
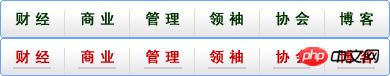
Es ist unmöglich, ein Hintergrundbild zu verwenden, um den Hover-Status des Menüs zu erreichen. Mit nur diesem Bild können wir ein horizontales CSS-Menü implementieren. Und legen Sie ihre Hover-Effekte fest. Ich hoffe, es kann Ihnen helfen. Das heute vorgestellte ist sehr einfach. Es verwendet ein Hintergrundbild, um den Hover-Status des Menüs zu erreichen. Schauen wir uns das Bild unten an:
Nur für dieses Bild implementieren wir ein horizontales CSS-Menü. und legen Sie ihre Hover-Effekte fest. Wie machen wir das? Schauen Sie sich das Bild unten an: 
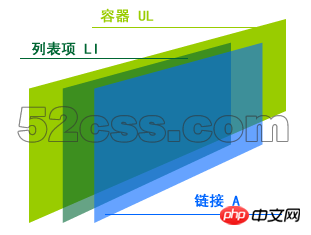
Dies ist ein schematisches Diagramm. Die unterste Ebene ist ul, ein Container, in dem wir alle Listenelemente li platzieren. Zur Vereinfachung der Erklärung ist im schematischen Diagramm nur ein Li eingezeichnet. In diesem Beispiel gibt es tatsächlich sechs Li, die alle nach links schweben, um eine horizontale Anordnung zu erreichen. Es gibt auch einen Link und einen Tag auf li. 
Wir organisieren zuerst den XHTML-Code:
Beispielquellcode
<ul id="mini_nav"> <li class="nav1"><a href="http://www.52css.com/" title="财经">财经</a></li> <li class="nav2"><a href="http://www.52css.com/" title="商业">商业</a></li> <li class="nav3"><a href="http://www.52css.com/" title="管理">管理</a></li> <li class="nav4"><a href="http://www.52css.com/" title="领袖">领袖</a></li> <li class="nav5"><a href="http://www.52css.com/" title="协会">协会</a></li> <li class="nav6"><a href="http://www.52css.com/" title="博客">博客</a></li> </ul>
Zuerst müssen Sie die ul zentrieren und dann nav zum Hintergrundbild der ul werden lassen. Dies vereinfacht die Codierung und macht die Definition verschiedener Hintergrundbilder und deren Positionierung für jedes Li oder A überflüssig.
2. Definieren Sie die Breite und Höhe des Listenelements li und verschieben Sie es nach links. Implementieren Sie die horizontale Anordnung von Listenelementen, um ein horizontales Menülayout zu bilden.3. Definieren Sie den Link zu einem Element innerhalb des Listenelements als Blockelement. Und geben Sie a:hover ein Hintergrundbild, aber geben Sie ihm keine Positionierungsinformationen.
4. Definieren Sie die Positionierung des Hintergrundbilds im a:hover-Zustand gemäß nav1~nav6.
5. Verwenden Sie die Auffüllung, um den Text zu entfernen, der das a-Element verknüpft. Dadurch wird der Text unsichtbar, wenn das CSS gültig ist. Wenn das CSS nicht geladen werden kann oder auf anderen Geräten durchsucht wird, ist der Link ebenfalls gültig.
Beispielquellcode
* {margin:0; padding:0; font-size:12; list-style-type:none; }
#mini_nav {width:390px; height:38px; margin:50px auto; background:url(nav.png) no-repeat 0 0;}
#mini_nav li {width:65px; height:38px; float:left;}
#mini_nav li a {display:block; width:65px; height:38px;}
#mini_nav li a:hover {background:url(nav.png) no-repeat;}Legen Sie den Stil, die Breite und die Höhe von LI in UL fest und verschieben Sie es nach links.
Um den Stil des Link-A-Elements in LI festzulegen, konvertieren Sie zunächst das A-Element in ein Blockelement und legen Sie dessen Breite und Höhe fest.
Legen Sie den County-Stop-Stil des Link-A-Elements fest, definieren Sie das Hintergrundbild nav.png, der Wiederholungsmodus ist nicht wiederholend und die Positionierungsinformationen des Hintergrundbilds werden nicht angegeben.
:
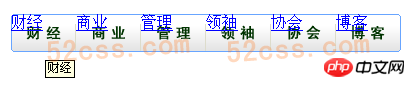
Zu diesem Zeitpunkt kann jedoch kein Hover-Interaktionseffekt erzielt werden, und der Link Der Text befindet sich in unserem Bereich des göttlichen Bewusstseins. Wir schreiben weiterhin CSS-Code:  Beispielquellcode
Beispielquellcode
#mini_nav li.nav1 a:hover {background-position:0 -38px;}
#mini_nav li.nav2 a:hover {background-position:-65px -38px;}
#mini_nav li.nav3 a:hover {background-position:-130px -38px;}
#mini_nav li.nav4 a:hover {background-position:-195px -38px;}
#mini_nav li.nav5 a:hover {background-position:-260px -38px;}
#mini_nav li.nav6 a:hover {background-position:-325px -38px;}Wir fügen dem Link-A-Element im vorherigen LI den folgenden Code hinzu:
Example Source Code [www.52css.com] padding-top:40px; overflow:hidden;
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
CSS-Implementierung der Breadcrumb-NavigationsleisteDas obige ist der detaillierte Inhalt vonÜber die Implementierungsidee, CSS zum Erstellen eines Navigationsmenüs unter Verwendung eines Hintergrundbilds zu verwenden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




