
Dieser Artikel stellt hauptsächlich eine Zusammenfassung der Erfahrungen mit der Verwendung von Axios in node.js vor und analysiert die dabei aufgetretenen Fehler.
Axios ist eine Promise-basierte HTTP-Bibliothek, die in Browsern und node.js verwendet werden kann. Aufgrund der Empfehlung von Youda erfreut sich Axios immer größerer Beliebtheit. Ich bin in den letzten Projekten auf einige Probleme bei der Verwendung von Axios gestoßen, daher werde ich diese Gelegenheit nutzen, sie zusammenzufassen. Wenn es Fehler gibt, können Sie diese gerne korrigieren.
Funktion
Der Browser initiiert eine XMLHttpRequests-Anfrage
Die Knotenschicht initiiert eine http-Anfrage
Unterstützt Promise API
Anfragen und Antworten abfangen
Anfrage- und Antwortdaten konvertieren
Anfragen abbrechen
JSON-Daten automatisch konvertieren
Client unterstützt die Verteidigung gegen XSRF (cross- Site Request Forgery) )
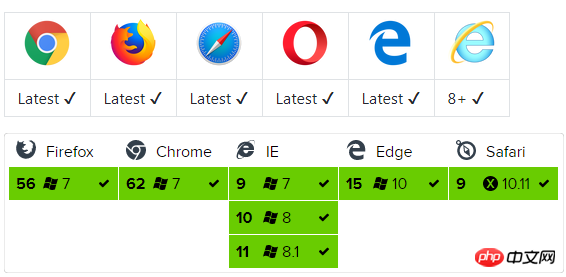
Kompatibel

Verwenden Sie
npm
npm install axios
bower
bower install axios
cdn
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
, um eine Anfrage starten
GET
axios.get('/user?ID=123')
.then( res => {
console.info(res)
}).catch( e => {
if(e.response){
//请求已发出,服务器返回状态码不是2xx。
console.info(e.response.data)
console.info(e.response.status)
console.info(e.response.headers)
}else if(e.request){
// 请求已发出,但没有收到响应
// e.request 在浏览器里是一个XMLHttpRequest实例,
// 在node中是一个http.ClientRequest实例
console.info(e.request)
}else{
//发送请求时异常,捕捉到错误
console.info('error',e.message)
}
console.info(e.config)
})
// 等同以下写法
axios({
url: '/user',
method: 'GET',
params: {
ID: 123
}
}).then( res => {
console.info(res)
}).catch( e=> {
console.info(e)
})POST
axios.post('/user', {
firstName: 'Mike',
lastName: 'Allen'
}).then( res => {
console.info(res)
}).catch( e => {
console.info(e)
})
// 等同以下写法
axios({
url: '/user',
method: 'POST',
data: {
firstName: 'Mike',
lastName: 'Allen'
}
}).then( res => {
console.info(res)
}).catch( e => {
console.info(e)
})Hinweise
Parameter werden verwendet, wenn Parameter mit der GET-Methode übergeben werden, und in der offiziellen Dokumentation wird Folgendes eingeführt: Parameter sind die URL-Parameter, die mit der Anfrage gesendet werden müssen. Muss ein einfaches Objekt oder ein URLSearchParams-Objekt sein . Übersetzt als: params wird als Parameter im URL-Link in der Anfrage gesendet und muss ein einfaches Objekt oder URLSearchParams-Objekt sein. Ein einfaches Objekt bezieht sich auf ein gewöhnliches Objekt, das in JSON-Form definiert ist, oder auf ein einfaches Objekt, das von new Object() erstellt wurde, während sich das URLSearchParams-Objekt auf ein Objekt bezieht, das verwendet werden kann, um die Abfragezeichenfolge der URL mithilfe einiger praktischer, durch URLSearchParams definierter Methoden zu verarbeiten Schnittstelle, das heißt, die Parameter werden in der Form /user?ID=1&name=mike&sex=male übergeben.
