
In diesem Artikel werden hauptsächlich die relevanten Informationen zum Kompilieren der WeChat-Applet-WXSS-Datei vorgestellt. Die spezifische Implementierungsmethode finden Sie hier
weniger Die Datei wird in eine WXSS-Datei des WeChat-Miniprogramms kompiliert
Am 21. September 2016 begann das WeChat-Miniprogramm offiziell mit internen Tests. Im WeChat-Ökosystem haben leicht zugängliche und sofort einsatzbereite WeChat-Miniprogramme große Aufmerksamkeit erregt und den Freundeskreis erweitert. In einer so heißen Atmosphäre probiere ich als Front-End-Entwickler auch in aller Stille neue Dinge aus.
Während der Erstellung eines kleinen Demo-Beispiels habe ich etwas äußerst Peinliches entdeckt: **Wie man Less/Sass-Dateien in WXSS-Dateien für kleine Programme konvertiert**.
Für mich, die ich grundsätzlich kein natives CSS verwende und es gewohnt bin, weniger zu schreiben, macht das meinen Schreibstil ziemlich schwierig.
Nachdem ich versucht hatte, Koala zu konfigurieren (ein Tool, das Less/Sass kompilieren kann) und verschiedene Informationen durchsucht hatte, fand ich endlich eine praktikable Methode. Ich werde weniger als Beispiel verwenden, um es mit Ihnen zu teilen. Sass ist auch möglich.
Umgebungsanforderungen:
- webstrom
- nodejs
Spezifische Schritte
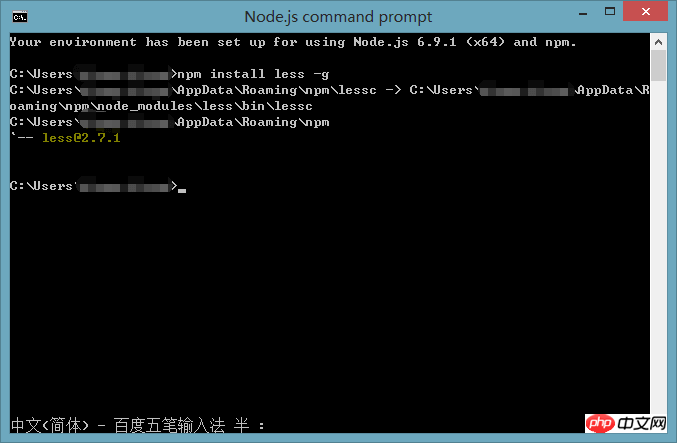
1. Verwenden Sie den Befehl nodejs, um weniger zu installieren.
Geben Sie im NodeJS-Befehlsfenster Folgendes ein: npm install less -g und drücken Sie dann die Eingabetaste, um die Installation durchzuführen. Wie unten gezeigt:

