
In diesem Artikel werden hauptsächlich die relevanten Informationen zur Standort-API-Schnittstelle des WeChat-Applets vorgestellt. Hier finden Sie eine detaillierte Einführung in die Standort-API-Schnittstelle und einen einfachen Beispielcode API-Schnittstelle:
Jetzt, da WeChat-Miniprogramme sehr beliebt sind, habe ich meine Urlaubszeit genutzt, um die Grundlagen der WeChat-Miniprogramme zu erlernen, hehe!
Das Folgende ist eine Aufzeichnung des Erlernens der WeChat-Applet-Speicherort-API-Schnittstelle, und es wurde ein kleines Beispiel geschrieben, um es aufzuzeichnen. Bitte korrigieren Sie mich, wenn es Fehler gibt.
Das WeChat-Applet verfügt über zwei Standortschnittstellen:2. wx.openLocation(OBJECT) Verwenden Sie die integrierte Karte von WeChat, um den Standort anzuzeigen
Dann, entsprechend der Objektparameterbeschreibung, kombiniert mit der Modulmodularisierung, die nächsten beiden Schnittstellen werden neu geschrieben und verfügbar gemacht. Referenzen machen das Projektmanagement flexibler. Der spezifische Code lautet wie folgt:
location.js::
/**
* 获取当前的地理位置、速度。
* 1、fType: 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于wx.openLocation的坐标 选填
* 2、cbSuccessFun: 接口调用成功的回调函数,返回内容详见返回参数说明。 必填
* 3、cbFailFun: 接口调用失败的回调函数 选填
* 4、cbCompleteFun:接口调用结束的回调函数(调用成功、失败都会执行) 选填
*/
function getLocationFun(fType, cbSuccessFun, cbFailFun, cbCompleteFun){
var getObj={};
getObj.type="wgs84";
if(fType){
getObj.type=fType;
}
getObj.success=function(res){
var _res=res;
if(cbSuccessFun){
cbSuccessFun(_res);
}
}
getObj.fail=function(res){
if(cbFailFun){
cbFailFun();
}else{
console.log("getLocation fail:"+res.errMsg);
}
}
getObj.complete=function(res){
if(cbCompleteFun){
cbCompleteFun();
}
}
wx.getLocation(getObj);
}
/**
* 使用微信内置地图查看位置
* 1、latitude: 纬度,范围为-90~90,负数表示南纬 必填
* 2、longitude: 经度,范围为-180~180,负数表示西经 必填
* 3、scale: 缩放比例,范围1~28,默认为28 选填
* 4、name: 位置名 选填
* 5、address: 地址的详细说明 选填
* 6、cbSuccessFun: 接口调用成功的回调函数 选填
* 7、cbFailFun: 接口调用失败的回调函数 选填
* 8、cbCompleteFun:接口调用结束的回调函数(调用成功、失败都会执行) 选填
*/
function openLocationFun(latitude, longitude, scale, name, address, cbSuccessFun, cbFailFun, cbCompleteFun){
var openObj={};
openObj.latitude=latitude;
openObj.longitude=longitude;
openObj.scale=15;
if(scale>0 && scale<29){
openObj.scale=scale;
}
if(name){
openObj.name=name;
}
if(address){
openObj.address=address;
}
openObj.success=function(res){
if(cbSuccessFun){
cbSuccessFun();
}
}
openObj.fail=function(res){
if(cbFailFun){
cbFailFun();
}else{
console.log("openLocation fail:"+res.errMsg);
}
}
openObj.complete=function(res){
if(cbCompleteFun){
cbCompleteFun();
}
}
wx.openLocation(openObj);
}
module.exports={
getLocationFun: getLocationFun,
openLocationFun: openLocationFun
}demo.js::
var comm = require( "../../common/common.js" );
var location=require('../../common/location.js');
Page( {
data: {
uploadImgUrls: [],
title: ""
},
getlocation: function( e ) {
location.getLocationFun(
'gcj02',
function(cb){
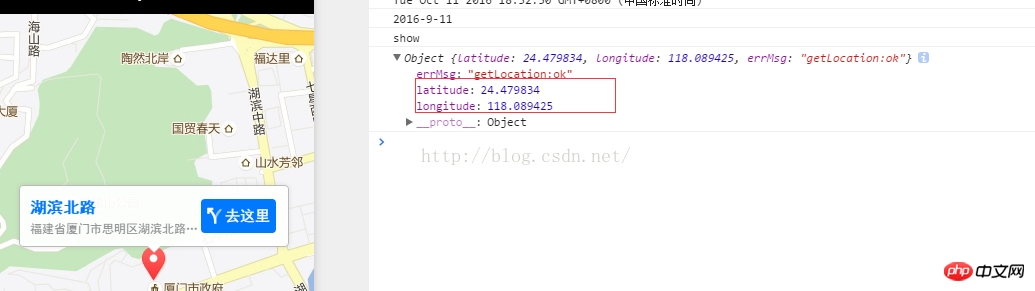
console.log(cb);
var _latitude=cb.latitude;
var _longitude=cb.longitude;
location.openLocationFun(
_latitude,
_longitude,
null,
"厦门观音山",
"厦门观音山匹克大厦",
null,
null,
null
)
}
)
},
onLoad: function( options ) {
var _title = "ddd";
if( options.title ) {
_title = options.title;
}
this.setData( {
title: _title
})
console.log("load")
console.log( comm.formatDateFun( new Date(), 1 ) );
},
onShow:function(e){
console.log("show");
},
onHide: function(e){
console.log("hide");
},
onUnload:function(e){
console.log("unload");
}
// onReady: function(){
// wx.setNavigationBarTitle({
