
In diesem Artikel werden hauptsächlich einfache Beispiele für die Erstellung von CSS3-Animationen vorgestellt. Insbesondere bei der Implementierung eines dynamischen Ausdrucks wie dem Artikel ist er sehr leistungsstark. ~ Freunde, die ihn benötigen, können darauf verweisen.
CSS3 stärkt die Produktion von Animationen erheblich Wenn Sie jedoch Animationen mit komplexeren Mustern erstellen möchten, ist die Wahl von GIF immer noch eine gute Wahl. Heute stelle ich Ihnen eine Methode vor, mit der Sie mithilfe von CSS-Animationen und Sprite Animationen erstellen können, mit denen Sie einen ähnlichen Effekt wie GIF-Animationen erzielen können.
CSS3-Animationsschrittfunktion
Sehen Sie sich zunächst die Kompatibilität der CSS3-Animation an. Es ist ersichtlich, dass grundsätzlich alle Mainstream-Browser das Animationsattribut unterstützen, Chrome, Safari, Opera und mobile Browser können es mit dem Präfix unterstützen.
Bei der Verwendung von Sprite-Bildern zum Erstellen von Animationen werden Schritte verwendet, eine wichtige Funktion in der CSS3-Animation.
Animation selbst ist ein zusammengesetztes Attribut, das sechs Eigenschaften „Animationsname“, „Animations-Timing-Funktion“, „Animations-Iterationsanzahl“, „Animationsrichtung“, „Animationswiedergabestatus“ und „Animationsfüllmodus“ enthält.
steps ist eine Funktion, die zur Animation-Timing-Funktion gehört.
animation-timing-function Wir verwenden normalerweise einige Standardwerte für Animationskurven wie Ease, Easy-In usw. Und mit Schritten können wir steuern, in wie viele Teile die Animation unterteilt wird.
steps(n,[start|end]) übergibt einen oder zwei Parameter. Der erste Parameter bedeutet, die Animation in n gleiche Teile zu unterteilen, und dann wird die Animation gleichmäßig ausgeführt. Der Standardwert des zweiten Eintrags ist start, was bedeutet, dass am Anfang der Animation begonnen werden soll. Im Gegensatz dazu bedeutet end, dass am Ende der Animation begonnen werden soll.
Daher besteht das Prinzip der Verwendung des Sprite-Diagramms und der Schrittfunktion zum Erstellen von Animationen darin, dass das Sprite-Diagramm jeden Frame des animierten Bildes enthält und dann die Schrittfunktion verwendet wird, um zu bestimmen, welcher Teil der Animation ausgeführt wird Innerhalb eines festen Zeitraums entspricht die Anzahl der Frames der Animation, um Animationseffekte zu erzielen.
Animationsbeispiel
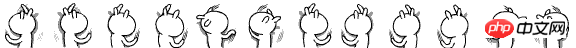
Am Beispiel des elenden Tuzki╮( ̄▽ ̄")╭
Zuerst müssen wir das schneiden Bilden und einfügen: Jedes Einzelbild der Animation wird wie folgt in ein Bild geschnitten: 
Wenn Sie sich nicht die Mühe machen möchten, empfehle ich das Tool zum Zusammenführen von Sprite-Bildern online
und dann Keyframes schreiben
@-webkit-keyframes tuski {
0% {
background-position:0;
}
100% {
background-position: -576px 0;
}
}
@-moz-keyframes tuski {
0% {
background-position:0;
}
100% {
background-position: -576px 0;
}
}
@keyframes tuski {
0% {
background-position:0;
}
100% {
background-position: -576px 0;
}
}Animation aufrufen
#tuski {
-webkit-animation: tuski .5s steps(12) infinite;
-moz-animation: tuski .5s steps(12) infinite;
animation: tuski .5s steps(12) infinite;
}Im Vergleich zu GIF ermöglicht uns diese Animation eine manuelle Anpassung Die Geschwindigkeit, mit der die Animation läuft.
Ich hoffe, dass es für alle hilfreich ist Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Über die einfache Implementierung von CSS-Übergängen und 3D-Effekten
Mit CSS3 den Effekt leichter animierter Flammen zeichnen
Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS3 zum Erstellen von Animationen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




