
In diesem Artikel wird hauptsächlich die Verwendung von SVG und CSS3 vorgestellt, um eine coole Rahmenanimation zu erzielen. Der Verzicht auf JavaScript erleichtert den Schreibprozess erheblich.
Heute werden wir es erkunden subtiler und interessanter Animationseffekt auf der Website von Carl Philipe Brenner. Wenn die Maus über das Rasterelement fährt, entsteht eine subtile Animation – das Rasterelement wird transparent und jede Kante hat eine Animation im Uhrzeigersinn, wodurch ein sehr schöner Effekt entsteht. Dieser Effekt besteht darin, die Breite oder Höhe des Span-Tags über JS zu animieren. Wir werden dies später mit SVG- und CSS-Verläufen tun. Beachten Sie, dass diese Technologie noch experimentell ist.
Schauen wir uns zunächst die Grundkonzepte an und dann arbeiten wir darauf hin.
Bitte beachten Sie, dass wir CSS-Übergänge für SVG verwenden, die möglicherweise nicht von allen Browsern unterstützt werden.
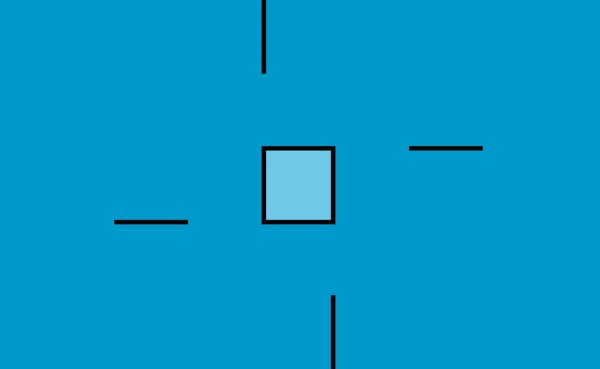
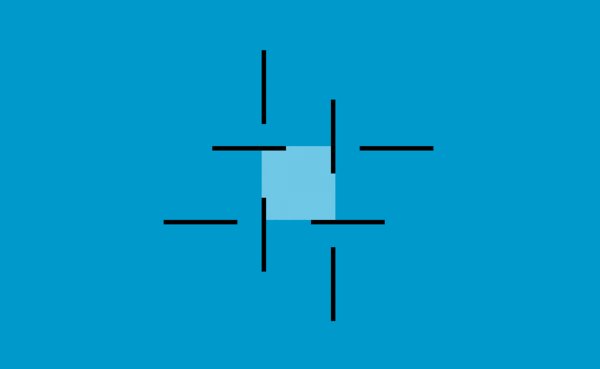
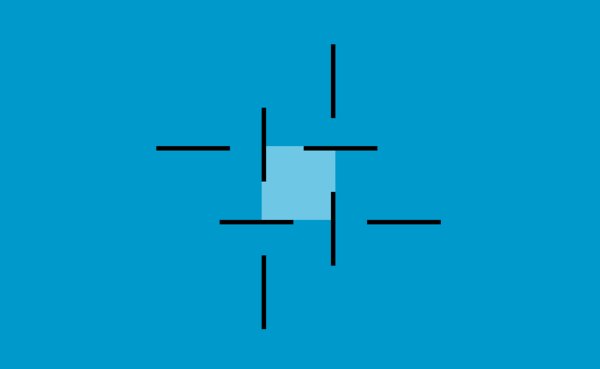
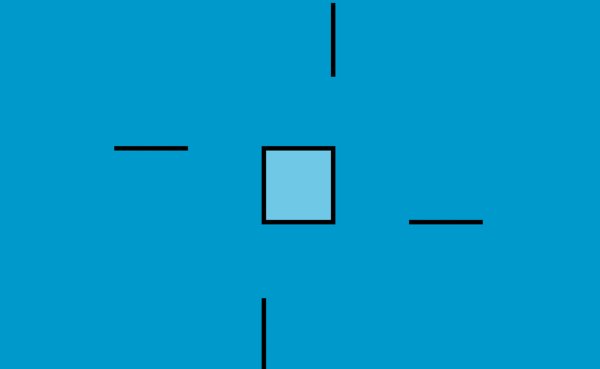
Auf den ersten Blick verstehen Sie vielleicht nicht, wie dieser Effekt erzielt wird. Schauen wir uns den oberen Rand genauer an, stellen wir fest, dass sich die Breite des weißen Randes von rechts nach links weiter ausdehnt und ein leicht verzögerter Rand zusammenrückt. Dies geschieht auf jeder Seite. Es sieht so aus, als ob sich die Oberkante über die Ecke hinaus nach links bewegt hat, und so weiter.