// title: this.data.title
// });
// }
})Nach dem Debuggen wurde festgestellt, dass der Typ der getLocation-Schnittstelle, unabhängig davon, ob er an wgs84 oder gcj02 übergeben wird, nur den Breiten- und Längengrad zurückgibt und nicht Die im Dokument genannten Parameter für Geschwindigkeit und Position
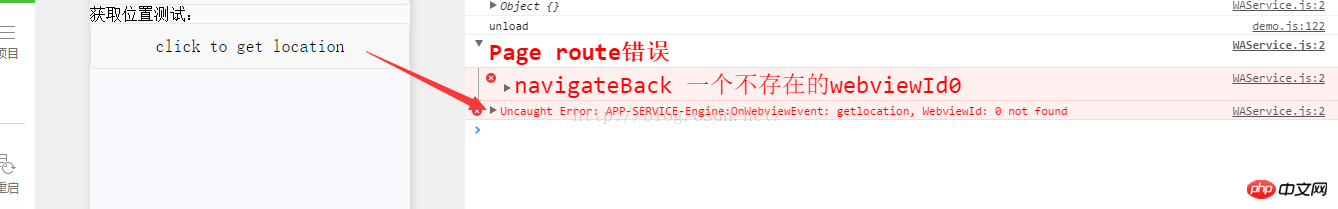
 Nachdem ich dann auf „Hierhergehen“ geklickt hatte, um zur Seite zu springen, stellte ich fest, dass die Positionierung jedes Mal fehlschlug Ich weiß nicht, ob es am Webentwicklungstool liegt. Und es scheint eine Lücke im Längen- und Breitengrad zu geben, die nicht mit meiner tatsächlichen Entfernung übereinstimmt. Ich habe auch zwei Parameter definiert, Name und Adresse, aber es wurden keine Änderungen gefunden. Das letzte, schwerwiegendere Problem besteht darin, dass nach dem Klicken auf „Zurück“ ein Seitenroutenfehler angezeigt wurde. Als ich erneut auf die Schaltfläche klickte, wurde ein Fehler angezeigt angeklickt werden. Sie wissen nicht warum? So lösen Sie es!
Nachdem ich dann auf „Hierhergehen“ geklickt hatte, um zur Seite zu springen, stellte ich fest, dass die Positionierung jedes Mal fehlschlug Ich weiß nicht, ob es am Webentwicklungstool liegt. Und es scheint eine Lücke im Längen- und Breitengrad zu geben, die nicht mit meiner tatsächlichen Entfernung übereinstimmt. Ich habe auch zwei Parameter definiert, Name und Adresse, aber es wurden keine Änderungen gefunden. Das letzte, schwerwiegendere Problem besteht darin, dass nach dem Klicken auf „Zurück“ ein Seitenroutenfehler angezeigt wurde. Als ich erneut auf die Schaltfläche klickte, wurde ein Fehler angezeigt angeklickt werden. Sie wissen nicht warum? So lösen Sie es!

An diesem Punkt haben wir von dieser Schnittstelle erfahren und werden sie aktualisieren, wenn es in Zukunft weitere Entdeckungen oder Lösungen gibt.
========================================== == ============================================== ==
Heute hat WeChat eine neue Version veröffentlicht [die neueste Version 0.10.101100], und es gibt weitere Aktualisierungen der Standortschnittstelle
1 Bei der Rückkehr wird kein Routenfehler angezeigt
2. Nach der Übergabe der benutzerdefinierten Namens- und Adressparameter über die wx.openLocation-Schnittstelle können diese im Kartenbeschreibungsfeld angezeigt werden, aber der Längen- und Breitengrad ist immer noch nicht korrekt genug. Wenn Sie auf „Hierhin gehen“ klicken, schlägt die Positionierung immer noch fehl.

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie im PHP-Chinesisch Webseite!
Verwandte Empfehlungen:
Analyse der Video-API im WeChat Mini-ProgrammÜber den Selektor (Zeit) von WeChat Mini Programm-, Datums-, Regionsanalyse WeChat-Applet zeigt dem Applet über die API-Schnittstelle JSON-Daten anDas obige ist der detaillierte Inhalt vonAnalyse der WeChat-Applet-Standort-API-Schnittstelle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Standort.zuordnen
Standort.zuordnen
 So schreiben Sie eine API-Schnittstelle
So schreiben Sie eine API-Schnittstelle
 Was sind die Python-Bibliotheken für künstliche Intelligenz?
Was sind die Python-Bibliotheken für künstliche Intelligenz?
 Wie wäre es mit einem N5095-Prozessor?
Wie wäre es mit einem N5095-Prozessor?
 Was bedeutet DHCP?
Was bedeutet DHCP?
 So lösen Sie ein Tastendruckereignis aus
So lösen Sie ein Tastendruckereignis aus
 Einführung in die Eigenschaften des virtuellen Raums
Einführung in die Eigenschaften des virtuellen Raums
 wie man eine Website erstellt
wie man eine Website erstellt




