
In diesem Artikel werden hauptsächlich die relevanten Informationen zur asynchronen Verarbeitung von WeChat-Miniprogrammen im Detail vorgestellt, die einen gewissen Referenzwert haben.
Das Beispiel in diesem Artikel teilt die spezifische Methode mit Die asynchrone Verarbeitung des Programms dient als Referenz.
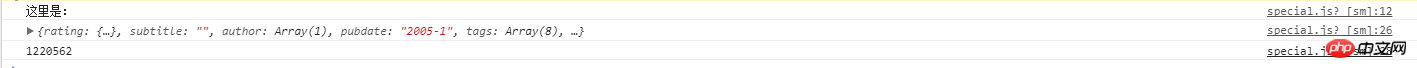
Sehen Sie sich das Problem direkt an:

Sehen Sie sich dann das gedruckte Ergebnis an:

Wie aus den beiden obigen Abbildungen ersichtlich ist, wird die Netzwerkanforderung zuerst im Code ausgeführt, und dann werden die gedruckten Variablen ausgeführt. Aus den unten gedruckten Ergebnissen geht jedoch hervor Diejenige, die zuerst die Ergebnisse ausgibt, ist diejenige, die die Variablenfunktion (aafn-Funktion) ausgibt und dann die im Rückruf der Netzwerkanforderung zurückgegebenen Daten und den Wert der zugewiesenen Variablen ausgibt >
Warum wird aafn zuerst ausgeführt und der gedruckte Wert wird nicht zugewiesen?Da wx.request eine asynchrone Anfrage ist, kann die Funktion weiterhin ausgeführt werden, während Daten angefordert werden. Der Wert der Variablen wird also gedruckt, bevor der Wert zugewiesen wird.
Wie kann diese Situation gelöst werden?
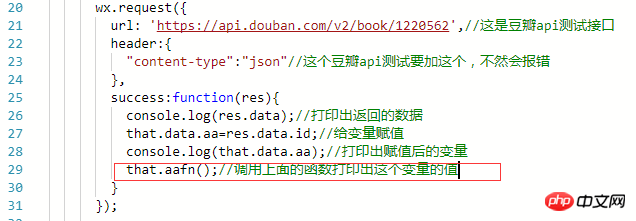
Methode 1: Verschachtelung
Führen Sie die AAFN-Funktion im Erfolgsrückruf von wx.request aus
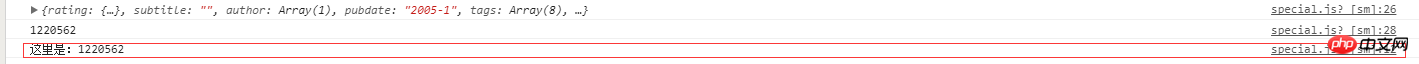
 Dann führen Sie das Ergebnis aus
Dann führen Sie das Ergebnis aus
 Der Wert wird hier erhalten
Der Wert wird hier erhalten
Aber wenn die Logik sehr ist kompliziert. Es werden viele asynchrone Schichten benötigt, wie folgt:
asyncFn1(function(){
//...
asyncFn2(function(){
//...
asyncFn3(function(){
//...
asyncFn4(function(){
//...
asyncFn5(function(){
//...
});
});
});
});
});Auf diese Weise sieht der Code sehr hässlich aus und die Lesbarkeit und Wartbarkeit des Codes sind nicht gut . Okay
Wie kann man dieses Problem lösen? Das Aufkommen des Konzepts „Versprechen“ löst all dies gut. Was ist Versprechen? Ich werde hier nicht viel sagen. Wenn Sie interessiert sind, schauen Sie sich selbst den Promise-Einführungslink an:
function asyncFn1(){
return new Promise(function (resolve, reject) {
//...
})
}
// asyncFn2,3,4,5也实现成跟asyncFn1一样的方式...Aufruf
asyncFn1() .then(asyncFn2) .then(asyncFn3) .then(asyncFn4) .then(asyncFn5);
In diesem Fall können die asynchronen Funktionen sequentiell ausgeführt werden
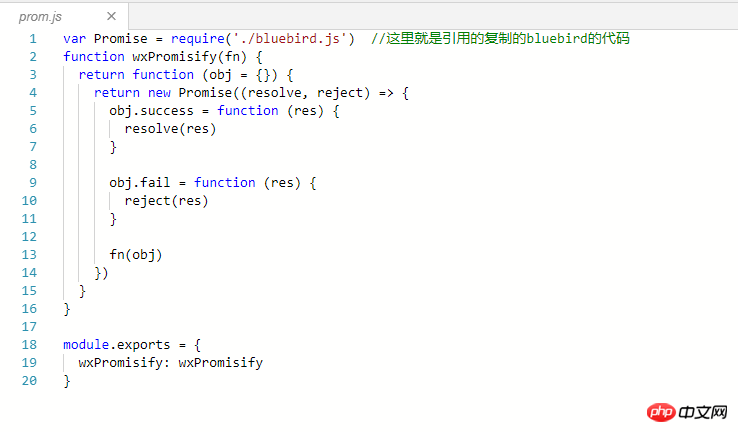
Wie funktioniert die asynchrone API der WeChat-Applet-Unterstützung Versprechen? Wir können Promise verwenden, um diese APIs einzeln zu verpacken, aber das ist immer noch ziemlich mühsam. Das Parameterformat der API des Miniprogramms ist jedoch relativ einheitlich. Es akzeptiert nur einen Objektparameter, und die Rückrufe werden in diesem Parameter festgelegt. Dies bietet Komfort für eine einheitliche Verarbeitung 🎜 >
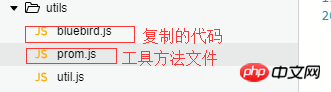
Zuerst müssen Sie auf eine Datei namens bluebird.js verweisen Geben Sie die offizielle Bluebird-Website zum Herunterladen ein: Es scheint, dass dies nicht heruntergeladen werden kann, aber Sie können zur Eingabe klicken, dann kopieren, eine JS-Datei im Miniprogramm erstellen, den Code in JS kopieren und ihn dann zitieren.
Es scheint, dass dies nicht heruntergeladen werden kann, aber Sie können zur Eingabe klicken, dann kopieren, eine JS-Datei im Miniprogramm erstellen, den Code in JS kopieren und ihn dann zitieren.
Dann schreiben Sie ein JS mit Tool-Methoden darin:
Das Folgende ist prom.js