Sie können diesen Effekt erzielen, ohne SVG zu verwenden oder sogar nur Pseudoelemente zu verwenden. Wir wollten jedoch untersuchen, wie man SVG mithilfe von CSS anstelle von JavaScript steuern kann.
Lassen Sie uns nun darüber nachdenken, wie wir einen solchen Effekt erzielen können. Wir können die Strichstärke des Rechtecks ändern oder die Linie direkt zeichnen. Versuchen wir eine Lösung ohne JavaScript. Wir haben festgestellt, dass die Werte der CSS-Übergänge „Stroke-Dashoffset“ und „Stroke-Dasharray“ viele Fehler auslösen können. Deshalb werden wir eine andere Lösung ausprobieren, die Linien und deren Animation verwendet, die leicht zu verstehen und in CSS zu implementieren ist. Dies gibt uns auch mehr Möglichkeiten, verschiedene Animationseffekte zu erkunden.
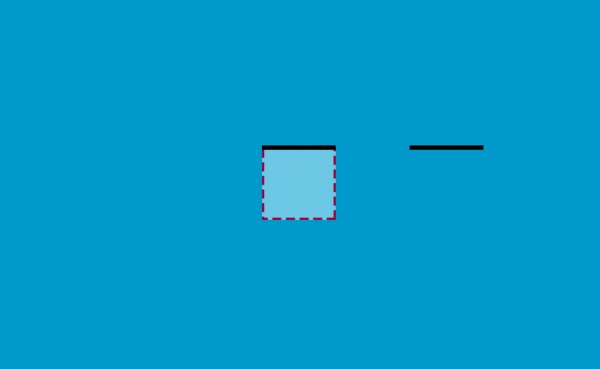
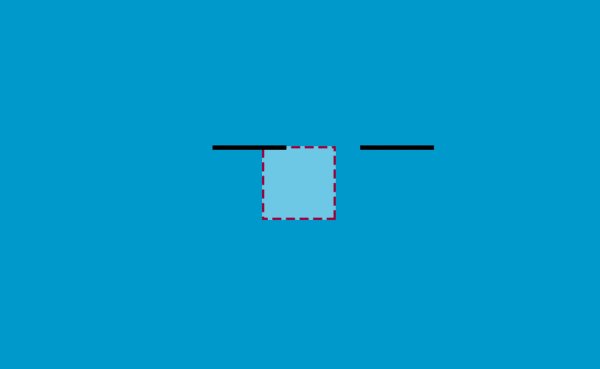
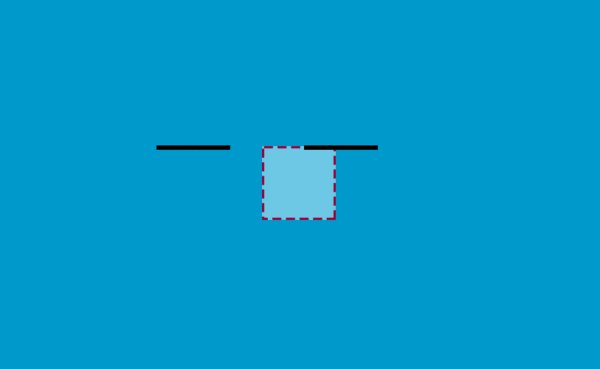
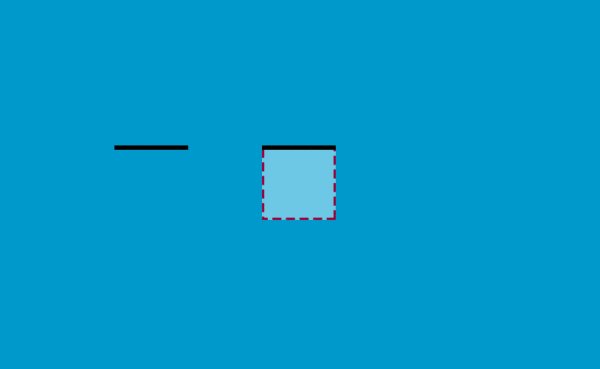
Das Besondere an den Linien, die wir verwenden werden, ist, dass sie in dieser Animation drei Zustände haben werden. Sie sind dreimal so lang wie die Seiten des quadratischen Kastens und der Mittelteil ist eine Lücke, die der Länge der Seiten entspricht. Wir werden den Wert von Stroke-Dashoffset auf die gleiche Länge wie die Seiten der Box festlegen. Der Schlüssel zur Realisierung dieser Animation liegt nun in der Positionsumwandlung der Linie: 
Das SVG hat die gleiche Größe wie das quadratische Feld, sodass Sie den Teil hinter dem gepunkteten Feld nicht sehen werden Linie.
