
In diesem Artikel werden hauptsächlich die relevanten Informationen zur Implementierungsmethode des Scroll-View-Containers des WeChat-Applets vorgestellt. Ich hoffe, dass dieser Artikel jedem helfen kann, diesen Teil des Inhalts zu meistern
Die Implementierungsmethode des Scroll-View-Containers des WeChat-Applets
Laden Sie die Codes und Renderings der beiden Lösungen direkt hoch:
Option 1
Diese Lösung lautet: Ansicht direkt verwenden und Überlauf festlegen: scrollen
wxml:
<view class="container">
<view class="content" wx:for="{{11}}" wx:key="item">
{{item}}
</view>
</view>wxss:
.container {
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100vh;
overflow: scroll;
padding-bottom: 20rpx;
background: #FD9494;
}
.content {
margin: 20rpx auto 0 auto;
width: 710rpx;
height: 300rpx;
background: #ddd;
border-radius: 16rpx;
font-size: 80rpx;
line-height: 300rpx;
text-align: center;
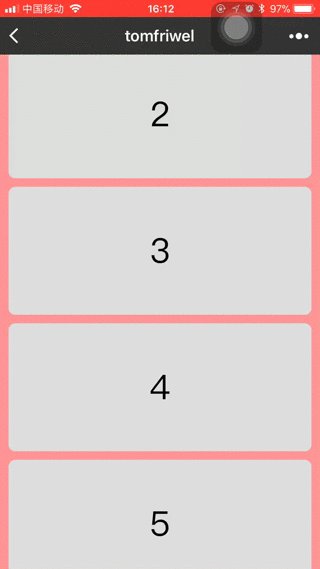
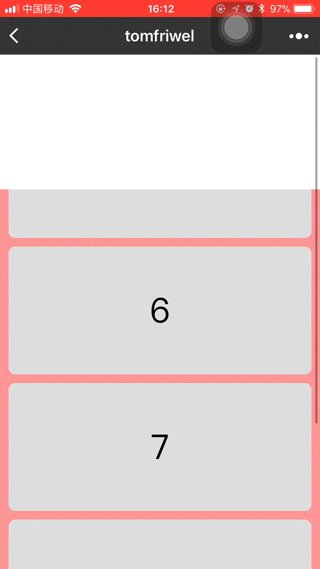
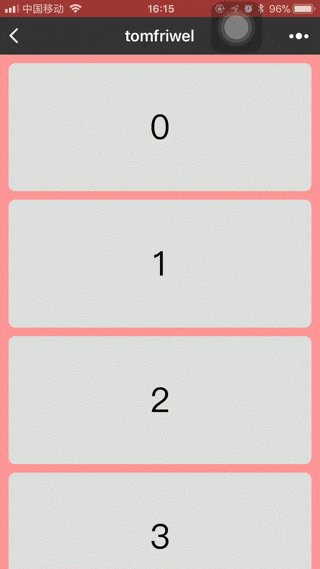
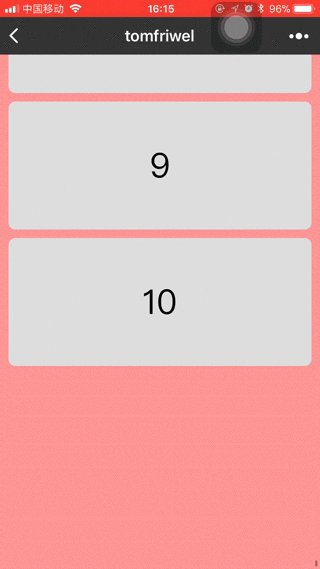
}Rendering:

Option 2
Scrollansicht + Container als Container verwenden
wxml:
<scroll-view class="main_container" scroll-y>
<view class="container">
<view class="content" wx:for="{{11}}" wx:key="item">
{{item}}
</view>
</view>
</scroll-view>wxss:
.main_container {
position: relative;
width: 750rpx;
height: 100vh;
background: #FD9494;
}
.container {
position: absolute; /*使用absolute的原因是因为为了防止第一个子视图有margin-top时,造成顶部留白的情况*/
left: 0;
top: 0;
width: 100%;
padding-bottom: 20rpx;
}
.content {
margin: 20rpx auto 0 auto;
width: 710rpx;
height: 300rpx;
background: #ddd;
border-radius: 16rpx;
font-size: 80rpx;
line-height: 300rpx;
text-align: center;
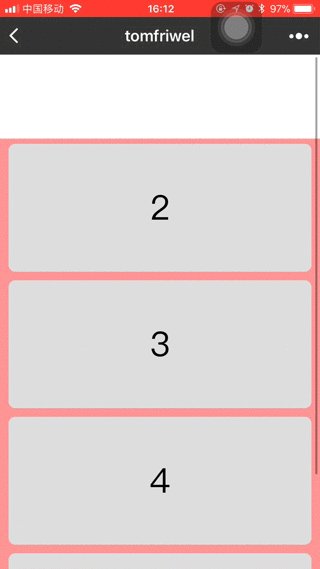
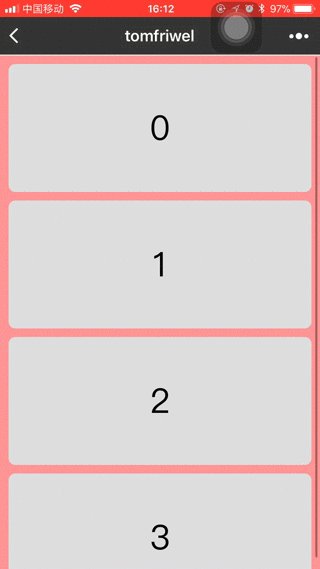
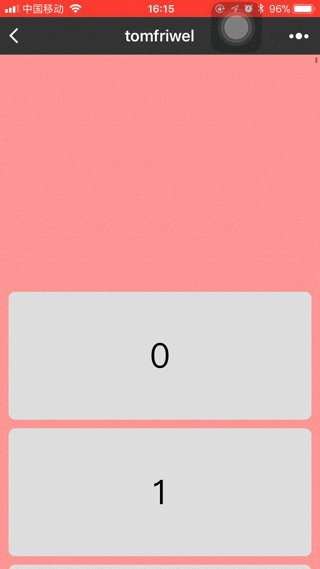
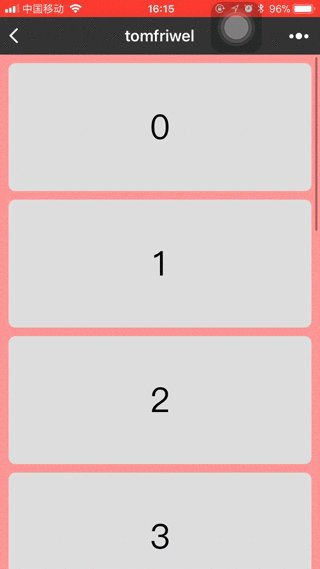
}Rendering:

Vergleichsergebnisse:
Da das Scrollen auf dem iPhone einen Federeffekt hat, ist Option 1 beim Scrollen nicht reibungslos. Diese Situation wird bei Option 2 nicht auftreten und das Scrollen erfolgt reibungslos.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Über die Erstellung der Begrüßungsseite im WeChat-Miniprogramm
Scrollende Nachrichtenbenachrichtigung im WeChat-Miniprogramm Implementieren
Das obige ist der detaillierte Inhalt vonInformationen zur Implementierungsmethode des WeChat-Applet-Scroll-View-Containers. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




