
In diesem Artikel werden hauptsächlich relevante Informationen zum lokalen Aufbau eines WeChat-Applet-Servers vorgestellt. Ich hoffe, dass dieser Artikel jedem helfen kann und es Ihnen ermöglicht, ganz einfach Ihren eigenen WeChat-Applet-Server zu erstellen
So erstellen Sie lokal einen WeChat-Miniprogrammserver
Für die Entwicklung ist der Kauf eines Servers erforderlich, was etwas teuer ist. Sie können einen Server zu geringen Kosten erstellen kleine Programme, Blogs usw.
1. Domainname (registriert)
2. Alibaba Cloud registriert ein kostenloses https-Zertifikat
3. Konfigurieren Sie lokales Intranet-Mapping (Wampserver-Server lokal installieren)
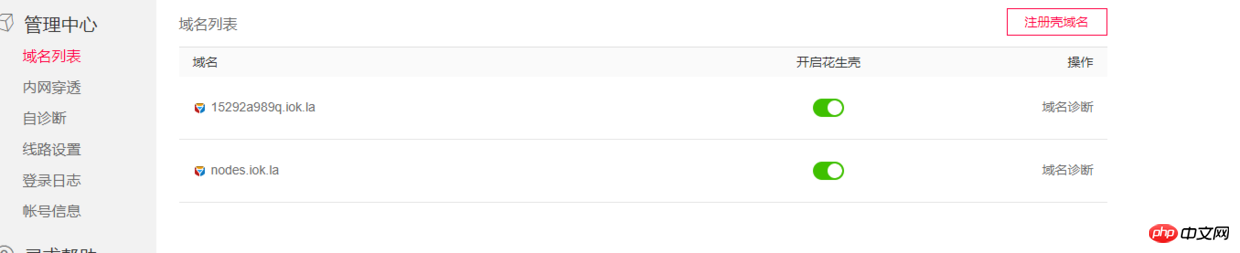
1. Domainname
Registrieren Sie sich für Peanut Shell. Die Aktivierung der Intranetzuordnung kostet 8 Yuan (ich brauche es, wenn ich es aktiviere, weiß aber nicht, ob ich es noch brauche Es ist jetzt möglich, 2 kostenlose Domainnamen zu registrieren. Spezifische Informationen finden Sie unter der Registrierungsadresse von Baidu und Peanut Shell
2. Beantragen Sie das kostenlose https-Zertifikat von Alibaba Cloud
Alibaba Kostenlose https-Zertifikatadresse der Cloud
Hinweis:
2. Nachdem Sie den Domänennamen der Alibaba Cloud-Zertifikatsabschlussinformationen eingegeben haben, beginnt Alibaba Cloud mit dem Überprüfungsprozess und Sie müssen eine seiner fileauth.txt-Dateien herunterladen
i. Klicken Sie auf der Fortschrittsabfrageseite auf die Überprüfungsdatei fileauth.txt und laden Sie sie lokal herunter.
ii. Erstellen Sie .well-known/pki-validation im Stammverzeichnis Ihres Site-Servers. Der Windows-Befehl zum Erstellen des Ordners ist md „.well-known“ Unterverzeichnis pki-validation.
iii. Laden Sie die Datei „fileauth.txt“ in das Verzeichnis „.well-known/pki-validation“ hoch. Nach Abschluss kann über die Verifizierungs-URL-Adresse (http://a.com/.well-known/pki-validation/fileauth.txt) darauf zugegriffen werden. Siehe So konfigurieren Sie die Überprüfung der Domänennamenautorisierung?