Vervollständigen wir zuerst die erste Zeile:
<p>
<svg width="200" height="200">
<line x1="0" y1="0" x2="600" y2="0" />
</svg>
</p>Dieses p ist 20 Pixel lang und breit, genau wie SVG. Stellen Sie die SVG-Position auf „absolut“, die Linienbreite auf 10 und „Stroke-Dasharray“ auf 200 ein.
p {
width: 200px;
height: 200px;
position: relative;
overflow: hidden;
background: #ddd;
}
svg {
position: absolute;
top: 0;
left: 0;
}
svg line {
stroke-width: 10;
stroke: #000;
fill: none;
stroke-dasharray: 200;
-webkit-transition: -webkit-transform .6s ease-out;
transition: transform .6s ease-out;
}
p:hover svg line {
-webkit-transform: translateX(-400px);
transform: translateX(-400px);
}Wenn die Maus über p schwebt, hat die Linie auch einen Übergang. Wir werden die Linie um zwei Drittel dorthin verschieben, sodass sie auf der x-Achse -400 Pixel beträgt, und Sie können den Effekt sehen. Da bei der Übersetzung hier kein Prozentsatz als Einheit verwendet werden kann, wird px verwendet.
Dann fügen Sie die restlichen drei Zeilen hinzu, GIF-Effekt: 
Wir müssen den folgenden Effekt erzielen: Nachdem der erste Teil der Zeile aus dem verschoben wurde Quadratisches Kästchen, der letzte Teil der Linie daneben Ein Teil davon wird nach innen verschoben, wodurch die Illusion entsteht, dass sich die gerade Linie an der Ecke dreht.
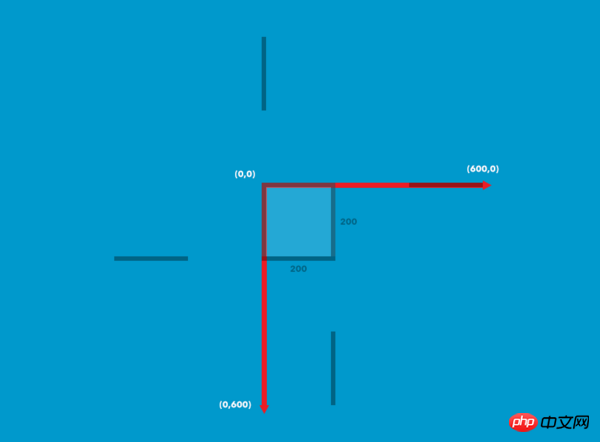
Schauen wir uns die Definition des Koordinatensystems an: 
Die Koordinaten der Linie links sind (0,200) bis (0,-400), die untere ist (200,200) bis (-400,200), die rechte ist ( 200,0) bis (200.600):
Fügen Sie zu jeder Zeile einen anderen Wert hinzu. Der Hover-Effekt:
p:hover svg line.top {
-webkit-transform: translateX(-400px);
transform: translateX(-400px);
}
p:hover svg line.bottombottom {
-webkit-transform: translateX(400px);
transform: translateX(400px);
}
p:hover svg line.left {
-webkit-transform: translateY(400px);
transform: translateY(400px);
}
p:hover svg line.rightright {
-webkit-transform: translateY(-400px);
transform: translateY(-400px);
}Sehen Sie sich den aktuellen Effekt an.
