
Das Folgende ist eine einfache Implementierungsmethode zum Zentrieren von Popup-Fenstern. Der Inhalt ist ziemlich gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden.
Als ich kürzlich Seiten erstellte, stieß ich oft auf das Problem, dass Popup-Boxen zentriert waren
Ich habe einige Experten um mich herum gefragt und es schließlich herausgefunden,
Prinzip der Implementierung:
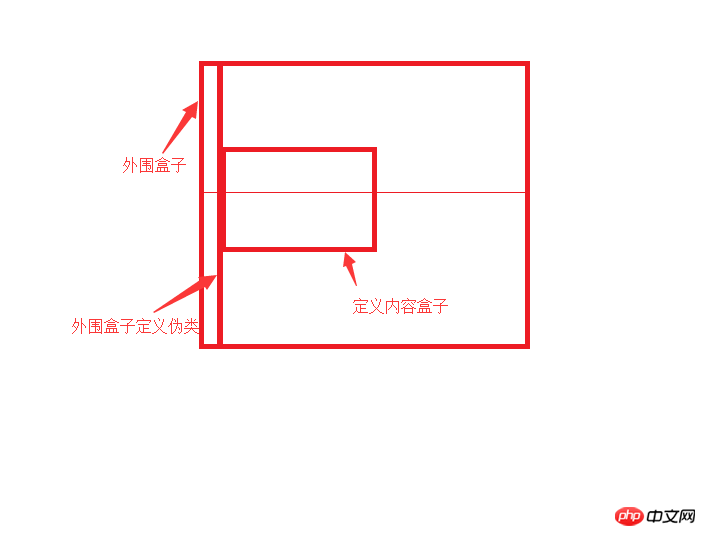
1 Definieren Sie eine Pseudoklasse für die Peripheriebox: Vorher
Definieren Sie das feste Attribut des Peripheriegeräts Feld
3, Definieren Sie das Inhaltsfeld.

Definieren Sie die umgebende Box:
outbox{
position:fixed;
top:0;
rightright:0;
bottombottom:0;
left:0;
display:block;
text-align:center;
}Definieren Sie die umgebende Box-Pseudoklasse:
outbox:before{
content="";
width:0;
height:100%;
display:inline-block;
vertical-align:middle;
}Inhaltsfeld definieren:
contentbox{
display:inline-block;
vertical-align:middle;
text-align:center;
}Vollständiger Code:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>弹窗居中</title>
<style type="text/css">
.outbox:before{
content:"";
width:0;
height:100%;
display:inline-block;
vertical-align:middle;
}
.outbox{
position:fixed;
top:0;
right:0;
bottom:0;
left:0;
text-align:center;
}
.content{
width:200px;
height:200px;
background-color:#ccc;
display:inline-block;
vertical-align:middle;
}
</style>
</head>
<body>
<p class="outbox">
<p class="content">
</p>
</p>
<body>
</html>Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe es Wird für das Lernen aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
So verwenden Sie CSS3, um horizontale und vertikale Bildschirme anzupassen
Verwendung von CSS-Tabellenlayoutattributen
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die CSS-Popup-Fensterzentrierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




