
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Erklärung der Bindungsklick-Ereignisinstanz des WeChat-Applets vorgestellt. Freunde, die sie benötigen, können sich auf
Die ausführliche Erklärung der Bindungsklick-Ereignisinstanz des WeChat-Applets beziehen Applet
Das WeChat-Miniprogramm gibt es schon so lange, dass ich es selbst studieren werde, solange ich Zeit habe, aber eine individuelle Registrierung ist nicht möglich Einzelpersonen, sodass Enthusiasten es selbst studieren können.
Schauen wir uns zunächst an, wie man die untere Tab-Leiste hinzufügt: Betätigen Sie
{
"pages":[
//在这里添加页面的路径
"pages/index/index",
"pages/logs/logs",
"pages/home/home"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "乐动健身馆",
"navigationBarTextStyle":"black",
"enablePullDownRefresh": true
},
//添加标题栏
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text": "日志"
},{
"pagePath": "pages/home/home",
"text": "我的"
}
]
}
}in der App. json und dann Sehen wir uns an, wie wir die Datenbindung über Schaltflächen ändern:

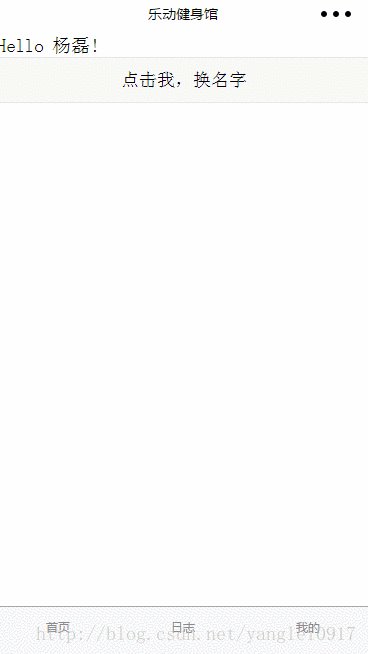
Es ist ein sehr einfacher Vorgang. Zuerst müssen Sie ihn in home.wxml festlegen:
<view>
//这里{{name}}!来修改所需要绑定的字符串
<view>Hello {{name}}!</view>
// bindtap 点击事件
<button bindtap="changeName">点击我,换名字</button>
</view> Dann konfigurieren Sie es in home.js:
var helloData ={
name: 'wechat'
}
Page({
data:helloData,
changeName:function(e){
this.setData({
name:'杨磊'
})
}
})I' Ich habe es hier getan. Die gebundene WeChat-Schaltfläche ist mit der Datenübertragung fertig.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Lernen aller hilfreich sein. Bitte achten Sie auf PHP-Chinesisch Webseite!
Verwandte Empfehlungen:
Einführung in die Kapselung der WeChat-Applet-Anforderungsschnittstelle
Benutzerdefiniertes Modal der WeChat-Applet-Einführung zum Popup-Fenster
Analyse der Redux-Bindung des WeChat-Applets
Das obige ist der detaillierte Inhalt vonAnalyse bindender Klickereignisse des WeChat-Applets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




