
Dieser Artikel stellt hauptsächlich relevante Informationen über die verborgenen Geheimnisse des WeChat Mini-Programm-Devtools vor. Freunde, die es benötigen, können darauf verweisen
WeChat Mini-Programm-Devtool
Das Autor beteiligt Die Entwicklung des kleinen Programmprojekts ist ebenfalls abgeschlossen und die Fallstricke wurden untersucht. Ich werde nicht näher auf die Funktionen eingehen, die nicht ausführlich behandelt und verwendet wurden.
In den vorherigen Artikeln wurde über so viele Details und Strategien gesprochen, alle auf Anwendungsebene. Seit der Veröffentlichung der WeChat-Miniprogramme haben Pioniere kontinuierlich den Funktionsmechanismus hinter Miniprogrammen erforscht. Die Entwicklungssyntax und die API von Miniprogrammen sind dem HTML/JS/CSS, mit dem Front-End-Ingenieure vertraut sind, sehr ähnlich. Daher fragen sich viele Menschen, was der Unterschied zwischen Miniprogrammen und gewöhnlichen HTML5-Anwendungen ist. Dieser Artikel analysiert tatsächlich fast den grundlegenden Betriebsmechanismus des Miniprogramms. Eine einfache Zusammenfassung lautet:
Der größte Teil des Inhalts wird in normales HTML/CSS/JS konvertiert und mit Webview gerendert.
Einige Komponenten rufen native auf, um Funktionen zu implementieren.
Da ein Vorreiter bereits die Schlussfolgerung gezogen hat, warum diesen Artikel schreiben? Natürlich geht es darum, sieben Artikel zusammenzustellen, hahaha...
Nur ein Scherz! Der Zweck dieses Artikels besteht nicht darin, die Schlussfolgerungen anderer Leute zu wiederholen, sondern einige der Erfahrungen und Schlussfolgerungen des Autors aus dem Studium des Quellcodes kleiner Programmentwicklungstools aufzuzeichnen, um eine spätere eingehendere Untersuchung zu erleichtern.
Schauen Sie sich den Quellcode von devtool an
Der erste Schritt besteht darin, den Quellcode des kleinen Programms devtool als Beispiel zu finden, die Quelle Der Code wird wie folgt geöffnet:

Der Hauptcode, den wir untersuchen möchten, befindet sich im Verzeichnis Content/Resources/app.nw/dist von devtool und die Ausführung kleiner Programme zum Kompilieren, Packen, Hochladen und anderen Funktionen. Natürlich sind diese Codes alle verschleiert und ziemlich schwer zu lesen (zweifellos ~
Es ist wichtig, auf das Verzeichnis Content/Resources/app.nw/dist/weapp und die beiden Unterverzeichnisse commit und trans zu achten:

