
Dieser Artikel stellt hauptsächlich die Implementierung des Zeichnens gerader Linien und das Festlegen von Linienstilen in HTML5 Canvas vor. Jetzt kann ich ihn mit Ihnen teilen.
Beim Lernen Zum Zeichnen sind Linien am grundlegendsten, und durch die Verbindung von Linien können beliebige Grafiken entstehen. Dasselbe gilt auch für Canvas. Als nächstes werde ich Ihnen die einfachste Strichzeichnungsmethode im Detail vorstellen.
Wenn Sie immer noch nicht wissen, was Canvas ist, können Sie den vorherigen Artikel lesen.
Beim Erlernen des Zeichnens sind Linien das Grundprinzip, und durch die Verbindung von Linien können beliebige Grafiken entstehen. Das Gleiche gilt für Canvas.
Bevor wir beginnen, nehmen wir die Leinwand und die Pinsel heraus:
var cvs = document.getElementById('cvs'); //画布 var ctx = cvs.getContext('2d'); // 画笔
Wenn wir zeichnen, ist der Startpunkt nicht festgelegt und kann sich jederzeit ändern. Obwohl Canvas den Schreibpunkt nicht manuell bestimmt, gibt es eine Methode, nämlich moveTo. Die Funktion von moveTo entspricht dem Abheben der Stiftspitze von der Leinwand und dem anschließenden Bewegen zum angegebenen Punkt (d. h. Koordinaten).
ctx.moveTo(x,y)
Während dieses Vorgangs werden keine Grafiken gezeichnet, was bedeutet, dass Sie den Stift auf der Leinwand baumeln lassen.
Aber es hat keinen Sinn, herumzuhängen, wir müssen mit dem Zeichnen beginnen. Zeichnen wir zuerst die einfachste: eine gerade Linie.
Die Methode zum Zeichnen einer geraden Linie ist lineTo. Ihre Parameter sind die gleichen wie moveTo, was ein Punkt ist.
ctx.lineTo(x,y) Wenn Sie eine Linie zeichnen, bewegt sich natürlich auch der Schreibpunkt, sodass der Schreibpunkt nach lineTo zum Zielpunkt wird.
ctx.moveTo(100,100); ctx.lineTo(200,100);
Wenn Sie zu diesem Zeitpunkt die Webseite aktualisieren, werden Sie feststellen, dass auf der Leinwand keine erwarteten Linien vorhanden sind und nichts vorhanden ist. Da uns ein Schritt fehlt, handelt es sich bei lineTo tatsächlich um einen gezeichneten „Pfad“, der selbst unsichtbar ist. Wenn wir möchten, dass er angezeigt wird, müssen wir ihn „zeichnen“.
Schüler, die PS verwendet haben, kennen auf jeden Fall die beiden Grafikmodi: Füllen und Strich. Nachdem wir nun eine Linie gezeichnet haben, entspricht dies dem Zeichnen eines Pfads in PS. Zu diesem Zeitpunkt können wir den Rand des Pfads zeichnen und die Grafiken werden angezeigt.
Die Canvas-Strichmethode ist Stroke(). Lassen Sie uns nun den Code vervollständigen:
ctx.moveTo(100,100); ctx.lineTo(200,100);
ctx.Stroke(); Aktualisieren Sie zu diesem Zeitpunkt und Sie werden eine Zeile sehen. Natürlich können Sie auch Hunderte von Pfaden nacheinander zeichnen und dann die Strichaktion ausführen, um Hunderte von Linien gleichzeitig zu zeichnen. Jetzt zeichnen wir ein Rechteck mit 4 Linien:
ctx.moveTo(100,100); ctx.lineTo(200,100); ctx.lineTo(200,200); ctx.lineTo(100,200); ctx.lineTo(100,100); ctx.stroke();
Hier zeichnen wir zuerst den gesamten Pfad und streichen dann alles auf einmal.
——–Beschwerde des Autors: Ein Nachteil des Canvas-Zeichnens besteht darin, dass es im Wesentlichen auf Vermutungen basiert, was sehr unintuitiv ist.
Ernsthafte Erinnerung: Der Prozess des Zeichnens der Leinwand (d. h. Füllen und Streichen) ist sehr ressourcenintensiv. Wenn Sie Systemressourcen sparen und die Effizienz verbessern möchten, ist es am besten, alle Pfade zu zeichnen und dann die Grafiken auf einmal zu füllen oder zu streichen.
Aus der obigen Grafik können wir ersehen, dass die Standardlinienstärke 1 Pixel beträgt und die Linienfarbe Schwarz ist. Natürlich können wir sie festlegen, aber das Seltsame ist, dass das Festlegen der Linienbreite lineWidth ist, das Festlegen des Linienstils jedoch StrokeStyle. Ich weiß es auch nicht. :
ctx.lineWidth = 10; ctx.strokeStyle = 'rgba(255,0,0,0.5)';
Der obige Code setzt die Linienbreite auf 10 Pixel und die Linienfarbe auf durchscheinendes Rot.