Fügen Sie dann prom.js in die js der Seite ein, die Sie verwenden müssen:

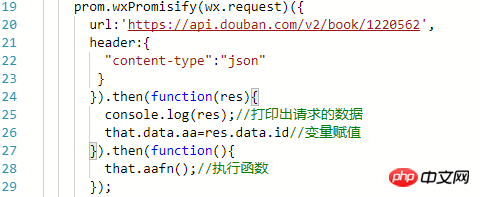
Aufruf:

 Ergebnis ausdrucken
Ergebnis ausdrucken
Das war’s, fertig.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website. 
Asynchrone Benachrichtigungs- und Überprüfungsauftragsmethode zum Aufrufen des SDK nach der Zahlung im WeChat-Miniprogramm
WeChat-Einführung zum Lebenszyklus der Miniprogrammseite und zur Audiowiedergabe und -überwachung
Das obige ist der detaillierte Inhalt vonInformationen zur asynchronen Verarbeitung des WeChat-Applets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 IIS unerwarteter Fehler 0x8ffe2740 Lösung
IIS unerwarteter Fehler 0x8ffe2740 Lösung
 flac-Format
flac-Format
 Welche E-Commerce-Plattformen gibt es?
Welche E-Commerce-Plattformen gibt es?
 Der Unterschied zwischen ++a und a++ in der C-Sprache
Der Unterschied zwischen ++a und a++ in der C-Sprache
 Wo soll ich meinen Geburtsort angeben: Provinz, Stadt oder Kreis?
Wo soll ich meinen Geburtsort angeben: Provinz, Stadt oder Kreis?
 Was ist der Unterschied zwischen 5g und 4g?
Was ist der Unterschied zwischen 5g und 4g?
 So verwenden Sie die magnetische Btbook-Suche
So verwenden Sie die magnetische Btbook-Suche
 So konfigurieren Sie die Pfadumgebungsvariable in Java
So konfigurieren Sie die Pfadumgebungsvariable in Java




