
In diesem Artikel wird hauptsächlich die Methode des jQuery-Plug-Ins Validate vorgestellt, um einen benutzerdefinierten Verifizierungsergebnisstil zu implementieren. Interessierte Freunde können darauf verweisen
In diesem Artikel wird das jQuery-Plug-In Validate vorgestellt, um ein benutzerdefiniertes Verifizierungsergebnis zu implementieren Beispiel. Der detaillierte Code des Stils wird allen als Referenz zur Verfügung gestellt. Der spezifische Inhalt ist wie folgt:
 Der Spezifische Schritte:
Der Spezifische Schritte:
<script src="../../scripts/jquery-1.3.1.js" type="text/javascript"></script> <script src="lib/jquery.validate.js" type="text/javascript"></script>
em.error {
background:url("images/unchecked.gif") no-repeat 0px 0px;
padding-left: 16px;
}
em.success {
background:url("images/checked.gif") no-repeat 0px 0px;
padding-left: 16px;
}
messages: {
username: {
required: '请输入姓名',
minlength: '请至少输入两个字符'
},
email: {
required: '请输入电子邮件',
email: '请检查电子邮件的格式'
},
url: '请检查网址的格式',
comment: '请输入您的评论'
},
errorElement: "em", //可以用其他标签,记住把样式也对应修改
success: function(label) {
//label指向上面那个错误提示信息标签em
label.text(" ") //清空错误提示消息
.addClass("success"); //加上自定义的success类
}
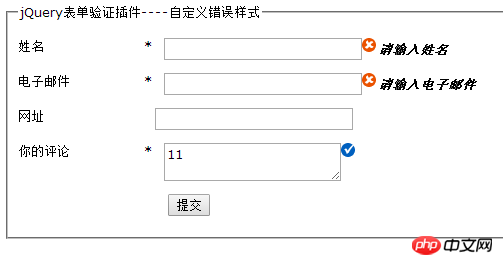
jQuery表单验证插件----自定义错误样式 <script src="../../scripts/jquery-1.3.1.js" type="text/javascript"></script> <script src="lib/jquery.validate.js" type="text/javascript"></script>
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Analyse der jQuery-Datei-Upload-Steuerung UploadifySo implementieren Sie die jQuery-MehrbedingungsfilterungDas obige ist der detaillierte Inhalt vonInformationen zum Code des jQuery-Plug-ins Validate zur Implementierung eines benutzerdefinierten Verifizierungsergebnisstils. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




