
Lassen Sie mich Ihnen die einfache Methode und den schrittweisen Prozess zum Veröffentlichen von Vue-Komponenten auf npm erklären. Freunde, die es benötigen, können es gemeinsam lernen und darauf verweisen.
1.0 Neues Projekt
1.1 Initialisierungsprojekt
Geben Sie npm init ein und geben Sie dann alles ein, was Sie benötigen.
Erstellen Sie ein neues src-Verzeichnis und erstellen Sie eine neue Warnung in das src-Verzeichnis. vue
$ npm init $ mkdir src $ cd src $ touch alert.vue

Endgültige Verzeichnisstruktur

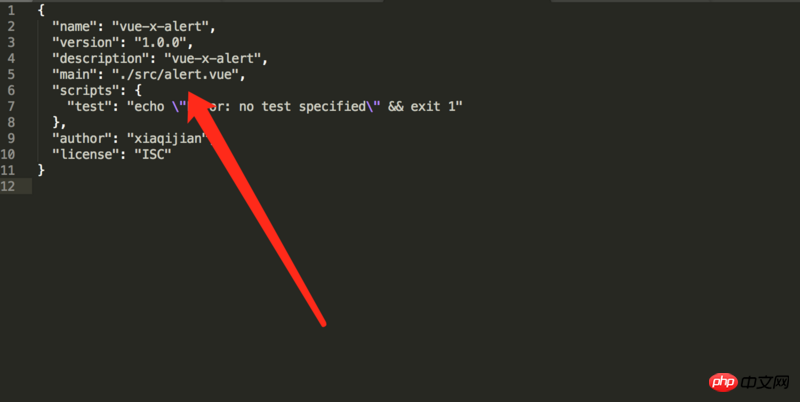
1.2 Ändern Sie die Eintragsdatei
Öffnen Sie package.json und ändern Sie

1.3 Komponenteninhalt schreiben
Sie können den Inhalt dieser Komponente nach Belieben schreiben. Testen wir ihn zuerst habe es so geschrieben
<template>
<p class="alert">
<p>dddddd</p>
</p>
</template>
<style>
.alert {
color: red;
}
</style>
<script>
export default {
name:'vue-x-alert'
}
</script>2.0 Registrieren Sie npm
Öffnen Sie die offizielle Website von npm, registrieren Sie sich und merken Sie sich das registrierte Konto und Passwort, npm-url
2.1 Melden Sie sich bei npm an und veröffentlichen
$ npm login // 登录 $ npm publish

2.3 Öffnen Sie npm und schauen Sie sich die Komponente an, die wir gerade veröffentlicht haben

Dann müssen wir diese Komponente verwenden Installieren Sie es im Projekt mit npm und importieren Sie es.
Paket aktualisieren
Paket.json ändern
"Version": "1.1.0",
Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So implementieren Sie ein Dropdown-Menü in jQuery
So verwenden Sie die Routenparameterübergabe in Vue
So verwenden Sie die bidirektionale Bindung in AngularJs
So implementieren Sie die Breadcrumb-Navigationsfunktion
Das obige ist der detaillierte Inhalt vonSo veröffentlichen Sie Vue-Komponenten in npm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So zeigen Sie Prozesse unter Linux an
So zeigen Sie Prozesse unter Linux an
 Handelsplattform für digitale Währungen
Handelsplattform für digitale Währungen
 So beginnen Sie mit dem Kauf von Kryptowährungen
So beginnen Sie mit dem Kauf von Kryptowährungen
 Kann pagefile.sys gelöscht werden?
Kann pagefile.sys gelöscht werden?
 Was sind die häufig verwendeten Tastenkombinationen in WPS?
Was sind die häufig verwendeten Tastenkombinationen in WPS?
 Was sind Endgeräte?
Was sind Endgeräte?
 Verhindern Sie die Verwendung von default()
Verhindern Sie die Verwendung von default()
 Eine vollständige Liste der Tastenkombinationen für Ideen
Eine vollständige Liste der Tastenkombinationen für Ideen




