
Dieser Artikel stellt hauptsächlich die Methode zur Anzeige von Inhalten im HTML-Format im WeChat-Applet vor. Jetzt kann ich ihn mit Ihnen teilen.
Ich bin kürzlich auf etwas gestoßen . Ich bin auf die Anforderung gestoßen, Inhalte im HTML-Format in einem WeChat-Applet anzuzeigen. Bei der Suche nach relevanten Informationen habe ich festgestellt, dass wxParse verwendet werden kann, um dies zu erreichen Ein WeChat-Applet. Freunde, die es benötigen, können sich die Inhaltsmethode unten ansehen.
Vorwort
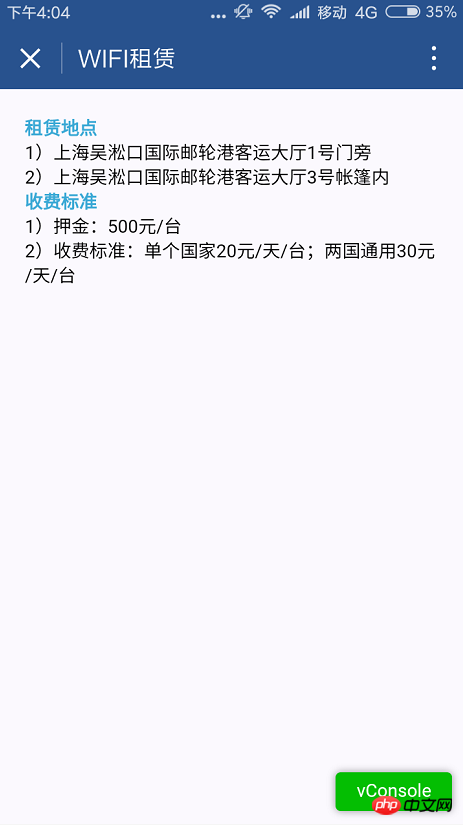
In einem aktuellen Projekt bin ich auf die Notwendigkeit gestoßen, Nachrichteninhalte im WeChat-Applet anzuzeigen. Der Nachrichteninhalt wird aus dem gelesen Der Rich-Text-Inhalt liegt im HTML-Format vor. Das Applet unterstützt standardmäßig nicht die Anzeige von HTML-Inhalten.
Vorbereitung:
Zuerst laden wir wxParse herunter
Github-Adresse : https://github.com/icindy/wxParse

wxParse
Nach dem Herunterladen müssen wir den Ordner wxParse im Verzeichnis verwenden und ihn nach kopieren Projektverzeichnis

Im Folgenden sind die spezifischen Nutzungsschritte aufgeführt
1 In der globalen Stildatei .wxss müssen Sie das wxParse-Stylesheet
@import "/page/wxParse/wxParse.wxss";
einführen. 2. In der js-Datei, die der Seite entspricht, die geladen werden muss HTML-Inhalt Stellen Sie wxParse vor
var WxParse = require('../../wxParse/wxParse.js');
3. Legen Sie den HTML-Inhalt fest, indem Sie die WxParse.wxParse-Methode
<🎜 aufrufen >
/** * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName绑定的数据名(必填) * 2.type可以为html或者md(必填) * 3.data为传入的具体数据(必填) * 4.target为Page对象,一般为this(必填) * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选) */
Page({
data: {
},
onLoad: function () {
var that = this;
wx.request({
url: '',
method: 'POST',
data: {
'id':13
},
header: {
'content-type': 'application/json'
},
success: function(res) {
var article = res.data[0].post;
WxParse.wxParse('article', 'html', article, that,5);
}
})
}
})<import src="../../wxParse/wxParse.wxml"/>
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
So verwenden Sie LESS mit WebStorm in WeChat-Miniprogrammen
Über Redux-Bindung für WeChat Mini -Programmanalyse von
Das obige ist der detaillierte Inhalt vonSo zeigen Sie Inhalte im HTML-Format im WeChat-Miniprogramm an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