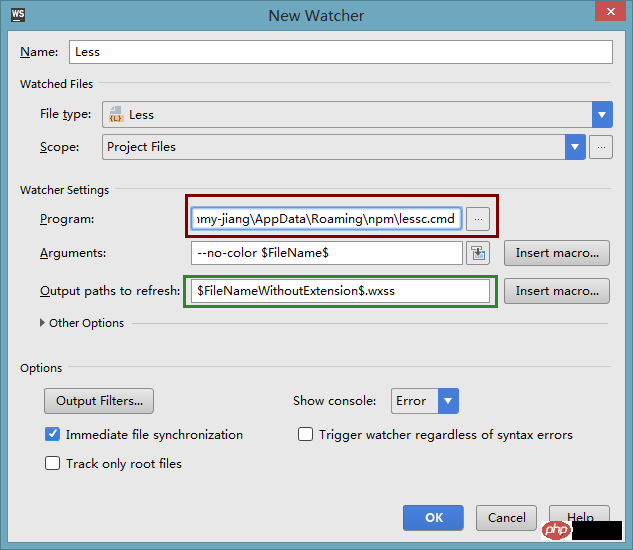
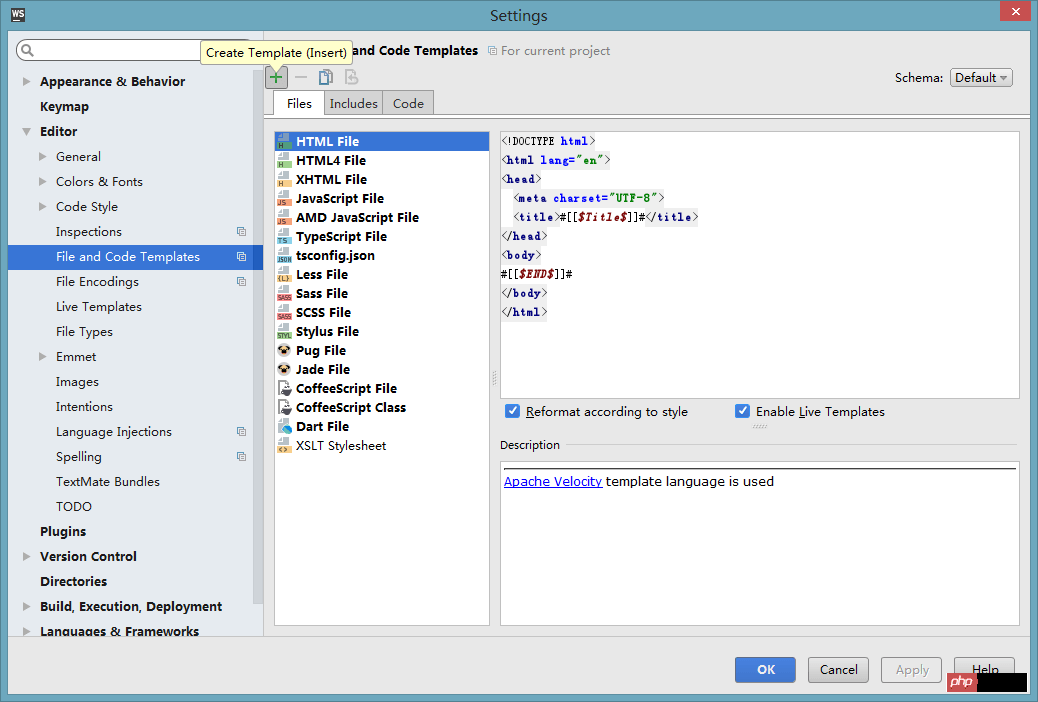
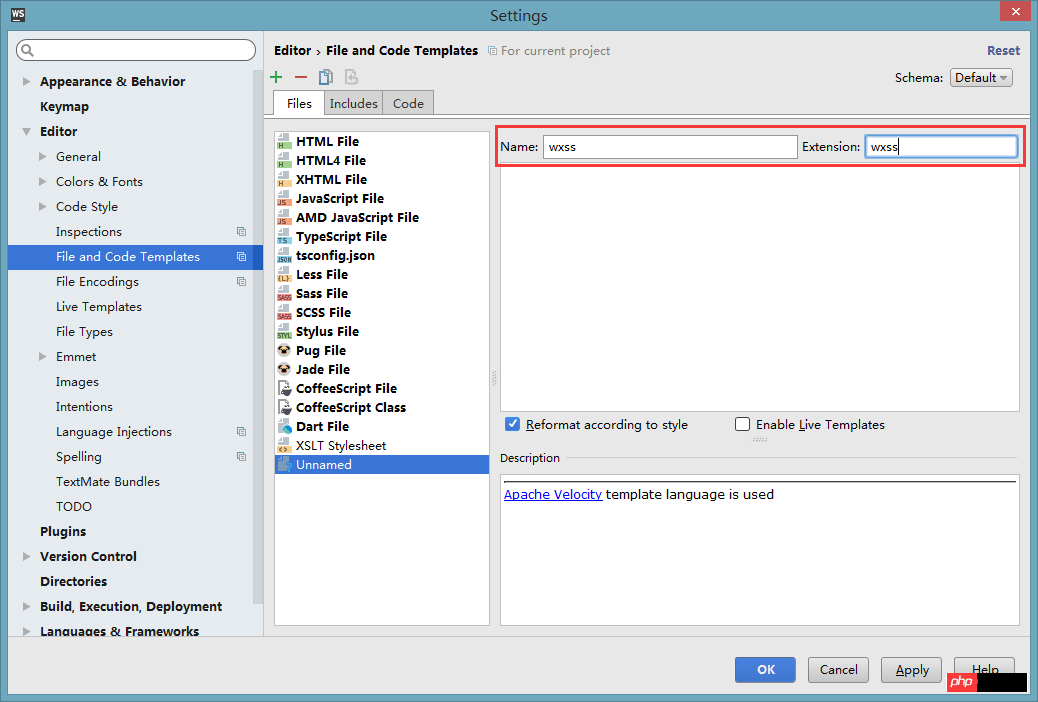
2. Webstrom-Konfiguration


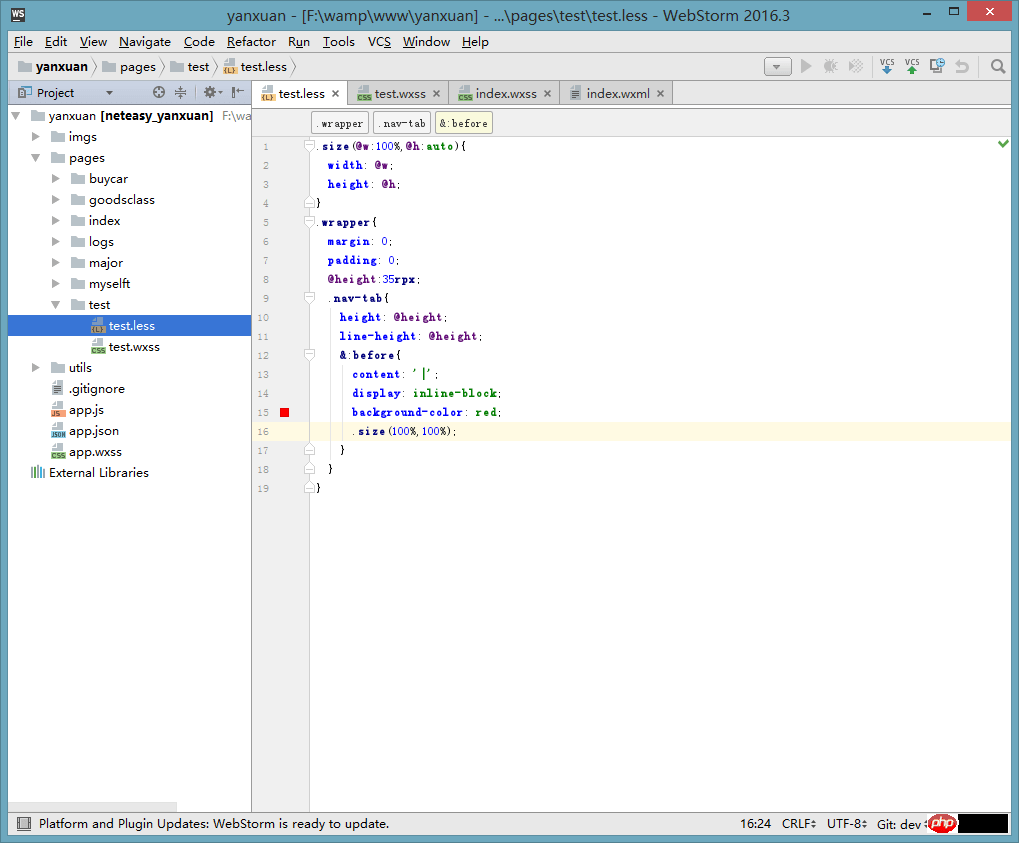
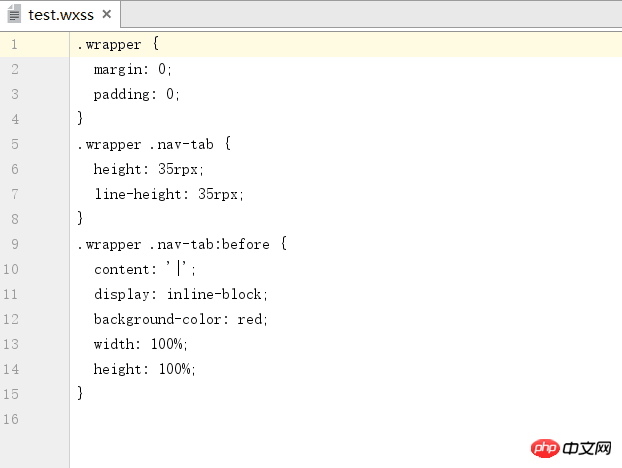
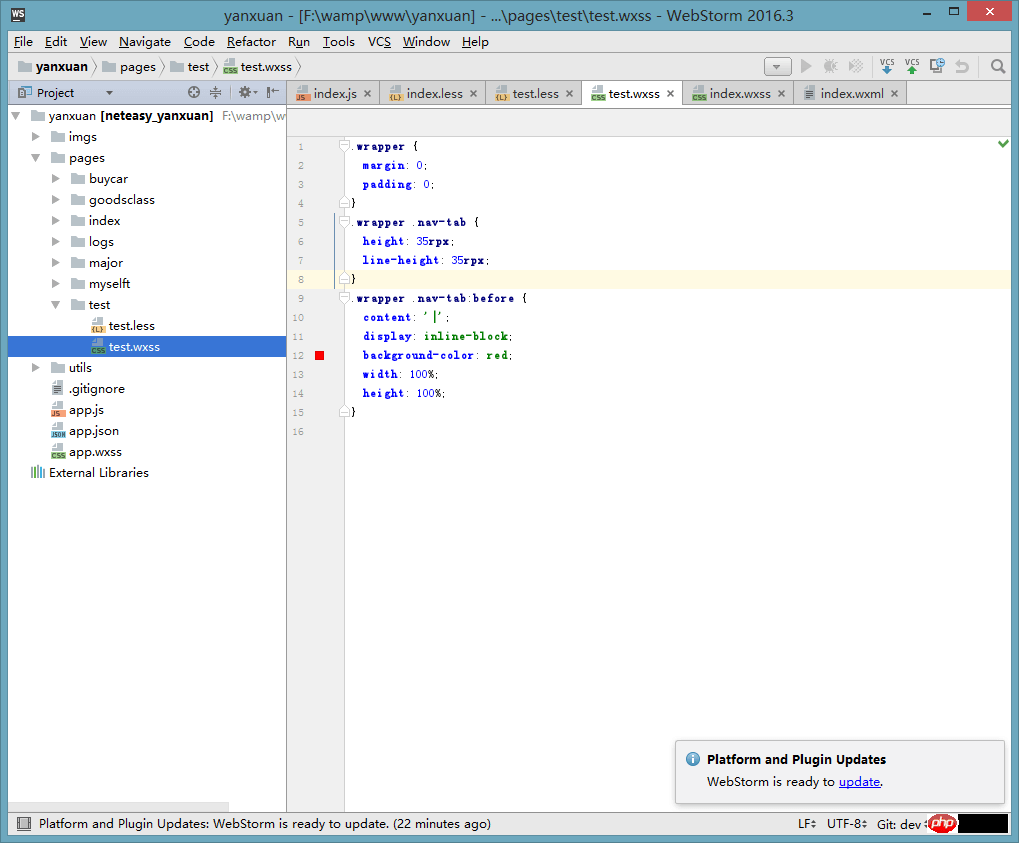
3. Überprüfung






Implementierung der Funktion zum Hochladen mehrerer Bilder im WeChat-Miniprogramm
WeChat-Miniprogramm
Einführung in die globale Konfiguration der Entwicklung
Das obige ist der detaillierte Inhalt vonImplementierung der Kompilierung von WeChat-Applet-freien Dateien in WXSS-Dateien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in die Eigenschaften des virtuellen Raums
Einführung in die Eigenschaften des virtuellen Raums
 Verwendung des Python-Rückgabewerts
Verwendung des Python-Rückgabewerts
 So nutzen Sie digitale Währungen
So nutzen Sie digitale Währungen
 Was soll ich tun, wenn beim Einschalten des Computers englische Buchstaben angezeigt werden und der Computer nicht eingeschaltet werden kann?
Was soll ich tun, wenn beim Einschalten des Computers englische Buchstaben angezeigt werden und der Computer nicht eingeschaltet werden kann?
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So wechseln Sie die Stadt auf Douyin
So wechseln Sie die Stadt auf Douyin
 keine solche Dateilösung
keine solche Dateilösung
 So konfigurieren Sie das Standard-Gateway
So konfigurieren Sie das Standard-Gateway




