
Dieser Artikel konzentriert sich auf das Erlernen und Verstehen von CSS-Floating-Float und -Positionierung. Interessierte Freunde können sich auf
1 beziehen 🎜>
I. Definition und Regeln float ist standardmäßig auf „Keine“ eingestellt, entsprechend dem Standard-Stream. Wenn float: left;, bewegt sich das Element näher an die linke Seite seines übergeordneten Elements und löst sich vom Standardfluss. Gleichzeitig wird die Breite nicht mehr gedehnt, um den übergeordneten Container zu füllen, sondern wird basierend darauf bestimmt seinen eigenen Inhalt. II. DemonstrationsregelnVorbereitungscode<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
body
{
margin: 0;
padding: 0;
}
#father
{
background-color: cyan;
/*父级p 没有定位 造成子p的margin-top传递给父级*/
position: absolute;
}
#father *
{
margin: 10px;
padding: 10px;
border: 1px dashed red;
}
#son1
{
}
#son2
{
}
#son3
{
}
</style>
</head>
<body>
<p id="father">
<p id="son1">#son1</p>
<p id="son2">#son2</p>
<p id="son3">#son3-son3son3son3</p>
<p>
这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字这是文字
</p>
</p>
</body>
</html>Lösung für das Margin-Top-Transferproblem in verschachteltem p
In diesen beiden Browsern gibt es sind zwei verschachtelte ps. Wenn der Füllwert des übergeordneten Elements des äußeren p 0 ist, wird der obere oder untere Randwert des inneren p auf das äußere p „übertragen“.<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<p style="background-color:#FF0000;width:300px; height:100px">上部层</p>
<p style="background-color:#009900; width:300px; height:300px;overflow:hidden "> <!--父层-->
<p style="margin:50px; background-color:#000000;width:200px; height:200px"">子层</p>
</p>
</body>
</html>1. Überlauf:versteckt zur übergeordneten Ebene p; 2. Rand hinzufügen -oberer äußerer Rand wird in padding-top innerer Rand geändert
3 Die Seite, an der sich der Rand des übergeordneten Elements überlappt, hat einen Abstand, der nicht 0 ist, oder einen Rand, dessen Breite nicht 0 ist und dessen Stil nicht „none“ ist.
Fügen Sie p zur übergeordneten Ebene hinzu: padding-top: 1px;
4. Lassen Sie das übergeordnete Element einen Blockformatierungskontext generieren.
* float: left/right
* Position: absolut
* Anzeige: Inline-Block/Tabellenzelle (oder anderer Tabellentyp)
* Überlauf: versteckt/automatisch
Übergeordnete Ebene hinzufügen p: Position: absolut;
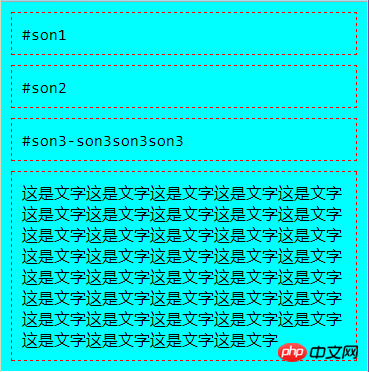
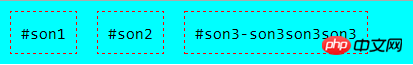
Der Anzeigeeffekt ist
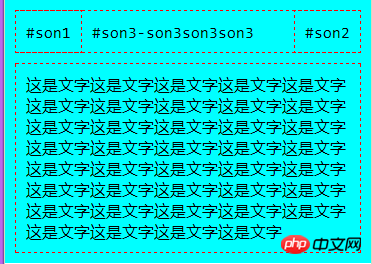
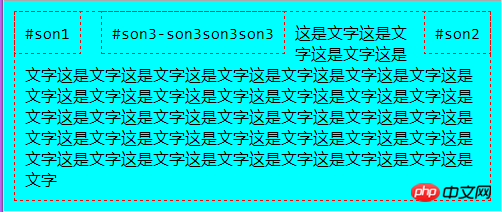
 Wenn die Floats von 2, 1 und 2 links bzw. rechts sind, gibt es
Wenn die Floats von 2, 1 und 2 links bzw. rechts sind, gibt es
 Es ist ersichtlich, dass 1 und 2 außerhalb des Standard-Streams liegen. Son3 im Standard-Stream wird so behandelt, als ob sie nicht existieren würden, sodass Son3 die ursprüngliche Position von Son1 und den linken Rand von Son1 durch den rechten ersetzt Der Rand von son2 stimmt mit dem linken und rechten Rand von son3 überein
Es ist ersichtlich, dass 1 und 2 außerhalb des Standard-Streams liegen. Son3 im Standard-Stream wird so behandelt, als ob sie nicht existieren würden, sodass Son3 die ursprüngliche Position von Son1 und den linken Rand von Son1 durch den rechten ersetzt Der Rand von son2 stimmt mit dem linken und rechten Rand von son3 überein
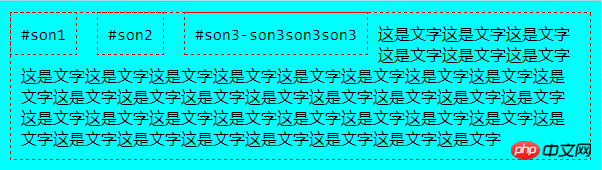
3 Wenn 1,2,3 Wenn alle nach links schweben,
 Text umgibt den schwebenden Text p
Text umgibt den schwebenden Text p
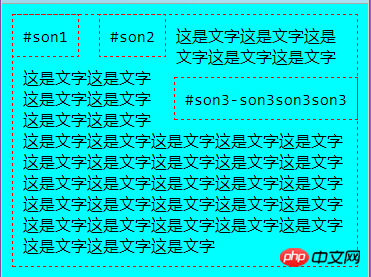
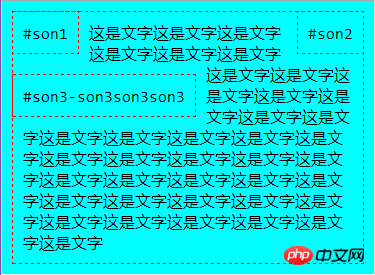
4, 1, 2 schweben nach links, 3 schweben nach rechts, wenn die Fensterbreite verringert wird, wird 3 nach unten gedrückt
 Wenn 3 schwebt nach Wenn die Breite des Browserfensters verringert wird, raten Sie mal, wer herausgedrückt wird, Sohn2?
