
In diesem Artikel wird hauptsächlich die Verwendung von CSS zum Erstellen grafischer Deformations-Popup-Effekte vorgestellt. Die Größe des Popup-Fensters kann mit jQuery geändert werden. Freunde, die es benötigen, können darauf verweisen
Popup-Formulare werden häufig auf Webseiten verwendet. In dieser Zeit, in der das interaktive Animationserlebnis im Vordergrund steht, können Web-Popups auch einige neue Ideen hervorbringen, wie zum Beispiel das heute geteilte CSS-Deformations-Modalfenster. 
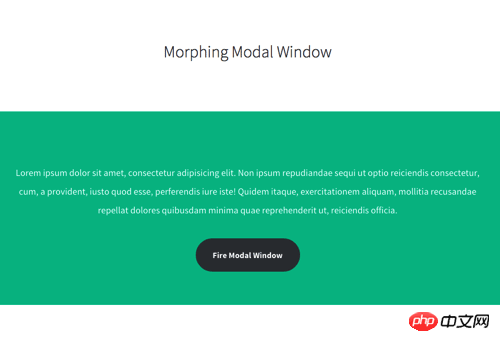
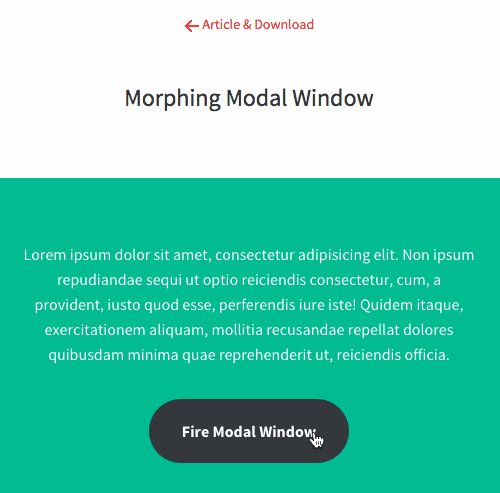
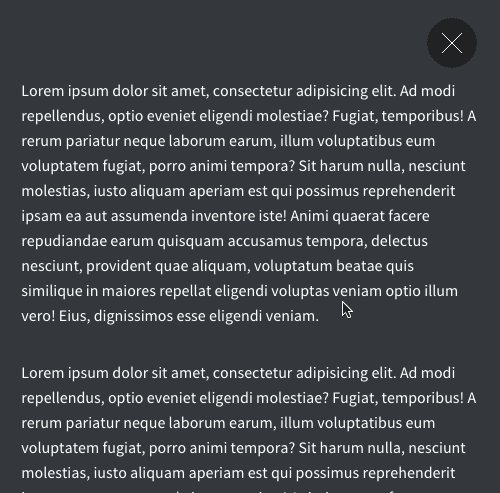
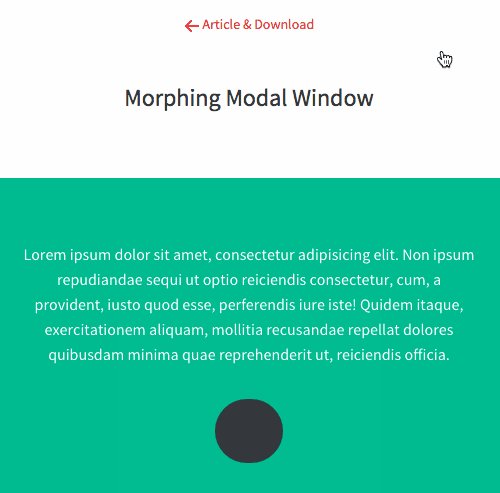
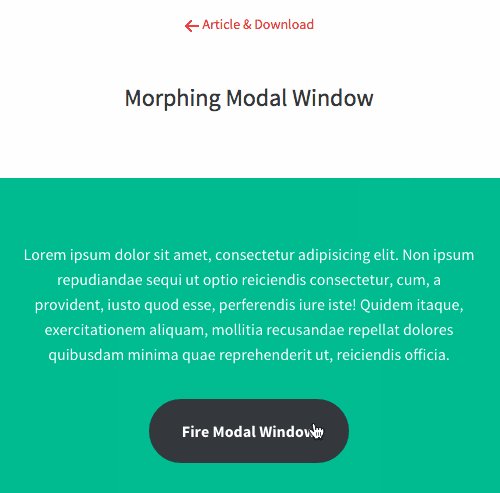
Wenn der Benutzer auf die Schaltfläche klickt, verwandelt sich die Schaltfläche in einen Vollbildbildschirm und zeigt dann den Inhalt an. Der gesamte Anzeigevorgang verläuft reibungslos und benutzerfreundlich Ihr neues Projekt.

