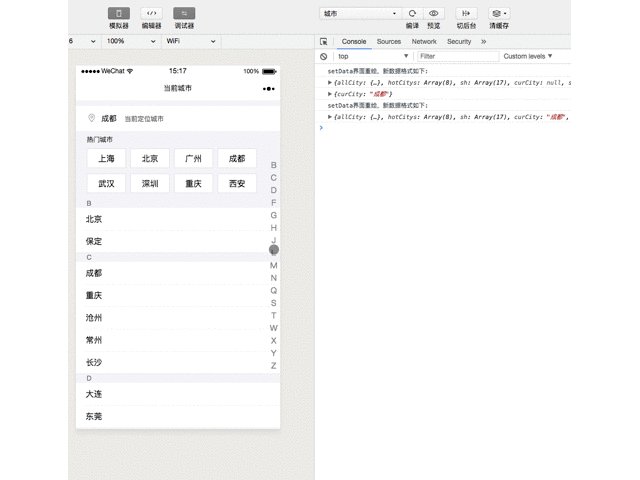
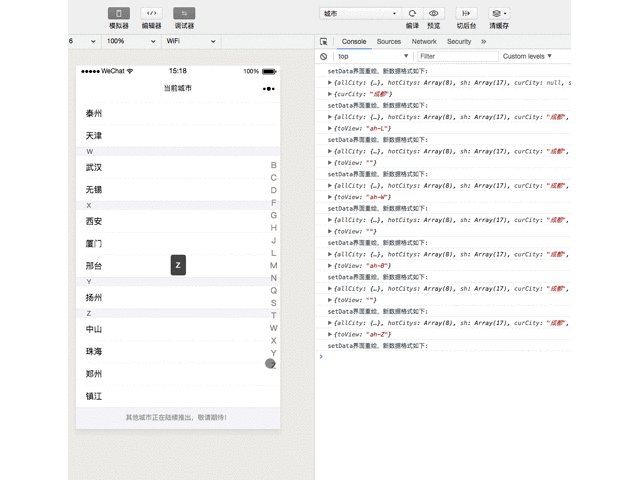
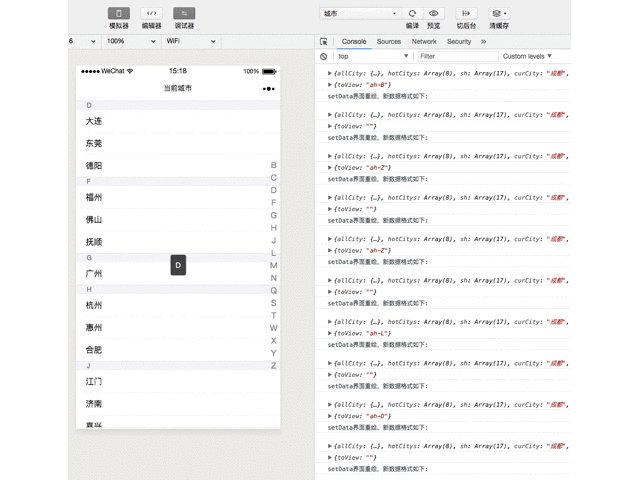
Ich habe vor Kurzem angefangen, kleine Programme zu erstellen. Es ist nicht schwierig, die Dokumentation durchzulesen und loszulegen, aber ich muss sagen, dass es immer noch einige Fallstricke gibt in den kleinen Programmen. Lassen Sie uns darüber sprechen, wie ein Seitenankersprung implementiert wird. Der Effekt einer Städteliste ist wie folgt:

Denn in der Umgebung des WeChat-Applets kann man sich das nicht vorstellen es im Browser Beim Setzen von Tags in der App oder beim Scrollen durch den Dom funktioniert der herkömmliche Ansatz nicht. Alles muss gemäß der Dokumentation des Miniprogramms erfolgen.
Am Anfang haben wir die Methode „boundingClientRect()“ verwendet, um die Koordinaten jedes Ankerpunkts abzurufen, und dann die Methode „wx.pageScrollTo()“ verwendet, um darüber zu gleiten. Es stellt sich heraus, dass der Effekt nicht sehr gut ist, da sich die Koordinaten jedes von der BoundingClientRect-Methode zurückgegebenen Punkts ändern, wenn der Bildschirm verschoben wird, was letztendlich auch dazu führen kann, dass die Seite wackelt )-Komponente wurde ausgewählt, um den Ankerpunkteffekt zu erzielen.