Wenn 3 schwebt nach Wenn die Breite des Browserfensters verringert wird, raten Sie mal, wer herausgedrückt wird, Sohn2?
 Die Antwort lautet immer noch son3. Die Regel lautet: Die letzten in die HTML-Datei geschriebenen Wörter werden herausgedrückt, son3 kommt nach son2, also son3 wird immer zuerst gedrückt.
Die Antwort lautet immer noch son3. Die Regel lautet: Die letzten in die HTML-Datei geschriebenen Wörter werden herausgedrückt, son3 kommt nach son2, also son3 wird immer zuerst gedrückt.
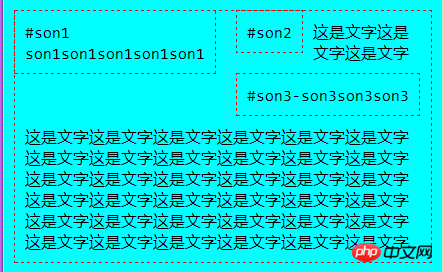
5. Wenn Sohn1 nach unten gedrückt wird, bleibt er dort hängen

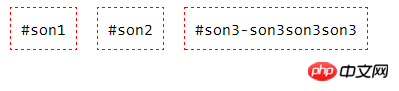
6 alle drei Sub-Ps auf der linken Seite
Angezeigt als
Die drei untergeordneten Ps im übergeordneten P befinden sich alle außerhalb des Standard-Streams und des übergeordneten P p wird zu einer Linie verkleinert. Sie können es mit „clear“ korrigieren.
Fügen Sie ein leeres p mit margin-padding-border all 0 hinzu und löschen Sie beide, um das übergeordnete p zu unterstützen

Wenn die vorherigen Elemente mit float:left die folgenden Elemente beeinflussen, wie z. B. p im obigen Beispiel, kann das Schreiben von „clear: left“ im p-Element die Auswirkungen des vorherigen linken Floating-Elements beseitigen Auf die gleiche Weise löscht „clear:both“ sowohl das linke als auch das rechte Element.
2. Position
Positionswerte sind statisch absolut relativ festgelegt
Dies ist die Standard-Flussanordnung. Als nächstes ist es die statische Positionierungsmethode 2, die im Browserfenster festgelegt ist . Die Schaltfläche [Zurück nach oben] im Forum besteht aus festen
Übungen, um oben zu spielen<p id="backToTop">
回到顶部
</p>
#backToTop
{
width: 100px;
height: 50px;
background-color: red;
color: white;
cursor: pointer;
border-radius: 25px 0 0 25px;
padding-left: 20px;
text-align: center;
line-height: 50px;
position: fixed;
bottombottom: 80px;
rightright: 0;
}3. Relative relative Positionierung
Ein Versatz relativ zu sich selbst und nicht vom Standardfluss abweichend, verwenden Sie oben/unten links/rechts, um den Versatz anzugeben
Absolute Positionierung
Positionierung basierend auf anderen positionierten Elementen, Anwendung absoluter Regeln, um vom Standardablauf abzuweichen
1), dieses andere Element:
sein nächstgelegenes positioniertes Vorgängerelement oder Browserfenster, wenn das vorherige Vorfahrenelement kann nicht gefunden werden, das letztere Browserfenster wird zur Positionierung verwendet
2) Positioniert: bedeutet, dass die Position festgelegt wurde und nicht statisch ist ... das heißt, der Positionswert ist entweder statisch oder Wenn ein positioniertes Element nicht auf „Position“ oder auf „Statisch“ eingestellt ist, gilt es als nicht positioniert.
Trick
legt nur die Position fest: absolut, ohne oben/unten/links/rechts festzulegen Wert, dann bleibt das Element an Ort und Stelle, aber es hat sich vom Standardfluss gelöst.
3. Anzeige
Anzeigewert hat keinen Inline-Block
ist auf „Keine“ gesetzt, um es auszublenden, z. B. inline-block. Das Obige ist der gesamte Inhalt dieses Artikels. Für weitere verwandte Inhalte. Bitte achten Sie auf die chinesische PHP-Website!
Verwandte Empfehlungen:
So verwenden Sie CSS3, um eine Listentrennlinie ohne Ober- und Unterkante festzulegenText implementiert Verwenden von CSS3 Timing nach oben scrollenÜber CSS, um einen schönen Dropdown-Navigationseffekt zu erzielenDas obige ist der detaillierte Inhalt vonAnalyse von CSS-Float und -Position. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




