
Dieser Artikel stellt hauptsächlich die Canvas-Implementierung von HTML5 zum Zeichnen einfacher Rechtecke und Dreiecke vor. Jetzt kann ich ihn mit Ihnen teilen.
Es gibt zwei Formen , einer ist Strich (Füllung) und der andere ist Füllung (Strich). Der spezifische Implementierungscode lautet wie folgt. Ich hoffe, dass er für alle hilfreich ist.
Platzieren Sie zunächst ein Canvas-Element in der HTML-Seite, wobei das Canvas-Element drei Attribute haben sollte: ID, Breite und Höhe.
<canvas id="demo" width="600" height="600"></canvas>
Holen Sie sich das Canvas-Objekt und holen Sie sich den Kontext var cxt=document.getElementById('demo').getContext("2d"); wobei der Parameter 2d bestimmt wird.
Beginnen Sie mit dem Zeichnen. Es gibt zwei Formen, eine ist Füllung und die andere ist Strich.
Javascript-Code:
<script language="javascript">
var cxt=document.getElementById('demo').getContext("2d");
cxt.beginPath();
cxt.fillStyle="#F00";/*设置填充颜色*/
cxt.fillRect(0,0,200,100);/*绘制一个矩形,前两个参数决定开始位置,后两个分别是矩形的宽和高*/
cxt.beginPath();
cxt.strokeStyle="#000";/*设置边框*/
cxt.lineWidth=3;/*边框的宽度*/
cxt.strokeRect(0,120,200,100);
cxt.beginPath();
cxt.moveTo(0,350);
cxt.lineTo(100,250);
cxt.lineTo(200,300);
cxt.closePath();/*可选步骤,关闭绘制的路径*/
cxt.stroke();
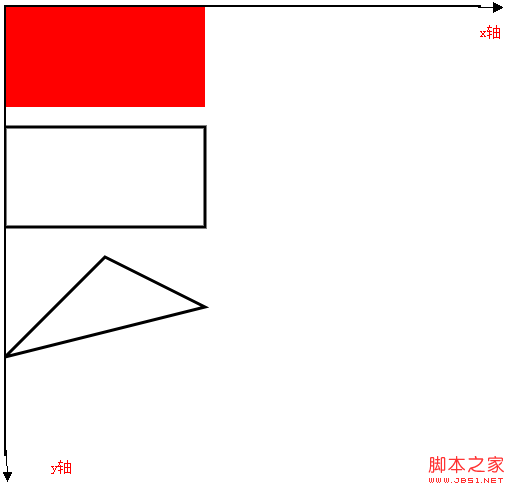
</script>Rendering: 
Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er hilfreich sein wird Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website!
Verwandte Empfehlungen:
So zeichnen Sie ein Polygon basierend auf zufälligen Punkten auf der Leinwand
Das obige ist der detaillierte Inhalt vonDie Canvas-Implementierung von HTML5 zeichnet einfache Rechtecke und Dreiecke. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 So fügen Sie Seitenzahlen in ppt ein
So fügen Sie Seitenzahlen in ppt ein
 js-Methode zum Generieren von Zufallszahlen
js-Methode zum Generieren von Zufallszahlen
 Was soll ich tun, wenn der USB-Datenträger auf dem Computer nicht gelesen werden kann?
Was soll ich tun, wenn der USB-Datenträger auf dem Computer nicht gelesen werden kann?
 Der Unterschied zwischen SQL Server und MySQL
Der Unterschied zwischen SQL Server und MySQL
 Verwendung der Isalpha-Funktion
Verwendung der Isalpha-Funktion
 Gängige Linux-Download- und Installationstools
Gängige Linux-Download- und Installationstools
 Computer Virus
Computer Virus