Spezifische Implementierung
Ich werde nicht näher auf die spezifische API eingehen. Hier sind einige Dinge, die Sie beachten sollten Hier ist ein Schema. Im Scroll-View-Komponentencode sind die oben genannten Attribute erforderlich:
<scroll-view scroll-y style="height: 200px;" bindscroll="scroll" scroll-into-view="{{toView}}" >scroll-into-view: Dies ist an ein Attribut gebunden und sein Wert sollte die ID von sein Wenn Sie den Wert des Seitenelements festlegen, können Sie zu dem Element springen, das der ID entspricht.
scroll-y: Fügen Sie dieses Attribut hinzu, um vertikales Gleiten anzuzeigen, und das entsprechende Scroll-x zeigt horizontales Gleiten an. Beim vertikalen Gleiten muss die Scroll-Ansicht eine feste Höhe festlegen
bindscroll: Überwachen Sie das Gleiten, übergeben Sie ihm ein Ereignis und führen Sie das Ereignis beim Gleiten aus
Das Dokument enthält so viele Attribute, dass vorerst nur die oben genannten wenigen benötigt werden, um sie zu erreichen was wir wollen Wirkung. Das Implementierungsprinzip ist ebenfalls sehr einfach. Im Inhaltsteil wird jede englische Abkürzung der Ansicht mit einer ID festgelegt. Wenn Sie dann auf die Navigationsliste klicken, wird der Wert von „Scrollen in die Ansicht“ auf die angeklickte ID festgelegt der Sprung.
Sprechen wir über die Höhe der Scroll-Ansicht. Diese muss eine angepasste feste Höhe sein, sonst ist der Anzeigeeffekt auf Mobiltelefonen mit unterschiedlichen Bildschirmgrößen unterschiedlich.
Ein paar Optimierungen
Bis zu diesem Punkt sind die Funktionen grundsätzlich implementiert, allerdings wurden später einige Probleme entdeckt: Wenn man die Schriftrolle ausblenden möchte In der Scroll-Ansicht müssen Sie den CSS-Stil festlegen:::-webkit-scrollbar
::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
} Es gibt auch einen Sprung durch Klicken auf einen Anker Zu diesem Zeitpunkt scrollen Sie durch die Seite. Wenn Sie auf den Ankerpunkt klicken, auf den Sie zuvor geklickt haben, springt die Seite nicht mehr. Zu diesem Zeitpunkt müssen Sie das Scroll-Ereignis abhören und den Wert des Scrollens in die Ansicht löschen Attribut beim Scrollen. Oder nach jedem Ankerpunktsprung löscht ein asynchroner Vorgang den Wert des Scroll-in-View-Attributs.
Ergänzung vom 05.12.2017:
Die Scroll-Ansicht verfügt standardmäßig über keine gleitende Animation. Der Animationseffekt, der einen Bildlauf erfordert, muss auf eingestellt werden Komponente: scroll -with-animation='true'
In Bezug auf die Einstellung der festen Höhe dachte ich zunächst, dass diese Höhe mit der Anzahl/Höhe der Bildlaufelemente zusammenhängt. Dies ist derzeit sehr mühsam mit dynamisch wechselnden Listen. Eine Methode, die ich später im Internet gesehen habe, besteht darin, die Methode wx.getSystemInfo zu verwenden, um die Fensterhöhe abzurufen und diese auf die Höhe der Bildlaufansicht (in Pixel) festzulegen.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
WeChat-Applet es6-promise.js kapselt Anfragen und verarbeitet asynchrone Prozesse
Einführung in die WeChat-Applet-Netzwerkanfrage wx.request
Das obige ist der detaillierte Inhalt vonScroll-View implementiert Ankergleiten im WeChat-Applet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verwenden Sie Left Join
So verwenden Sie Left Join
 So überprüfen Sie den Portstatus mit netstat
So überprüfen Sie den Portstatus mit netstat
 Die Speicherlösung kann nicht geschrieben werden
Die Speicherlösung kann nicht geschrieben werden
 was bedeutet PM
was bedeutet PM
 So erhöhen Sie die Download-Geschwindigkeit
So erhöhen Sie die Download-Geschwindigkeit
 vscode Chinesische Einstellungsmethode
vscode Chinesische Einstellungsmethode
 Alle Verwendungen von Cloud-Servern
Alle Verwendungen von Cloud-Servern
 So lösen Sie das Problem, dass Tomcat die Seite nicht anzeigen kann
So lösen Sie das Problem, dass Tomcat die Seite nicht anzeigen kann




