
Mit den CSS-Pseudoelementen: before und: after können Sie Inhalte vor und nach dem Dokument einfügen, ohne die ursprüngliche Struktur des Dokuments zu ändern. Hier ist ein gutes Beispiel, auf das Sie verweisen können.
Mit CSS-Pseudoelemente: before und :after können Inhalte vor und nach dem Dokument einfügen, ohne die ursprüngliche Struktur des Dokuments zu ändern, und können in Kombination mit Box-Shadow sehr coole Effekte erzielen:
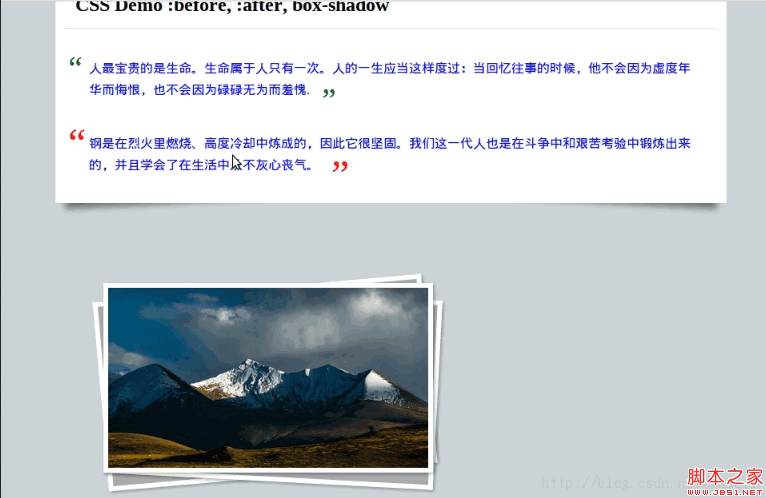
1 . Verwenden Sie :before und :after, um einen Text mit Anführungszeichen zu versehen
2. Verwenden Sie: before, :after, box-shadow, um einen 3D-Schatteneffekt zu erzielen. Vorher, Nachher, Box-Shadow, um einen Foto-Overlay-Effekt zu erzielen.
Verwandte Empfehlungen: 
Über das Rastersystemprinzip von Bootstrap3.0
Mitteilen, wie man den Hintergrund steuert css
So verwenden Sie CSS zur Steuerung von Front-End-Bild-HTTP-Anfragen
Das obige ist der detaillierte Inhalt vonÜber die Anwendung von CSS-Pseudoelementen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was bedeutet Java-Routing?
Was bedeutet Java-Routing?
 Was tun, wenn vom Computermikrofon kein Ton zu hören ist?
Was tun, wenn vom Computermikrofon kein Ton zu hören ist?
 Was ist der Unterschied zwischen PHP und Java?
Was ist der Unterschied zwischen PHP und Java?
 Was bedeutet Root-Server?
Was bedeutet Root-Server?
 js-String in Array umwandeln
js-String in Array umwandeln
 So kaufen, verkaufen und handeln Sie Bitcoin
So kaufen, verkaufen und handeln Sie Bitcoin
 Können Douyin-Funken wieder entzündet werden, wenn sie länger als drei Tage ausgeschaltet waren?
Können Douyin-Funken wieder entzündet werden, wenn sie länger als drei Tage ausgeschaltet waren?
 Was ist der Unterschied zwischen USB-C und TYPE-C?
Was ist der Unterschied zwischen USB-C und TYPE-C?




