
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zum Zeichnen konzentrischer Kreise mit CSS3 ein. Der Artikel enthält detaillierte Beispielcodes und eine detaillierte Analysemethode für den Code, die jeder verstehen und erlernen kann Zum Lernwert können Freunde, die es brauchen, einen Blick darauf werfen.
Grundidee
Zuerst müssen Sie drei Kreise zeichnen. Wie überlappen sich dann die drei Kreise? Dies muss durch -margin gesteuert werden.
<p id="tongxin">
<p id='t1'></p>
<p id="t2"></p>
<p id="t3"></p>
</p>css
#t1 {
float:left;
width:150px;
height:150px;
background: pink;
border-radius:75px ;
}
#t2 {
float:left;
width:100px;
height:100px;
margin-left:-125px;/*move to left 125px*/
margin-top:25px;/* move to bottom 25px*/
background: green;
border-radius: 50px;
}
#t3 {
float:left;
width:50px;
height:50px;
margin-left:-100px;/*move left 100px*/
margin-top:50px;
background: yellow;
border-radius: 25px;
}Ergebnisse

Code-Analyse
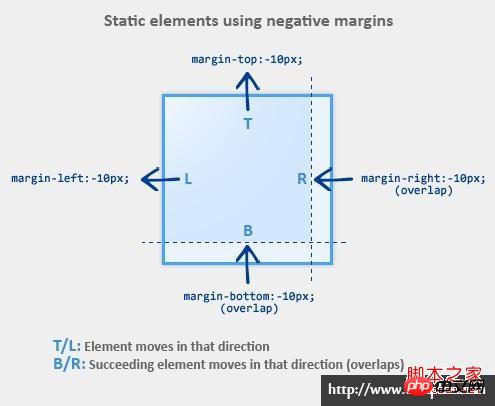
Wie ist der obige Code zu verstehen? Beispiel: margin-left:-125px in t2. margin-top:25px; Schauen Sie sich das Bild unten an
-125 bedeutet, 125 Pixel nach links zu verschieben, und 25 bedeutet, 25 Pixel nach unten zu verschieben. Warum wird es um 125 Pixel nach links verschoben? Das hängt davon ab, wie gut Sie in der Mittelschule Mathematik gelernt haben. Der Abstand zwischen den Mittelpunkten zweier Kreise. Der Radius des großen Kreises beträgt 75 Pixel und der Radius des mittleren Kreises beträgt 50 Pixel. Mit anderen Worten, der Abstand zwischen den Mittelpunkten des großen Kreises und des kleinen Kreises beträgt 125 Pixel.
Die vertikale Bewegung von 25 Pixel ist darauf zurückzuführen, dass der vertikale Mittelpunktsabstand des Kreises 25 Pixel beträgt.

Zusammenfassung
Das Verstehen der durch den Randwert dargestellten Bewegungsrichtung ist abgeschlossen!
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Über die Methode der responsiven zentrierten Anzeige von CSS-Bannerbildern
So verwenden Sie negative Randwerte in CSS, um die Mittelposition anzupassen
Das obige ist der detaillierte Inhalt vonSo zeichnen Sie konzentrische Kreise mit CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