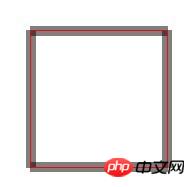
Wie in Abbildung 1 gezeigt, aktualisieren Sie es, etwas scheint nicht zu stimmen! Warum fehlt in der oberen linken Ecke ein kleines Stück? Das ist keine Illusion. Der Grund liegt in der Art und Weise, wie Leinwandlinien gezeichnet werden.
Frage: Wenn der rechteckige Pfad, den ich zeichne, eine Breite und Höhe von 100 hat und meine Seitenlinienbreite 10 Pixel beträgt, wie groß ist dann die Gesamtbreite und -höhe des Rechtecks mit den gezeichneten Seiten? Ist es 100+10*2=120?
Wenn die Kante vollständig außerhalb des Pfads gezeichnet wird, beträgt sie 120. Aber Canvas ist es nicht. Alle Linien in Canvas haben eine „Mittellinie“, die sich in der absoluten Mitte der Linie befindet. Die Striche der Linie erstrecken sich von der Mittellinie zu beiden Seiten. Wenn Ihre Linienbreite beispielsweise 1 beträgt, liegt die Mittellinie bei 0,5. Wenn die Breite 5 beträgt, liegt die Mittellinie bei 2,5. Beim Streichen der Leinwandgrafiken wird der Pfad an der Mittellinie der Linie ausgerichtet und dann gestrichen. Wie in Abbildung 2 gezeigt:

Daher liegt beim Nachzeichnen die Hälfte der Linie außen und die andere Hälfte innen, also die Gesamtbreite des obigen Rechtecks ist 100+(10 /2)*2, gleich 110.
Aus diesem Grund ist es natürlich, dass in der oberen linken Ecke eine Ecke fehlt. Weil hier niemand malt.
Aber warum sind die restlichen Ecken nicht eingekerbt? Sieht es nicht so aus, als gäbe es in allen vier Ecken Ihres Bildes Lücken?
Das liegt daran, dass ich den Pinsel beim Zeichnen der Linie nicht „angehoben“ habe. Der Pinsel war durchgehend, das heißt, es gab kein moveTo. Wenn Sie es nicht glauben, gehen wir jetzt zu moveTo:
ctx.moveTo(100,100); ctx.lineTo(200,100); ctx.moveTo(200,100); //注意这里 ctx.lineTo(200,200); ctx.lineTo(100,200); ctx.lineTo(100,100); ctx.lineWidth = 10; ctx.strokeStyle = 'rgba(255,0,0,0.5)'; ctx.stroke();
Wir haben uns vor dem Zeichnen der zweiten Linie bewegt, und die Koordinaten von moveTo haben sich nicht geändert, es war immer noch derselbe Punkt, aber nach der Aktualisierung wurde das Diagramm zu so [Abbildung 3]:

明白了?因为我们把笔提起来了。
现在我们删掉moveTo,不要纠结他了,我们来思考一下如何把左上角那个缺角给补上?
首先问个问题,我们的路径闭合了吗?这不是废话么,我们不是已经把路径绕回原点了么?当然算是闭合了!
错!这样只是让路径最后一个点和起点重合了而已,路径本身却没有闭合!
Canvas怎么闭合路径?用closePath().
ctx.moveTo(100,100); ctx.lineTo(200,100); ctx.lineTo(200,200); ctx.lineTo(100,200); ctx.lineTo(100,100); ctx.closePath();//闭合路径 ctx.lineWidth = 10; ctx.strokeStyle = 'rgba(255,0,0,0.5)'; ctx.stroke();
此时刷新,就是一个完美的正方形了。图4:

无论我们把线条改到多粗————越粗越有人喜欢是吧?————这个四方形的四个角都是规矩的直角,不会出现圆滑的情况。圆滑的角是什么情况?请看PS中的四方形描边,图5:

看到了吧,越粗的边线,他的角的圆弧越大。
如果我想Canvas里面的边线也和PS这种一样,有没有办法呢?当然有,就是lineJoin属性。
lineJoin,意思即线的交汇处,有3个属性:miter(默认,尖角),bevel(斜角),round(圆角),如图6: 
毫无疑问我们一下就能明白我们的矩形用的是尖角,所以试着把他改成圆角看看:
图形变成了这样,图7: 
有点像PS的了吧?
另外,通过前面图我们了解到,Canvas的线条两端是平的,可不可以改呢?毕竟平的不好看。
也是可以的,即lineCap属性,这个就是定义线条的端点。lineCap有3个值:butt(平,默认),round(圆),square(方),如图8 
看图就能发现,其实平头跟方头是一样的,区别只是平头没有伸出去那么一截。圆头和方头都会伸出去一截,这一节是多长呢?就是线条宽度的一半。
你有没有想到什么?哈哈,前面的闭合路径的问题,如果我们把lineCap设为方头,效果也是一样的!
但为了保险起见,我们还是要把路径闭合了,切记!
我还要提醒一下:闭合的路径没有端点!所以闭合的路径上看不到端点的样式。
另外:lineCap与lineJoin有点相似,注意不要搞混。
如果你眼尖并且运气不好,你可能会发现有时候1像素的线条不是1像素宽,好像要宽一些,模糊一些。如图9: 
恭喜你!你遇到了一个不是bug的bug。这个很特别,我把他放到下一篇文章讲吧
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
HTML5 Canvas渐进填充与透明实现图像的Mask效果
Das obige ist der detaillierte Inhalt vonHTML5 Canvas implementiert das Zeichnen gerader Linien und das Festlegen von Linienstilen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 So kaufen Sie Bitcoin
So kaufen Sie Bitcoin
 So schreiben Sie die InsertInto-Anweisung
So schreiben Sie die InsertInto-Anweisung
 Für die Frontend-Entwicklung erforderliche Fähigkeiten
Für die Frontend-Entwicklung erforderliche Fähigkeiten
 ich sage
ich sage
 Der Unterschied zwischen Pastenmaske und Lötstoppmaske
Der Unterschied zwischen Pastenmaske und Lötstoppmaske
 JAXB
JAXB
 So machen Sie einen Git-Commit-Fehler rückgängig
So machen Sie einen Git-Commit-Fehler rückgängig




