
In diesem Artikel werden hauptsächlich einige Implementierungsmethoden für lineare Farbverläufe in CSS3 vorgestellt, darunter der Webkit-Kernel von Safari und Chrome sowie der Gecko-Kernel von Firefox. Freunde in Not können sich darauf beziehen
Zum Anzeigen Dedizieren Ein Farbverlauf zu einem Bild ist unflexibel und kann schnell zu einer schlechten Praxis werden. Aber leider muss es zum jetzigen Zeitpunkt noch so sein, aber hoffentlich nicht mehr lange. Dank Firefox und Safari/Chrome können wir jetzt mit minimalem Aufwand leistungsstarke Farbverläufe erzielen. In diesem Artikel zeigen wir eine einfache Implementierung von CSS-Verläufen und wie sich diese Eigenschaft in Mozilla- und Webkit-Browsern unterscheidet.
Webkit
Obwohl Mozilla und Webkit im Allgemeinen die gleiche Syntax für CSS3-Eigenschaften verwenden, können sie sich leider nicht auf Farbverläufe einigen. Webkit ist der erste Browser-Kernel, der Farbverläufe unterstützt. Es verwendet die folgende Struktur:
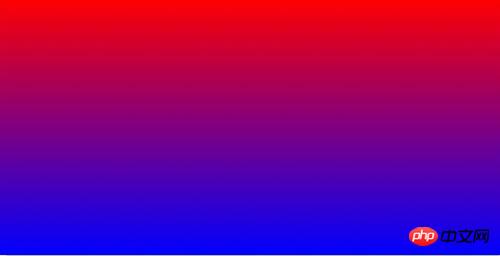
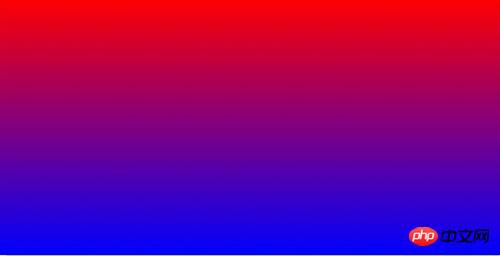
/* 语法,参考自: http://webkit.org/blog/175/introducing-css-gradients/ */ -webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*) /* 实际用法... */ background: -webkit-gradient(linear, 0 0, 0 100%, from(red), to(blue));

Machen Sie sich keine Sorgen, dass diese Syntax Sie blenden wird, das gilt auch für ich. Denken Sie daran, dass wir die Parametergruppen durch ein Komma trennen müssen.
Art des Farbverlaufs? (linear)
X- und Y-Koordinaten des Beginns des Farbverlaufs (0 0 – oder links oben)
100 % oder links unten)
Anfangsfarbe? (von (rot))
Endfarbe? (bis (blau))
Mozilla
Firefox unterstützt erst ab Version 3.6 Farbverläufe und bevorzugt eine etwas andere Syntax als Webkit.
/* 语法,参考自: http://hacks.mozilla.org/2009/11/css-gradients-firefox-36/ */ -moz-linear-gradient( [ <point> || <angle>,]? <stop>, <stop> [, <stop>]* ) /* 实际用法*/ background: -moz-linear-gradient(top, red, blue);

Bitte beachten Sie, dass wir den Typ des Farbverlaufs – linear – in das Attributpräfix einfügen.
Wo beginnt der Farbverlauf (oben – wir können auch Grade verwenden? (z. B. -45 Grad)
Startfarbe? (Rot)
Endfarbe? (Blau)
Farbstopps
Wenn Sie es nicht benötigen Wie wäre es mit einem 100-prozentigen Farbverlauf von einer Farbe zur anderen? Hier kommt der Farbstopp ins Spiel. Eine gängige Designtechnik ist die Verwendung eines kurzen, subtilen Farbverlaufs, wie zum Beispiel: 
Beachten Sie den subtilen Farbverlauf von Hellgrau nach Weiß oben
In der Vergangenheit Der Standard: Sie erstellen ein Bild, legen es als Hintergrundbild eines Elements fest und lassen es dann horizontal kacheln. Bei CSS3 ist dies jedoch ein kleiner Fall.
background: white; /* 为较旧的或者不支持的浏览器设置备用属性 */ background: -moz-linear-gradient(top, #dedede, white 8%); background: -webkit-gradient(linear, 0 0, 0 8%, from(#dedede), to(white)); border-top: 1px solid white;
Dieses Mal sorgen wir dafür, dass der Farbverlauf bei 8 % endet, statt bei den standardmäßigen 100 %. Beachten Sie, dass wir als Kontrast auch einen Rahmen in der Kopfzeile verwendet haben. Dies wird sehr häufig verwendet.
Wenn wir eine weitere (mehrere) Farbe hinzufügen möchten, können wir Folgendes tun:
background: white; /* 备用属性 */ background: -moz-linear-gradient(top, #dedede, white 8%, red 20%); background: -webkit-gradient(linear, 0 0, 0 100%, from(#dedede), color-stop(8%, white), color-stop(20%, red);
Für die -moz-Version definieren wir, beginnend mit 20 % der Höhe des Elements Rot.
Für -webkit verwenden wir Color-Stop, das zwei Parameter benötigt: Wo soll begonnen werden und welche Farbe verwendet werden soll.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Über CSS, um einen schönen Dropdown-Navigationseffekt zu erzielen
Wie man CSS verwendet, um eine Perspektive zu erzielen Wirkung
Das obige ist der detaillierte Inhalt vonImplementierung eines linearen Farbverlaufs in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 So konvertieren Sie Kleinbuchstaben in C-Sprache in Großbuchstaben
So konvertieren Sie Kleinbuchstaben in C-Sprache in Großbuchstaben
 So heben Sie Gebühren auf WeChat ab
So heben Sie Gebühren auf WeChat ab
 Empfohlene Tools zur Festplattenerkennung
Empfohlene Tools zur Festplattenerkennung
 Datenwiederherstellung von Solid-State-Laufwerken
Datenwiederherstellung von Solid-State-Laufwerken
 Lösung für Java-Bericht, dass Build-Pfad-Einträge leer sind
Lösung für Java-Bericht, dass Build-Pfad-Einträge leer sind
 Was ist Cloud-Space?
Was ist Cloud-Space?




