
In diesem Artikel werden hauptsächlich relevante Informationen zu einfachen Beispielen für die Entwicklung von WeChat-Miniprogrammen (ecshop) vorgestellt. Freunde, die sie benötigen, können darauf verweisen.
Miniprogramme erfreuen sich in letzter Zeit großer Beliebtheit, daher hat sich unser Unternehmen auch mit ihnen verbunden die ecshop-Plattform. Das Miniprogramm
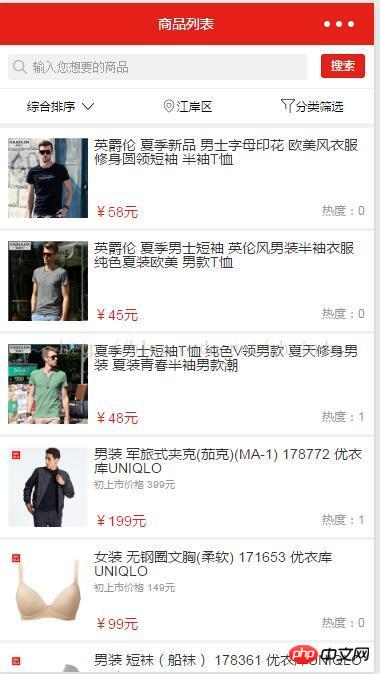
umfasst ein komplettes Benutzersystem und Einkaufssystem
Benutzersystem: Lieferadresse, Bestellverwaltung, Nachrichtenverwaltung, Gutscheinverwaltung usw.
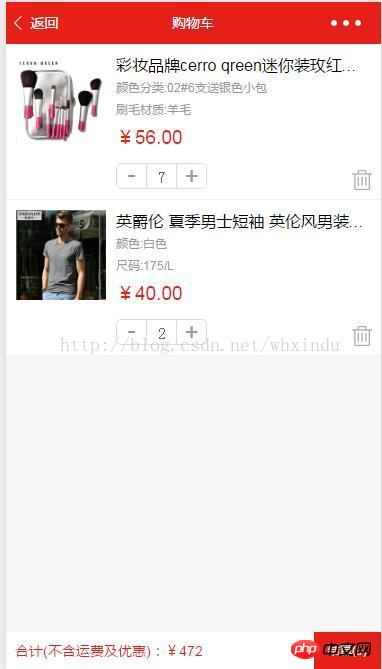
Einkaufssystem zum Bezahlen von Einkäufen, Autoverwaltung, WeChat-Zahlung usw.






Ich glaube, dass viele Freunde Ecshop als verwenden In letzter Zeit sind Mini-Programme wieder populär geworden, daher haben einige Leute ecshop gefragt, wie man Mini-Programme verbindet.
Ich entwickle kürzlich ein kleines Programmprojekt zur Verbindung mit Ecshop, daher werde ich einige meiner Entwicklungserfahrungen teilen.
1: Erfassung und Zwischenspeicherung von Benutzerinformationen nach dem Scannen des Miniprogramm-QR-Codes
Für die Erfassung von Benutzerinformationen sind zwei APIs erforderlich
wx.login(OBJECT)
Rufen Sie die Schnittstelle auf, um die Anmeldeinformationen (Code) zu erhalten, und tauschen Sie dann die Anmeldestatusinformationen des Benutzers aus, einschließlich der eindeutigen Kennung des Benutzers (openid) und dieser Anmeldung Der Sitzungsschlüssel (session_key). Die Verschlüsselung und Entschlüsselung der Benutzerdatenkommunikation hängt vom Sitzungsschlüssel ab.
wx.getUserInfo(OBJECT)
Um Benutzerinformationen zu erhalten, müssen Sie zuerst die wx.login-Schnittstelle aufrufen.
Rufen Sie die für den Cache benötigte API ab
wx.setStorageSync(KEY,DATA)
Daten lokal speichern Der angegebene Schlüssel Im Cache wird der dem Schlüssel entsprechende Originalinhalt überschrieben. Dies ist eine Synchronisationsschnittstelle.
