
Dieser Artikel stellt hauptsächlich die detaillierte Erklärung und den Beispielcode des WeChat-Applet-Sliders vor. Freunde in Not können sich auf die
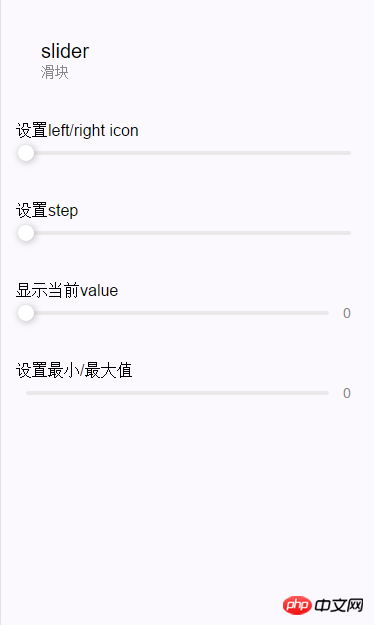
Implementierungsdarstellungen beziehen:

Schieberegler
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| min | Number | 0 | 最小值 |
| max | Number | 100 | 最大值 |
| step | Number | 1 | 步长,取值必须大于 0,并且可被 (max - min) 整除 |
| disabled | Boolean | false | 是否禁用 |
| value | Number | 0 | 当前取值 |
| show-value | Boolean | false | 是否显示当前value |
| bindchange | EventHandle | 完成一次拖动后触发的事件,event.detail = {value:value} |
Beispielcode:
<view class="section section_gap"> <text class="section__title">设置left/right icon</text> <view class="body-view"> <Einführung in den WeChat-Applet-Slider bindchange="Einführung in den WeChat-Applet-Slider1change" left-icon="cancel" right-icon="success_no_circle"/> </view> </view> <view class="section section_gap"> <text class="section__title">设置step</text> <view class="body-view"> <Einführung in den WeChat-Applet-Slider bindchange="Einführung in den WeChat-Applet-Slider2change" step="5"/> </view> </view> <view class="section section_gap"> <text class="section__title">显示当前value</text> <view class="body-view"> <Einführung in den WeChat-Applet-Slider bindchange="Einführung in den WeChat-Applet-Slider3change" show-value/> </view> </view> <view class="section section_gap"> <text class="section__title">设置最小/最大值</text> <view class="body-view"> <Einführung in den WeChat-Applet-Slider bindchange="Einführung in den WeChat-Applet-Slider4change" min="50" max="200" show-value/> </view> </view>
var pageData = {}
for(var i = 1; i < 5; ++i) {
(function (index) {
pageData[`Einführung in den WeChat-Applet-Slider${index}change`] = function(e) {
console.log(`Einführung in den WeChat-Applet-Slider${index}发生change事件,携带值为`, e.detail.value)
}
})(i);
}
Page(pageData)Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Einführung in die Implementierung des WeChat-Miniprogramms auf der oberen Registerkarte (Swiper)
WeChat-Applet-Fortschrittskomponente
Das obige ist der detaillierte Inhalt vonEinführung in den WeChat-Applet-Slider. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




