
In diesem Artikel wird hauptsächlich das Wechseln der Registerkarten (TabBar oben im Fenster) in der WeChat-Applet-Entwicklung vorgestellt. Wenn Sie es benötigen, können Sie mehr darüber erfahren.
Tabs werden im WeChat-Miniprogramm entwickelt. Als es um das Miniprogramm ging, war ich sofort verwirrt Schau es dir an.
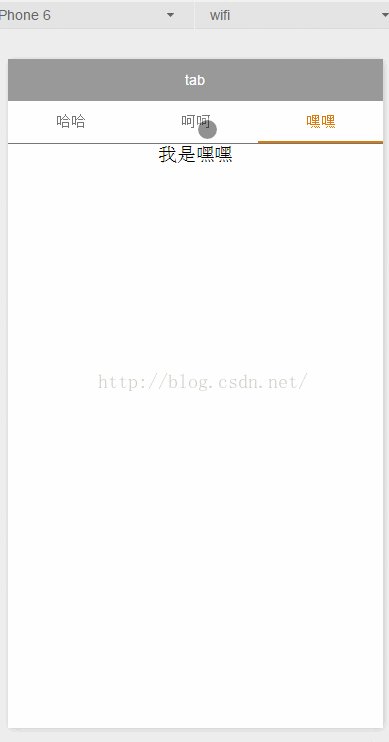
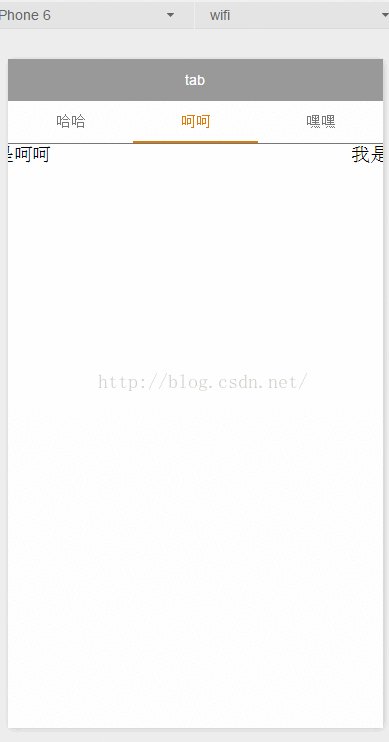
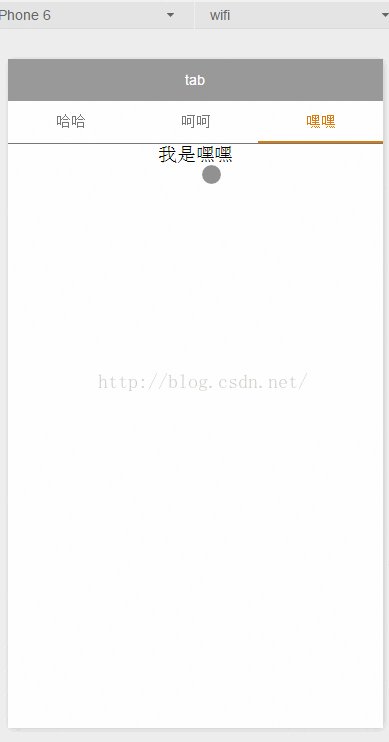
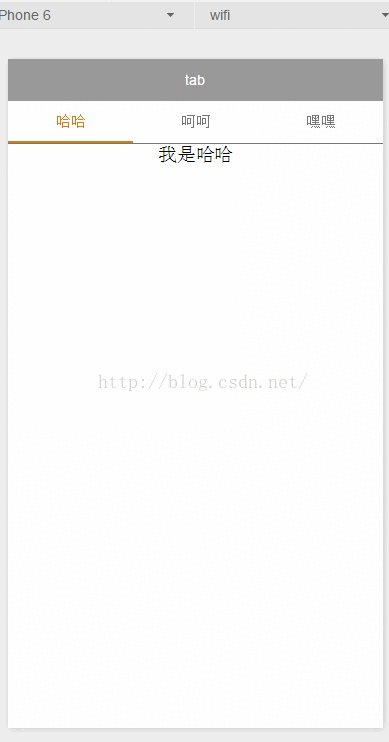
Sehen Sie sich zuerst den Effekt an:

Dann fügen Sie den Code hinzu:
1.index.wxml
<!--index.wxml-->
<view class="swiper-tab">
<view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">哈哈</view>
<view class="swiper-tab-list {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichNav">呵呵</view>
<view class="swiper-tab-list {{currentTab==2 ? 'on' : ''}}" data-current="2" bindtap="swichNav">嘿嘿</view>
</view>
<swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:{{winHeight - 31}}px" bindchange="bindChange">
<!-- 我是哈哈 -->
<swiper-item>
<view>我是哈哈</view>
</swiper-item>
<!-- 我是呵呵 -->
<swiper-item>
<view>我是呵呵</view>
</swiper-item>
<!-- 我是嘿嘿 -->
<swiper-item>
<view>我是嘿嘿</view>
</swiper-item>
</swiper>2.indexwxss
/**indexwxss**/
swiper-tab{
width: 100%;
border-bottom: 2rpx solid #777777;
text-align: center;
line-height: 80rpx;}
swiper-tab-list{ font-size: 30rpx;
display: inline-block;
width: 33%;
color: #777777;
}
on{ color: #da7c0c;
border-bottom: 5rpx solid #da7c0c;}
swiper-box{ display: block; height: 100%; width: 100%; overflow: hidden; }
swiper-box view{
text-align: center;
}3.index.js
Eine obere Registerkarte ähnlich einer Ansichtsseite wird angezeigt
Das Obige ist der gesamte Inhalt dieses Artikels Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Implementierung der Seitensprungwertübertragung im WeChat-MiniprogrammWeChat-Miniprogramm So verwenden Sie textareaWeChat-Applet Implementierung der Überwachungsgeste, die zum Seitenwechsel verschoben wirdDas obige ist der detaillierte Inhalt vonWeChat-Applet-Entwicklung zur Implementierung des Tab-Seitenwechsels. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS-Bildlaufleistenstil
CSS-Bildlaufleistenstil
 7 Möglichkeiten, SPS-Programme zu schreiben
7 Möglichkeiten, SPS-Programme zu schreiben
 hat eine eigene Grundstücksnutzung
hat eine eigene Grundstücksnutzung
 So schließen Sie das von window.open geöffnete Fenster
So schließen Sie das von window.open geöffnete Fenster
 Worauf bezieht sich Bean in Java?
Worauf bezieht sich Bean in Java?
 So starten Sie regelmäßig neu
So starten Sie regelmäßig neu
 So richten Sie die Domänennamenumleitung ein
So richten Sie die Domänennamenumleitung ein
 Einführung in häufig verwendete Top-Level-Domain-Namen
Einführung in häufig verwendete Top-Level-Domain-Namen