Anhand der Benennung der Dateien können Sie die entsprechenden Funktionen jeder Datei grob erraten:
Die Dateien in der Das Trans-Verzeichnis ist für die Neuorganisation des Quellcodes des Miniprogramms verantwortlich. Eine Reihe von Konvertierungen erfolgt schließlich in HTML, CSS und JS, die vom Browser erkannt werden können >Commit-Verzeichnis sind für die Ausführung von Funktionen wie Erstellen, Packen und Hochladen des Miniprogramms verantwortlich Der beste Weg, den Ausführungsmechanismus des Miniprogramms zu kennen, besteht darin, den Code nach Abschluss der Erstellung zu untersuchen. Mit diesem Ziel vor Augen besteht der nächste Schritt darin, den Speicherort des Codes zu ermitteln 🎜>
Suchen Sie die Protokolldatei, die für die Verwaltung der Devtool-Protokollfunktion verantwortlich ist. Darin befindet sich ein Codestück:
const a = require('fs'), b = require('log'), c = require('path'), d = require('../../config/dirConfig.js'), e = d.WeappLog;
wobei
das Verzeichnis ist, in dem die Protokolldateien gespeichert sind. Dann haben wir eine Rückverfolgung zu durchgeführt und festgestellt, dass der Verzeichnispfad von Content/Resources/app.nw/dist/common/log/log.js generiert wurde von node-webkit und die Regeln zum Generieren von Ergebnissen sind unter verschiedenen Betriebssystemen unterschiedlich. Leider hat der Autor keine relevanten Anweisungen gefunden (frustriert)
Aber diese Code-Erkundung ist zumindest für uns nicht ohne Gewinn Da das Verzeichnis, in dem die Protokolldateien gespeichert sind, „WeappLog“ heißt, können wir die leistungsstarke Befehlszeile verwenden, um dieses Verzeichnis von der Festplatte aus zu durchsuchen:
mdfind WeappLog
econfig/dirConfig.js nw.App.getDataPath()Jeder kann in diesem Artikel nachlesen, wie man den Befehl
. Nach dem Betreten des Verzeichnisses finden Sie eine Menge
Protokolldatei mit dem Suffix:Der Vorgang des Hochladens Miniprogramm. Wo ist das gepackte Miniprogramm?
mdfind
Nachdem Sie die Protokolldatei gefunden haben, können Sie den Codespeicherort nach der Erstellung des Applets aus dem Ausführungsprotokoll von devtool ermitteln Das Applet. Die Vorgehensweise besteht darin, im Menü „Projekt“ des Applet-Entwicklungstools auf „Vorschau“ zu klicken: /Users/<用户名>/Library/Application Support/微信web开发者工具/WeappLog.log
 Nach Erfolg wird diese Zeile aufgezeichnet wird in der Protokolldatei angezeigt:
Nach Erfolg wird diese Zeile aufgezeichnet wird in der Protokolldatei angezeigt:
[Wed Jan 18 2017 15:20:24 GMT+0800 (CST)] INFO pack.js create /Users/ <用户名>/Library/Application Support/微信web开发者工具/Weappdest/1484724024071.wx success!
Es ist der fertige Applet-Code! 
Verzeichnis mit großem Interesse, und dann finden:
看来微信团队还是很谨慎的,在将小程序源码上传之后便会删除构建产出的文件。但是这点小伎俩难不倒程序员!任何行为都是程序执行的,我们直接修改相关的程序代码就可以了嘛!
做点小手脚,看看打包后的代码
在Content/Resources/app.nw/dist/weapp/commit/upload.js中有一段这样的代码:
const a = require('fs'),
j = require('rmdir');
//省略无关代码
_exports.uploadForTest = (l, m, n) => {
//省略无关代码
c(l, {
noCompile: !0
}, (s, t) => {
if (s) return void n(s.toString());
let u = d.join(k, `${+new Date}.wx`);
b(t, u, (v, w) => {
j(t, (A, B, C) => {});
//省略无关代码
if (y > q) return a.unlink(u, () => {}), void n(`代码包大小为 ${y} kb,超出限制 ${y-q} kb,请删除文件后重试`);
//省略无关代码
})上述代码省略了一些与我们当前讨论内容无关的代码,感兴趣的读者可以自行研究。
上述代码有两个删除文件的行为:
rmdir:删除构建完成但是并未打包的代码目录;
fs.unlink:删除打包完成的文件。
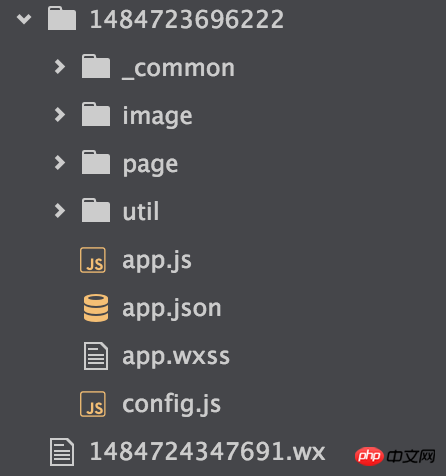
将执行删除的代码注释以后,再通过小程序开发者工具进行预览上传操作后,在上文中我们得到的目录中便会留下构建以及打包后的文件了。如下:

其中以.wx为后缀的文件是经过打包后的文件,也就是上传到微信服务器的文件。其同名的目录文件夹是构建完成且打包之前的源文件。
以config.js为例,构建后的代码如下:
'use strict';
Object.defineProperty(exports, '__esModule', {
value: true
});
exports.default = {
basePath: 'https://djtest.cn',
fileBasePath: 'https://djtest.cn'
};其实仅仅将ES6的语法转译成了ES5语法。其余的wxml、wxss以及js文件基本也是这样的状态,所以可以推断源码上传至微信服务器后会执行真正的构建动作,开发工具只执行了一些简单地构建行为。
虽然笔者并未从这份代码中得到全部的真相,但希望这篇文章能够给后续的探索者提供一些微薄的帮助。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Das obige ist der detaillierte Inhalt vonDie verborgenen Geheimnisse des WeChat-Applets devtool. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




