
In diesem Artikel wird hauptsächlich die Verwendung der WeChat-Applet-Ladekomponente zum Anzeigen von Ladeanimationen vorgestellt und die relevanten Ereignisoperationen und Attributeinstellungsfähigkeiten der Ladekomponente zum Anzeigen von Ladeanimationen in Form von Beispielen analysiert zum Herunterladen und Nachschlagen bei Bedarf. Freunde können auf
zurückgreifen. In diesem Artikel wird erläutert, wie Sie die Ladeanimation des WeChat-Applets verwenden. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
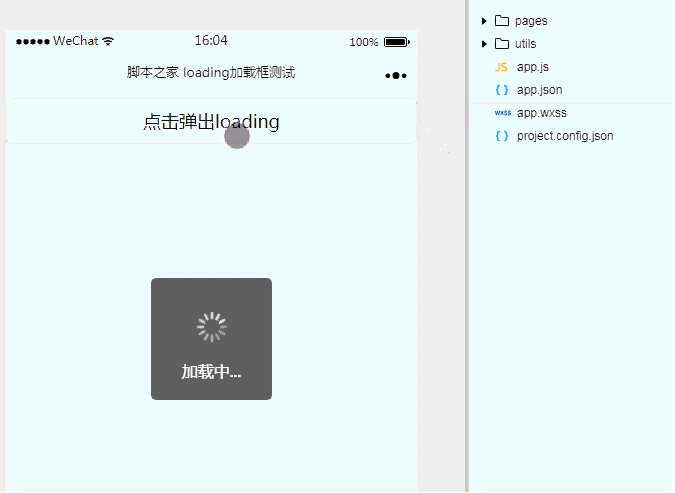
1. Effektanzeige

2. Schlüsselcode
① index.wxml
<loading hidden="{{loadingHidden}}">
加载中...
</loading>
<button type="default" bindtap="loadingTap">点击弹出loading</button>② index.js
Page({
data: {
loadingHidden: true
},
loadingTap: function(){
this.setData({
loadingHidden: false
});
var that = this;
setTimeout(function(){
that.setData({
loadingHidden: true
});
that.update();
}, 3000);
}
})Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Lernen aller hilfreich sein. Bitte achten Sie auf PHP Chinesische Website!
Verwandte Empfehlungen:
Einführung in die Verwendung von Schaltflächenkomponenten in WeChat-Miniprogrammen
Einführung in Videokomponenten in WeChat Miniprogramme
Das obige ist der detaillierte Inhalt vonEinführung in die Verwendung der WeChat-Applet-Ladekomponente zur Anzeige von Ladeanimationen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




