
边框在Web页面的内容块中非常常用,这里为大家整理了CSS制作边框效果的技巧总结,尤其是第三种方案的background-origin利用十分讨巧,需要的朋友可以参考下
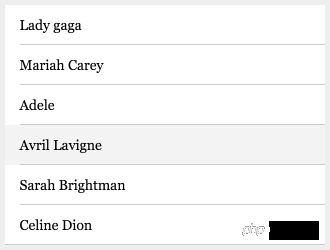
比如这里最终需求如下:

html代码:
<ul class="demo">
<li>Lady gaga</li>
<li>Mariah Carey</li>
<li>Adele</li>
<li>Avril Lavigne</li>
<li>Sarah Brightman</li>
<li>Celine Dion</li>
</ul>方案一:
使用伪元素制作一个变宽,并定位在底部。
CSS代码:
.demo li {
padding-left: 15px;
line-height: 40px;
}
.demo li::after {
position: absolute;
rightright: 0;
bottombottom: 0;
left: 0;
border-bottom: 1px solid #ccc;
content: "\0020";
}
.demo li:not(:last-child)::after {
left: 15px;
}
.demo li:hover {
background-color: #f3f3f3;
}方案二:
so cool,使用背景图像(注意是图像)渐变,代码瞬间少了许多。(原文用background,我这里改回background-image方便理解)
.demo li {
padding-left: 15px;
line-height: 40px;
background-image: linear-gradient(transparent 39px, #ccc 39px, #ccc) no-repeat;
}
.demo li:not(:last-child) {
background-position: 15px;
}
.demo li:hover {
background-color: #f3f3f3;
}方案三:
在第三种的基础上使用了background-origin
background-origin: border-box | padding-box | content-box
padding-box:从padding区域(含padding)开始显示背景图像。
border-box:从border区域(含border)开始显示背景图像。
content-box:从content区域开始显示背景图像。
所以我们可以利用padding-box和content-box解析不同的背景图像(注意是图像)开始区域。来实现,代码如下:
.demo li {
padding-left: 15px;
line-height: 40px;
background-image: linear-gradient(transparent 39px, #ccc 39px, #ccc) no-repeat;
background-origin:padding-box;/*background-origin默认值,可不写,我只是为了跟下面对比而已*/
}
.demo li:not(:last-child) {
background-origin:content-box;
}
.demo li:hover {
background-color: #f3f3f3;
}以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Das obige ist der detaillierte Inhalt vonEinige Tipps zum Erstellen von Randeffekten mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Benutzergruppe unter Linux löschen
Benutzergruppe unter Linux löschen
 iPhone 4-Jailbreak
iPhone 4-Jailbreak
 So speichern Sie in Pycharm geschriebene Programme
So speichern Sie in Pycharm geschriebene Programme
 So schließen Sie Port 135
So schließen Sie Port 135
 Software zur Verschlüsselung von Mobiltelefonen
Software zur Verschlüsselung von Mobiltelefonen
 Win10 taskmgr.exe-Dateianwendungsfehlerlösung
Win10 taskmgr.exe-Dateianwendungsfehlerlösung
 So aktualisieren Sie das Hongmeng-System auf einem Honor-Mobiltelefon
So aktualisieren Sie das Hongmeng-System auf einem Honor-Mobiltelefon
 Welche Datei ist mydrivers
Welche Datei ist mydrivers




