
Dieser Artikel stellt hauptsächlich relevante Informationen zur detaillierten Erläuterung von GET-Anfragebeispielen in WeChat-Miniprogrammen vor. Ich hoffe, dass dieser Artikel jedem helfen kann, zu verstehen, wie man Get-Anfragen verwendet
Detaillierte Erläuterung von Beispielen für GET-Anfragen in WeChat-Miniprogrammen
Leute, die Front-End lernen, sollten Ajax-Anforderungsdaten verwenden. Wie implementiert man Get-Anfragen in WeChat-Miniprogrammen? Jetzt zeige ich Ihnen eine einfache Get-Anfrage.
Erster Code:
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
onLoad: function () {
var that = this
wx.request({
url: 'http://apis.baidu.com/heweather/weather/free',
data: {city:'beijing'},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {apikey:'a37c01591e47494fe320137dbc0fd423'}, // 设置请求的 header
success: function(res){
// success
console.log(res)
},
fail: function() {
// fail
},
complete: function() {
// complete
}
})
}
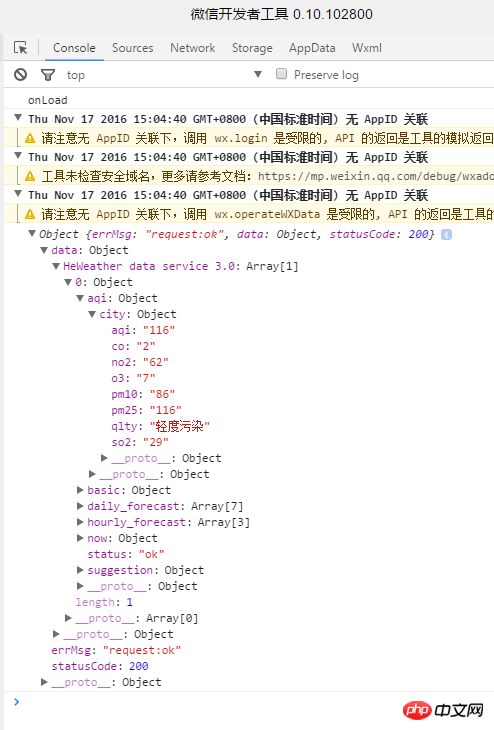
})Die Ergebnisanzeige:

Tatsächlich beobachten Im Code ist es nicht schwer zu erkennen, dass die Schreibmethode Ajax ähnelt, solange wir herausfinden, welche Parameter konfiguriert werden müssen. Im Folgenden finden Sie die offiziellen Konfigurationsinformationen.

Hinweis: Ein WeChat-Applet kann nur 5 Netzwerkanforderungsverbindungen gleichzeitig haben.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Einführung in die Videokomponente im WeChat-Miniprogramm
Implementierung des WeChat-Miniprogramms zu Cookies simulieren
Das obige ist der detaillierte Inhalt vonEinführung in die GET-Anfrage des WeChat-Applets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