Demoseite: http://codyhouse.co/gem/morphing-modal-window/
Nachdem Sie auf die Schaltfläche „Fire Modal Window“ geklickt haben, wird die Schaltfläche angezeigt verlangsamen Erhöht die Größe langsam, bis sie den gesamten Bildschirm erreicht. Hier ist eine GIF-Demonstration: 
Nutzungsanleitung
Dieser Code ist mit Chrome, Firefox, Safari, Opera kompatibel und IE erfordert Version 9.0 oder höher (IE9+)
SCHRITT 1: HTML-Layout erstellen
<section class="cd-section"> <!-- section content here --> <p class="cd-modal-action"> <a href="#0" class="btn" data-type="modal-trigger">Fire Modal Window</a> <!— 这是窗体按钮 --> <span class="cd-modal-bg"></span> </p> <p class="cd-modal"> <p class="cd-modal-content"> <!— 这是窗体内容区域 --> </p> </p> <a href="#0" class="cd-modal-close">Close</a> <!— 这是关闭按钮 --> </section>
SCHRITT 2: CSS-Stil hinzufügen
.cd-modal-action {
position: relative;
}
.cd-modal-action .btn {
width: 12.5em;
height: 4em;
background-color: #123758;
border-radius: 5em;
transition: color 0.2s 0.3s, width 0.3s 0s;
}
.cd-modal-action .btn.to-circle {
width: 4em;
color: transparent;
transition: color 0.2s 0s, width 0.3s 0.2s;
}
.cd-modal-action .cd-modal-bg {
position: absolute;
top: 0;
left: 50%;
transform: translateX(-2em);
width: 4em;
height: 4em;
background-color: #123758;
border-radius: 50%;
opacity: 0;
visibility: hidden;
transition: visibility 0s 0.5s;
}
.cd-modal-action .cd-modal-bg.is-visible {
opacity: 1;
visibility: visible;
}SCHRITT 3: jQuery hinzufügen
Dieser Code verwendet jQuery. Sie können die Fenstergröße mit dem folgenden Code ändern.
var btnRadius = $('.cd-modal-bg').width()/2,
left = $('.cd-modal-bg').offset().left + btnRadius,
top = $('.cd-modal-bg').offset().top + btnRadius - $(window).scrollTop(),
scale = scaleValue(top, left, btnRadius, $(window).height(), $(window).width());
function scaleValue( topValue, leftValue, radiusValue, windowW, windowH) {
var maxDistHor = ( leftValue > windowW/2) ? leftValue : (windowW - leftValue),
maxDistVert = ( topValue > windowH/2) ? topValue : (windowH - topValue);
return Math.ceil(Math.sqrt( Math.pow(maxDistHor, 2) + Math.pow(maxDistVert, 2) )/radiusValue);
}Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
CSS, um den Effekt von Text um Bilder zu erzielen
So verwenden Sie CSS3, um ein Rundschreiben zu implementieren Fortschrittsbalken
Verwenden Sie CSS3, um Graustufenfilter zu schreiben, um Schwarzweiß-Fotoeffekte zu erstellen
Das obige ist der detaillierte Inhalt vonErstellen Sie mit CSS einen Popup-Effekt mit grafischer Verformung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