Das Folgende ist der spezifische Beispielcode:
Wir können dies auf der öffentlichen app.js-Seite schreiben
//app.js
App({
onLaunch: function() {
},
getUserInfo: function (cb) {
var that = this
if (this.globalData.userInfo) {
typeof cb == "function" && cb(this.globalData.userInfo)
} else {
//调用登录接口
wx.login({
success: function (res) {
if (res.code) {
var userid = wx.getStorageSync('scuserid')
var sc_session_id = wx.getStorageSync('sc_session_id')
var openid = wx.getStorageSync('sc_session_id')
if(!userid){
wx.request({
url: 'xxxx/data.php?action=sendCode',
data: {
code: res.code,
},
success: function (res) {
//console.log(res)
var status = res.data.status
if(status == 1){
wx.showToast({
title: res.data.message,
icon: 'success',
duration: 2000
})
}else if(status == 2){
var scuserid = res.data.userid
if(scuserid > 0){
//缓存user_id
wx.setStorageSync('scuserid', scuserid)
wx.setStorageSync('openid', res.data.openid)
wx.setStorageSync('sc_session_id', res.data.session_id)
}
}else{
//缓存session_id
wx.setStorageSync('openid', res.data.openid)
wx.setStorageSync('sc_session_id', res.data.session_id)
//获取用户信息
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
//console.log(res);
wx.request({
url: 'xxxx/data.php?action=saveUserInfo',
data: {
userinfo: res.userInfo,
openid: wx.getStorageSync('openid'),
},
success: function (res) {
//console.log(res.data)
var status = res.data.status
if(status == 1){
wx.showToast({
title: res.data.message,
icon: 'success',
duration: 2000
})
}else{
var scuserid = res.data.userid
if(scuserid > 0){
//缓存user_id
wx.setStorageSync('scuserid', scuserid)
}
}
}
})
}
})
}
}
})
}
}
}
})
}
},
globalData: {
userInfo: null
}
})Zweitens: WeChat-Benutzerinformationen abrufen und Benutzerinformationen zwischenspeichern
Um die geografischen Informationen des Benutzers zu erhalten, müssen Sie
verwenden wx.getLocation(OBJECT)
Erhalten Sie den aktuellen geografischen Standort und die aktuelle Geschwindigkeit. Wenn der Benutzer das Miniprogramm verlässt, kann diese Schnittstelle nicht aufgerufen werden. Wenn der Benutzer auf „Oben im Chat anzeigen“ klickt, kann diese Schnittstelle weiterhin aufgerufen werden.
Spezifischer Beispielcode:
//获取纬度,经度
wx.getLocation({
type: 'wgs84',
success: function (res) {
var latitude = res.latitude
var longitude = res.longitude
wx.request({
url: 'http://XXXXXX/data.php?action=get_dq',
data: {
latitude: latitude,
longitude: longitude
},
headers: {
'Content-Type': 'application/json'
},
success: function (res) {
//console.log(res.data)
var province = res.data.result.addressComponent.province
//console.log(province)
var city = res.data.result.addressComponent.city
var district = res.data.result.addressComponent.district
var diqu = province+city+district
//缓存当前所在地区
wx.setStorageSync('dq_diqu', diqu)
wx.setStorageSync('dq_district', district)
}
})
}
})
if($act=="get_dq"){
//获取当然城市
//http://api.map.baidu.com/geocoder/v2/?ak=327381a342077a8f3d584251b811cce5&callback=renderReverse&location=30.593099,114.305393&output=json
//纬度
$latitude = $_REQUEST['latitude'];
//经度
$longitude = $_REQUEST['longitude'];
$url = 'http://api.map.baidu.com/geocoder/v2/?ak=327381a342077a8f3d584251b811cce5&location='.$latitude.','.$longitude.'&output=json';
$result = file_get_contents($url);
exit($result);
}Das Obige ist der gesamte Inhalt dieses Artikels Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
Ein einfaches Beispiel für einen Warenkorb im WeChat-Miniprogramm
So implementieren Sie das Meituan-Menü in WeChat Miniprogramm
Das obige ist der detaillierte Inhalt vonÜber die Mall-Entwicklung von WeChat-Miniprogrammen (ecshop). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