Ändern Sie nun die Boxgröße auf 300 x 460 und fügen Sie etwas Inhalt hinzu:
<p class="box">
<svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%">
<line class="top" x1="0" y1="0" x2="900" y2="0"/>
<line class="left" x1="0" y1="460" x2="0" y2="-920"/>
<line class="bottom" x1="300" y1="460" x2="-600" y2="460"/>
<line class="right" x1="300" y1="0" x2="300" y2="1380"/>
</svg>
<h3>D</h3>
<span>2012</span>
<span>Broccoli, Asparagus, Curry</span>
</p>Um den Effekt auf der Website von Carl Philipe Brenner zu erzielen, werden wir auch einen Farbübergangseffekt hinzufügen , Kastenschatten usw.:
.box {
width: 300px;
height: 460px;
position: relative;
background: rgba(255,255,255,1);
display: inline-block;
margin: 0 10px;
cursor: pointer;
color: #2c3e50;
box-shadow: inset 0 0 0 3px #2c3e50;
-webkit-transition: background 0.4s 0.5s;
transition: background 0.4s 0.5s;
}
.box:hover {
background: rgba(255,255,255,0);
-webkit-transition-delay: 0s;
transition-delay: 0s;
}Stiltext:
.box h3 {
font-family: "Ruthie", cursive;
font-size: 180px;
line-height: 370px;
margin: 0;
font-weight: 400;
width: 100%;
}
.box span {
display: block;
font-weight: 400;
text-transform: uppercase;
letter-spacing: 1px;
font-size: 13px;
padding: 5px;
}
.box h3,
.box span {
-webkit-transition: color 0.4s 0.5s;
transition: color 0.4s 0.5s;
}
.box:hover h3,
.box:hover span {
color: #fff;
-webkit-transition-delay: 0s;
transition-delay: 0s;
}Stil SVG und Linien:
.box svg {
position: absolute;
top: 0;
left: 0;
}
.box svg line {
stroke-width: 3;
stroke: #ecf0f1;
fill: none;
-webkit-transition: all .8s ease-in-out;
transition: all .8s ease-in-out;
}Verzögerungen zu Linienübergängen hinzufügen:
.box:hover svg line {
-webkit-transition-delay: 0.1s;
transition-delay: 0.1s;
}The Stroke-dasharray, das wir zuvor definiert haben, hat nur einen Wert, aber jetzt muss er aufgrund von Größenänderungen geändert werden
.box svg line.top,
.box svg line.bottombottom {
stroke-dasharray: 330 240;
}
.box svg line.left,
.box svg line.rightright {
stroke-dasharray: 490 400;
}Wenn Sie diese Werte ausprobieren, können Sie die unterschiedlichen Anzeigeeffekte dieser Linien sehen.
Zuletzt müssen wir den entsprechenden Wert für den Hover-Übergang festlegen. Da das Element jetzt 300 Pixel breit ist, werden die horizontalen Linien in 900 Pixel geändert und die vertikalen Linien werden auf die gleiche Weise geändert:
.box:hover svg line.top {
-webkit-transform: translateX(-600px);
transform: translateX(-600px);
}
.box:hover svg line.bottombottom {
-webkit-transform: translateX(600px);
transform: translateX(600px);
}
.box:hover svg line.left {
-webkit-transform: translateY(920px);
transform: translateY(920px);
}
.box:hover svg line.rightright {
-webkit-transform: translateY(-920px);
transform: translateY(-920px);
} Sie sind fertig. Ich hoffe, dass diese Effekte Ihre Kreativität anregen und mehr Effekte erzielen können. Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Lernen aller hilfreich ist Achtung auf die chinesische PHP-Website!
CSS, um den Effekt des Textumbruchs in Bildern zu erzielen
Über HTML5 und CSS3, um den Effekt zu erzielen der Uhr
Der Rand dreht sich, wenn die Maus mit CSS3 darüber bewegt wird
Das obige ist der detaillierte Inhalt vonVerwenden Sie SVG und CSS3, um coole Rahmenanimationen zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