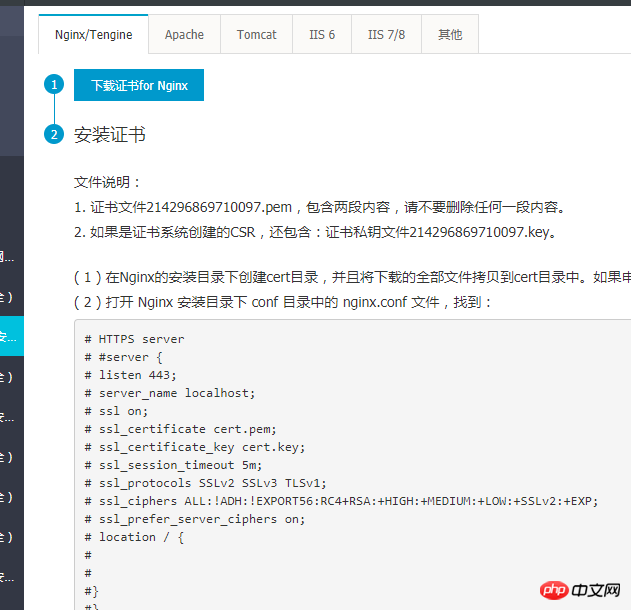
Laden Sie die Zertifikatsdatei herunter
 image.png
image.png
server {
listen 443;
server_name 11.168.1.150;
ssl on;
root "D:/works/wamp";
charset utf-8;
index index.html index.htm;
ssl_certificate cert/214296869710097.pem;#替换成你的文件
ssl_certificate_key cert/214296869710097.key;#替换成你的文件
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
root "D:/works/wamp";
index index.html index.htm index.php;
proxy_pass http://11.168.1.150:8081;
}
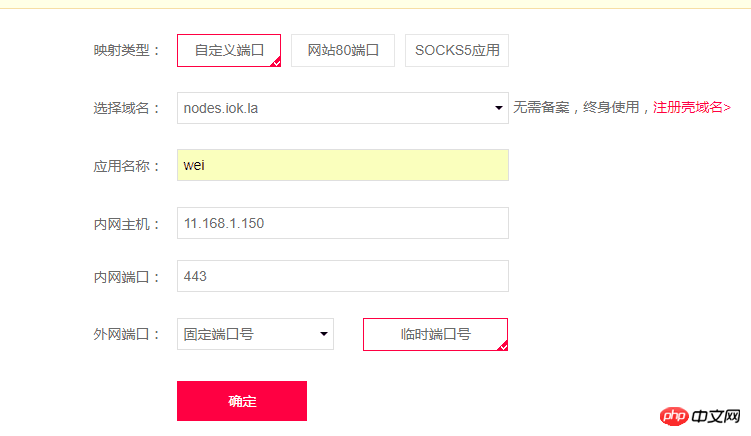
}Hinweis:
Die Zuordnung von Peanut Shell kann nicht erfolgen auf Port-80-Mapping eingestellt (den Grund habe ich auch nicht gefunden. Kundenservice-Feedback ist die Einrichtung eines benutzerdefinierten Ports)
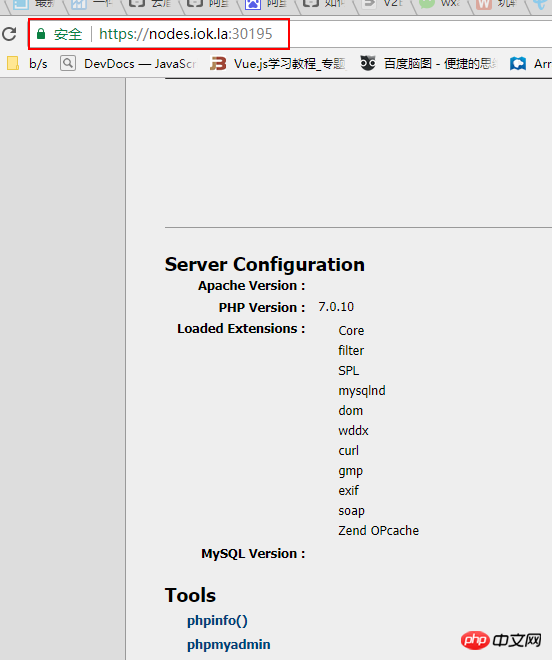
 Nach Erfolg die Adresse für den externen Zugriff
Nach Erfolg die Adresse für den externen Zugriff
 Nachdem die letzte Konfiguration erfolgreich war, sehen Sie sich bitte den gewünschten Effekt an!
Nachdem die letzte Konfiguration erfolgreich war, sehen Sie sich bitte den gewünschten Effekt an!
 Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Wie man mit Android-Anforderungsfehlern bei der WeChat-Applet-Entwicklung umgehtGlobale Variablen beim WeChat-Applet-Entwicklungs-Caching ProblembehandlungDas obige ist der detaillierte Inhalt vonImplementierungsmethode zum lokalen Erstellen eines WeChat-Applet-Servers. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