Bei Verwendung von POST verwendet die entsprechende Parameterübertragung Daten und Daten werden als Anforderungstext gesendet. Dieses Formular wird auch von PUT, PATCH und anderen Anforderungsmethoden verwendet. Zu beachten ist, dass der Standard-Anforderungskörpertyp von POST in Axios Content-Type: application/json ist (JSON-Spezifikation ist beliebt), was auch der häufigste Anforderungskörpertyp ist, was bedeutet, dass das serialisierte JSON-Format verwendet wird. Zeichenfolge zum Übergeben von Parametern wie: { „name“ : „mike“, „sex“ : „male“ } Gleichzeitig muss der Hintergrund Parameter in Form von @RequestBody empfangen, andernfalls die Front-End-Parameter wird korrekt übergeben und der Hintergrund erhält die Situation.
Wenn Sie den Typ auf Content-Type:application/x-www-form-urlencoded (native Browserunterstützung) festlegen möchten, bietet axios zwei Methoden wie folgt an:
Browserseite
const params = new URLSearchParams(); params.append('param1', 'value1'); params.append('param2', 'value2'); axios.post('/user', params);
Allerdings unterstützen nicht alle Browser URLSearchParams. Überprüfen Sie caniuse.com auf Kompatibilität. Hier ist jedoch ein Polyfill (Polyfill: Wird zum Implementieren nativer APIs verwendet, die der Browser nicht unterstützt. Der Code kann sein vage als Patch verstanden und gleichzeitig sichergestellt, dass sich die Polyfüllung in der globalen Umgebung befindet.
Alternativ können Sie auch die qs-Bibliothek zum Formatieren der Daten verwenden. Standardmäßig kann die qs-Bibliothek nach der Installation von axios verwendet werden.
const qs = require('qs');
axios.post('/user', qs.stringify({'name':'mike'}));Knotenebene
Sie können Abfragezeichenfolgen in der Knotenumgebung verwenden. Ebenso können Sie qs auch zum Formatieren von Daten verwenden.
const querystring = require('querystring');
axios.post('http://something.com/', querystring.stringify({'name':'mike'}));Ergänzung
Es gibt einen weiteren häufigen Anforderungstexttyp, nämlich multipart/form-data (native Browserunterstützung), der üblicherweise zum Übermitteln von Formulardaten in einem Format verwendet wird . Vergleichen Sie dies mit x-www-form-urlencoded, wo die Daten in durch „&“ getrennte Schlüssel-Wert-Paare codiert werden, während Schlüssel und Werte durch „=“ getrennt werden. Zeichen, die nicht alphabetisch oder numerisch sind, werden prozentual kodiert (URL-Kodierung), weshalb dieser Typ keine Binärdaten unterstützt (stattdessen sollten multipart/form-data verwendet werden).
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So implementieren Sie die China-Karte in vue+vuex+axios+echarts
Lösen Sie das Eingabefeld, das blockiert wird die Eingabemethode Das Problem
So lösen Sie das Problem, dass die Softtastatur das Eingabefeld in js blockiert
So implementieren Sie die Komponenteninteraktion in Angular2
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Axios in node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 node.js-Debugging
node.js-Debugging
 Welche Antivirensoftware gibt es?
Welche Antivirensoftware gibt es?
 Das heißt, die Verknüpfung kann nicht gelöscht werden
Das heißt, die Verknüpfung kann nicht gelöscht werden
 Details zur Parameterkonfiguration des vivox100s
Details zur Parameterkonfiguration des vivox100s
 So lösen Sie das Problem, dass CAD nicht in die Zwischenablage kopiert werden kann
So lösen Sie das Problem, dass CAD nicht in die Zwischenablage kopiert werden kann
 Häufig verwendete Datenbanksoftware
Häufig verwendete Datenbanksoftware
 Was bedeutet Ping?
Was bedeutet Ping?
 Was sind die Voraussetzungen für eine Douyin-Liveübertragung?
Was sind die Voraussetzungen für eine Douyin-Liveübertragung?




