
Dieser Artikel gibt Ihnen eine detaillierte Einführung in die Einstellung und Verwendung von Transparenz in Canvas. Er kombiniert progressive Füll- und Transparenzunterstützung, um den Maskeneffekt des Bildes zu erzielen Freunde können darauf verweisen. Ich hoffe, dass es für Sie hilfreich ist.
Erklären Sie ausführlich die Parametereinstellung und Verwendung der progressiven Füllung in HTML5 Canvas sowie die Einstellung und Verwendung von Transparenz in Canvas Unterstützung für progressive Füllung und Transparenz, um den Maskeneffekt des Bildes zu erzielen.
1: Verlaufsfüllung (Verlaufsfüllung)
Canvas unterstützt zwei progressive Füllmethoden, eine ist Linienverlaufsfüllung (Linienverlaufsfüllung) und die andere heißt
It ist RadialGradient Fill. Die APIs sind:
createLinearGradient(x1, y1, x2, y2);
wobei x1, y1 die Koordinaten des ersten Punkts und x2, y2 die Koordinaten des zweiten Punkts sind.
createRadialGradient(x1, y1, r1, x2, y2, r2);
wobei x1, y1 die Koordinaten des ersten Mittelpunkts sind, r1 der Radius, x2, y2 die Koordinaten des zweiten Mittelpunkts sind und r2 ist der Radius.
Legen Sie die Farbe für jeden Punkt fest
addColorStop(position, color);
wobei position die Position darstellt und der Größenbereich [0~1] ist, wobei 0 den ersten Punkt und 1 die Koordinaten darstellt des zweiten Punktes
Farbe stellt den Farbwert dar, einen beliebigen CSS-Farbwert.
Nachdem das progressive Füllobjekt erstellt und konfiguriert wurde, kann es verwendet werden, um den Strichstil und den Füllstil des Kontexts festzulegen, um Text zu implementieren.
Graduelle Farbfüllung geometrischer Formen.
Code-Demonstration der linearen Verlaufsmethode:
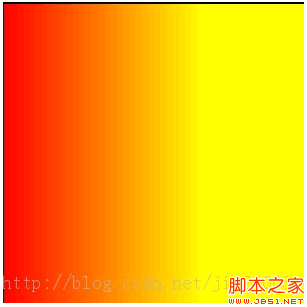
1. Farbverlauf in vertikaler (Y) Richtung
// vertical/Y direction var lineGradient = ctx.createLinearGradient (50, 0, 50, 200); lineGradient.addColorStop(0, 'rgba(255, 0, 0, 1)'); lineGradient.addColorStop(1, 'rgba(255, 255, 0, 1)'); ctx.fillStyle = lineGradient; ctx.fillRect(0, 0, 300, 300);

2. Farbverlauf in horizontaler (X-)Richtung
// horizontal/X direction var lineGradient = ctx.createLinearGradient (0, 50, 200, 50); lineGradient.addColorStop(0, 'rgba(255, 0, 0, 1)'); lineGradient.addColorStop(1, 'rgba(255, 255, 0, 1)'); ctx.fillStyle = lineGradient; ctx.fillRect(0, 0, 300, 300);
 3. Vertikaler und horizontaler Farbverlauf gleichzeitig (XY-Richtung)
3. Vertikaler und horizontaler Farbverlauf gleichzeitig (XY-Richtung)
// vertical and horizontal direction var lineGradient = ctx.createLinearGradient (0, 0, 200, 200); lineGradient.addColorStop(0, 'rgba(255, 0, 0, 1)'); lineGradient.addColorStop(1, 'rgba(255, 255, 0, 1)'); ctx.fillStyle = lineGradient; ctx.fillRect(0, 0, 300, 300);
 2: Transparenz (Transparent)
2: Transparenz (Transparent)
Transparenz in Canvas unterstützt globale und lokale Transparenzeinstellungen, die durch die Einstellung
festgelegt werden können Kontext .globalAlpha zu erreichen. Lokale Transparenz kann erreicht werden, indem der Alphawertkanal im Farbwert über fillStyle festgelegt wird. Die Codes für die beiden Methoden lauten wie folgt:
// change global alpha value ctx.globalAlpha=0.5; ctx.fillRect(50,50,75,50);
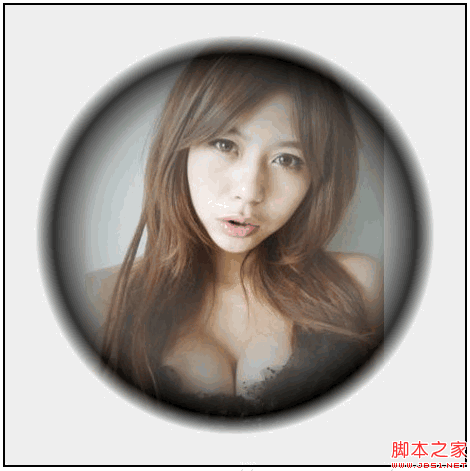
Verwenden Sie radiale Farbverläufe und Transparenzänderungen, um einen durchscheinenden Maskeneffekt auf dem Bild zu erzielen, Skriptlaufeffekt:
 rrree
rrree
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Das obige ist der detaillierte Inhalt vonDie progressive Füllung und Transparenz von HTML5 Canvas realisieren den Bildmaskeneffekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Lösung für den belegten Port phpstudy3306
Lösung für den belegten Port phpstudy3306
 phpstudie
phpstudie
 MySQL-Fehler 10060
MySQL-Fehler 10060
 Was ist der Unterschied zwischen Blockieren und Löschen bei WeChat?
Was ist der Unterschied zwischen Blockieren und Löschen bei WeChat?
 So überprüfen Sie, ob Port 445 geschlossen ist
So überprüfen Sie, ob Port 445 geschlossen ist
 Der Unterschied zwischen Rest-API und API
Der Unterschied zwischen Rest-API und API
 So deaktivieren Sie das Windows-Sicherheitscenter
So deaktivieren Sie das Windows-Sicherheitscenter




